Hey and welcome back. Nice to have you in the second lesson of module 1 of my Structured Data Training. In this video I want you to understand how Structured Data works.
Links from the Video:
Transcript:
I’m Florian, the developer of SNIP, the Rich Snippets and Structured Data Plugin for WordPress. If you want to use the plugin, please feel free to do so.
How Search Engines see a page
For humans it’s super easy to recognize very fast that the current page is a product page, for example. You understand that because you see that there is a product picture, a price and an „add to cart“ button. We as humans have learned that certain pages have a certain appearance.
But for search engines it’s different. They don’t have the understanding of product pages, add-to-cart buttons or something like that. They only see code. That is the reason why you should use Structured Data.
Like I said in the previous lesson, Structured Data is metadata that is stored within a webpage but invisible to the user. Just like the GPS coordinates in a picture.
Structured Data Code Example
Structured Data is code. Don’t be frighted when I show you an example now. I’ll walk you trough everything in detail and with SNIP, my Structured Data Plugin for WordPress, it’s not necessary to create or read such code. However to better understand how structured data works I recommend to take all the lessons I’ve provided so that you get what’s going on in every detail.
{
"@context": "http://schema.org",
"@type": "Product",
"name": "snip - The Rich Snippets WordPress Plugin“,
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"availability": "http://schema.org/InStock",
"priceCurrency": "USD",
"category": "WordPress Plugin",
"price": "59",
}
}And here is it. If you’re on the podcast right now, you can switch to the post of this lesson to see how the code looks like.
Basically we only have key-value pairs here. So let’s make the code a little more pretty to see that.
{
"@context": "http://schema.org",
"@type": "Product",
"name": "snip - The Rich Snippets WordPress Plugin",
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"availability": "http://schema.org/InStock",
"priceCurrency": "USD",
"category": "WordPress Plugin",
"price": "59"
}
}
If we split this up a little better you can see that:
- the Structured Data Type is a Product.
- Our product has a property with the name of „SNIP – The Rich Snippets WordPress Plugin“.
- Every product needs offers. In this case there is only one offer, a child of the product so to speak.
- This child has its own key-value-pairs. For example the current availability of the item, the price, the currency-code of the price and so on.
So basically that’s everything you see with your eyes when you see a product page. But again: for the search engines it’s not that easy. But when they read this piece of code it suddenly becomes clear to them, too.
The Vocabulary you can use
All the major search engines worked together to create a standardized vocabulary. To be precise
- Google
- Bing
- and Yandex
can understand the same syntax which makes it way easier to create Structured Data for all of these search engines.
The base vocabulary is called schema.org.
Don’t be surprised but the web design looks like it would be from the 90s. Strangely you can find everything you need on this website.
The website answers the question: „Is there a schema that I can use for a special purpose?“
How schema.org works
All you need to do is to look it up on the list of schemas. Just click on the „Schemas“-Link on the top navigation bar and then choose „Full list of all types, shown on one page“.
And here we go. The very basic thing you need to understand is that on the very top there is a schema-type called „Thing“. Because „Thing“ can be anything.
Then you have to define what schema-type you want to use. In my case it would be the Product-Type.
When you scroll down a bit, you will find it. I’ve deleted all the other schema types for a better understanding. So in this image you can see that a Product is a Thing.
Example 1: a Product
If you write about cars on your website, you may want to use the Car-Schema-Type. As you can see, car is a Vehicle which is a Product which is a Thing.
So everything is – as the name suggests – structured. With something like that you can describe the whole world. However you can imagine that his is a ton of work. That’s why the schema.org website is constantly changing.
Example 2: a Recipe
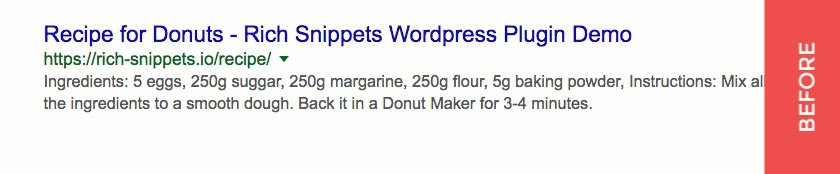
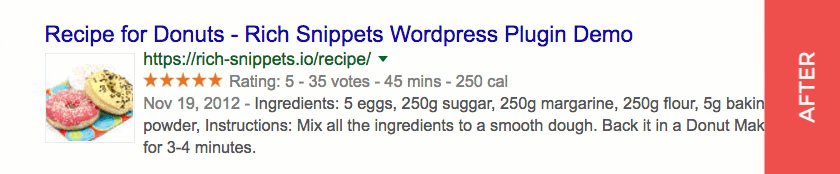
Here is another example: If you looked up any recipe in one of your past searches you have maybe recognized that some of the search results are coming with a picture, a cooking time and information about calories.

Or even cooler: Google shows the first steps on how to make a certain dish directly in the search results. It really can’t get any more notable than this, can it? Such search results are called „Rich Cards“ by the way. I’m sure we will see more enriched results like these in the future.
All this is done only by adding schema.org code to your blog post. Because schema.org also has a schema-type for recipes as well. As you can see on the picture, Recipe is a HowTo which is a CreativeWork which is as Thing.
Ok. Let’s go back to the Product type and have a detailed view into this schema type.
Example 3: Product (again)
When you go to the schema.org/Product you can find all the properties a product can have.
For example, you can find the „offers“ property in there. That’s the property that I’ve showed you earlier in this video.
When you scroll down a bit, you can find properties that the Product schema has inherited from its mother schema type. Which in this case is the „Thing“ schema.
The name property is such an inherited property. Because everything in this world has a name.
If we scroll down further, we can find some examples. First is the example that has no structured data. That’s basically only the HTML code without any further meta data. In our case it would be the product page.
If it’s rendered in the browser, your grandma can read and understand it. But the search engine cannot. So we have to use structured data here.
The formats
Now you need to know that there are different formats that you can use to markup your content. There is
- Microdata,
- RDFa and
- JSON-LD.
The latter one is the one I’ve showed you previously. I would also say that’s the easiest one because there are only key-value-pairs. Google recommends that format, too. So it’s the one we have to cope with.
Microdata is the format that was used before JSON-LD was invented. It was super difficult to integrate. For example, every WordPress theme and plugin author would need a certain understanding of schema.org. Plus: as a developer it blows up your code in a way that you can’t read or understand it anymore.
That’s the same with the other format: RDFa. So I don’t really get much into detail with these two formats. You wouldn’t need it anyway as my plugin only integrates with JSON-LD and it’s super handy by just point- and clicking everything together. I’ll show it to you later.
Conclusion
Now lets sum that up altogether:
- From the previous lesson we know that search engines want to understand what is on your site. For example if the current page is about a product.
- Because search engines are really good in reading code, we have to give them some structured data that are readable to them but not visible to the normal user.
- All major search engines work together to constantly enhance the schema.org website. That page is something like a reference book where you can find valid schema types.
- Schema Types are hierarchical. But the main type is called a „Thing“.
- A single Schema Type has Schema-Properties. With that properties you can describe a thing like a product even more. In our example we used the „offer“ attribute to tell search engines how much the product costs.
A child Schema-Type inherits all properties from its mother-Schema type. So you can use them as well. In our example that was the „name“ property. - Structured Data can be expressed in different formats. But the recommended one is the JSON-LD format.
After you have understood how Structured Data works you now you have to integrate that schema.org syntax into your website. You can do that manually by writing code or by using a certain plugin like SNIP, my Structured Data Plugin for WordPress. It saves you a ton of work because you don’t need to write a single line of code. Plus: it can do a lot more for you. I will go into detail very soon.
Sounds cool? Perfect. In the next lesson I’ll answer the question how to find the right schema types that produce Rich Snippets on search results.