Hand auf’s Herz: Jeder, der ernsthaft online ein Business betreibt, will auch gefunden werden. Ohne Traffic gibt’s halt kein Umsatz. Deswegen betreiben wir alle ja auch Suchmaschinenoptimierung. Genauer gesagt geht es in diesem Artikel um technische Suchmaschinenoptimierung mit einem speziellen Schema WordPress Plugin. Nämlich SNIP. Ich zeige Schritt für Schritt, wie man „schöne Suchresultate“ bekommt. Zumal man damit mehr Aufmerksamkeit in der Suchtrefferliste erhält, was unweigerlich auffallender wirkt und dadurch zu mehr Traffic führen kann.
Vorteile eines Schema WordPress Plugins
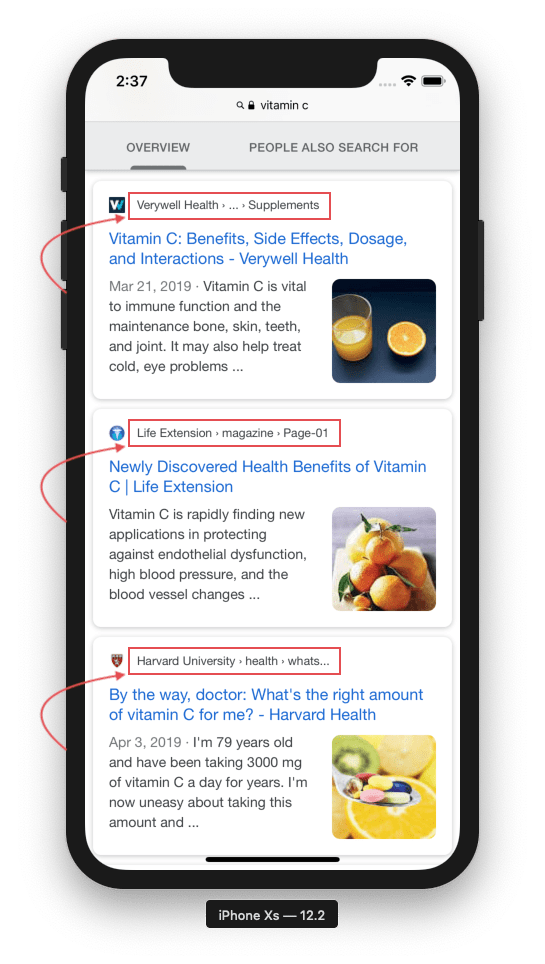
Kurz und knapp ist ein Schema-Markup eine Auszeichnung mit Daten, die von Suchmaschinen lesbar sind. Zur Belohnung der Auszeichnung seiner Beiträge erhält man oft (aber nicht immer) ein hübsches Suchresultat. Dieses erschein oft größer und auffälliger bei den Suchtreffern. Möglicherweise ist man schnell der Einzige im Handy-Display bei den Suchtreffern. Hier ein Beispiel:

Diese Vorteile, welche man über ein WordPress Plugin wie SNIP, einfach integrieren kann, liegen auf der Hand. Größere und vor allem optisch auffallendere Suchergebnisse die (wie sollte es anders sein) zu einer höheren Click-Through-Rate (kurz: CTR) führen. Obendrein führt das unweigerlich zu mehr Traffic auf Ihrer Website!
Was ist Schema-Markup genau?
Wenn man von „Schema“ spricht, meint man meistens strukturierte Daten, die in der Regel von schema.org definiert werden. Dabei handelt es sich – wie man auf der Startseite von denen schon lesen kann – um eine „gemeinschaftliche Initiative mit dem Ziel, Schemas für strukturierte Daten im Internet, […] zu pflegen und zu verbreiten“.
Das hört sich recht hochtrabend an, ist aber relativ einfach. Denn im Grunde dienen strukturierte Daten nur dazu, dass Maschinen (in der Regel Suchmaschinen) besser verstehen, was sich auf einer Website oder auf einer einzelnen Seite befindet. Folglich gibt man ihnen kontextbezogene Informationen mit auf dem Weg durch das Web.
Aber zurück zum Anfang:
Was Suchmaschinen nicht können
Es war seit jeher schwer für Suchmaschinen zu verstehen, was sich auf einer einzelnen Website befindet. Google und Co. haben aber ein Interesse daran, die besten Suchtreffer für einen Suchenden zu finden.
Nehmen wir an, man gibt in einer Suchmaschine (wie DuckDuckGo, es muss ja nicht immer gleich Google sein) einen Suchbegriff wie „Kopfhörer kaufen“ ein. Sogar Suchmaschinen ist seit Langem klar, dass der Suchende wohl eine Kaufabsicht hat. Insofern macht es Sinn, dass man ihm nur Seiten mit Produkten oder Vergleichswebsites anzeigt.
Wenn Sie einen Online-Shop für Kopfhörer betreiben, wollen Sie sichergehen, dass Suchmaschinen verstehen, dass Sie diese Produkte anbieten. Wie erreicht man das? Natürlich sind Suchmaschinen mittlerweile sehr schlau. Maschinelles Lernen hat ja immerhin auch schon Einzug gehalten. Trotzdem ist der Aufwand für das Erkennen solcher Seiten echt schwierig und frisst viele Ressourcen, ist also teuer. Vor allem, weil alle Produktseiten auf dieser Welt irgendwie anders aussehen.
Anders gesagt tun wir Menschen uns dagegen relativ einfach. Wir erkennen oft auf einen Blick, dass wir auf einer Produktseite etwas kaufen können. Wohingegen Suchmaschinen da nicht so schlau sind. Sie sind eben keine Menschen. Aber sie versuchen ohnehin, einen Menschen zu imitieren. Folgerichtig um die besten Suchtreffer im Netz zu finden.
Was man Suchmaschinen mitteilen muss
Nun hatten ein paar schlaue Köpfe die Idee, dass man bestimmte Seiten mit Schema-Markups ausstatten könnte. Diese müssen nicht zwangsläufig sichtbar sein. Es ist ja nur wichtig, dass Maschinen diese lesen können. Und so kam es dann auch. Es gibt zwar diverse Formate (von denen sich nur eines durchgesetzt hat) aber es war schon immer so, dass durch Schemas für den Menschen nicht sichtbar waren. Für die Suchmaschinen jedoch schon!
Ausgezeichnet werden solche Schemas unter anderem mit einem Schema WordPress Plugin wie SNIP eines ist. Es enthält einen umfangreichen Schema-Generator, mit dem man sich seine Schemas einfach zusammenklicken kann.
Was sich auszeichnen lässt
Klar, man kann derzeit noch nicht die ganze Welt mit schema.org auszeichnen, denn zum Zeitpunkt des Blogposts umfasst die Seite „nur“ ca. 800 Schemas (die von SNIP alle unterstützt werden!). Jedoch funktionieren die wichtigsten Dinge.
- Organisationen
Damit wissen Suchmaschinen, dass es sich um eine Unternehmenswebsite handelt. - Job Postings
Damit lassen sich Job-Angebote in der speziellen Jobsuche von Google und Co. anzeigen. - Produkte
Suchmaschinen haben mittlerweile alle auch eine Produktsuche. Damit Ihre Produkte dort auftauchen, benötigen Sie spezielles Schema-Markup für Produkte. - Kurse und Events
Auch diese zwei Schema-Typen erzeugen coole und auffällige Suchresultate. - Rezepte
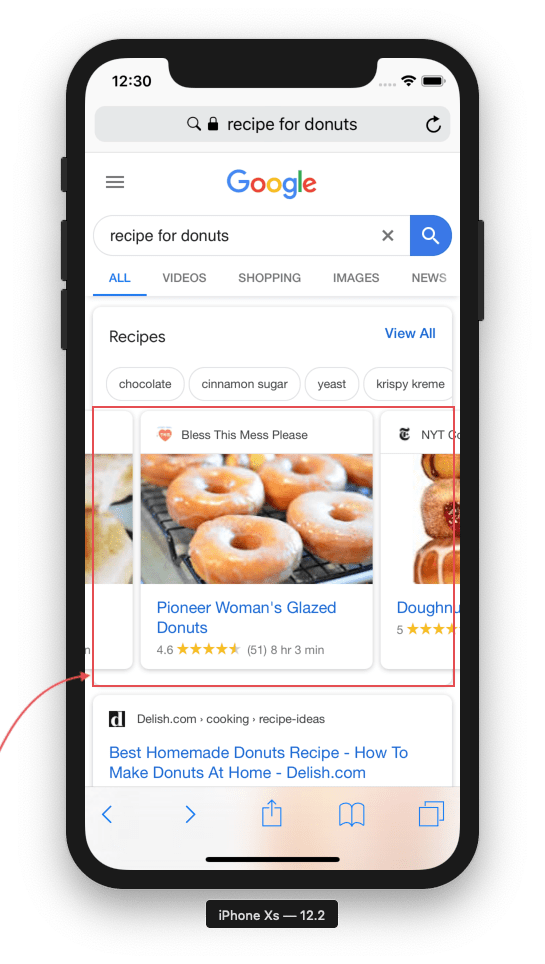
Mit Sicherheit haben Sie das auch schon gesehen: Ein Bild in den Suchtreffern auf dem man das fertige Gericht sehen kann. Oft sogar inklusive Kalorienangabe! - Und viele mehr.
Google unterstützt derzeit noch viele weitere Schemas von schema.org. Eine komplette Liste gibt es hier.
Schema Markup WordPress Plugin Beispiele
Nachfolgend sehen Sie ein paar Bilder, die zeigen, wie Suchresultate, die mit SNIP, meinem Schema Markup Plugin, ausgezeichnet wurden, aussehen könnten:
Gehen wir mal Schritt für Schritt durch.
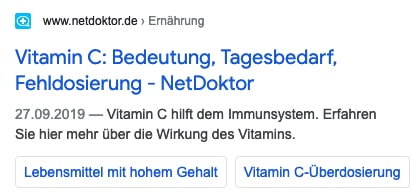
Beispiel 1: Brotkrumen
Eigentlich fallen sie kaum auf, aber es ist halt einfach so, dass die Brotkrumen mehrere (klickbare) Links in Google darstellen. Die hat eine normale Fundstelle (ohne strukturierte Daten) nicht.
Im Beispielbild oben kann man erkennen, dass die Website netdoktor.de gleich drei Backlinks erhält:
- Den Link neben dem Favicon (www.netdoktor.de).
- Den Link „Ernährung“.
- Und dann natürlich den Hauptlink „Vitamin C: Bedeutung, Tagesbedarf, Fehldosierung – NetDoktor“.
Es gibt noch weitere Links, die aber nicht mit den Brotkrumen-Schema zusammenhängen. Nämlich das SiteNavigationElement. Ich will aber nicht näher darauf eingehen, sonst wird es zu kompliziert.
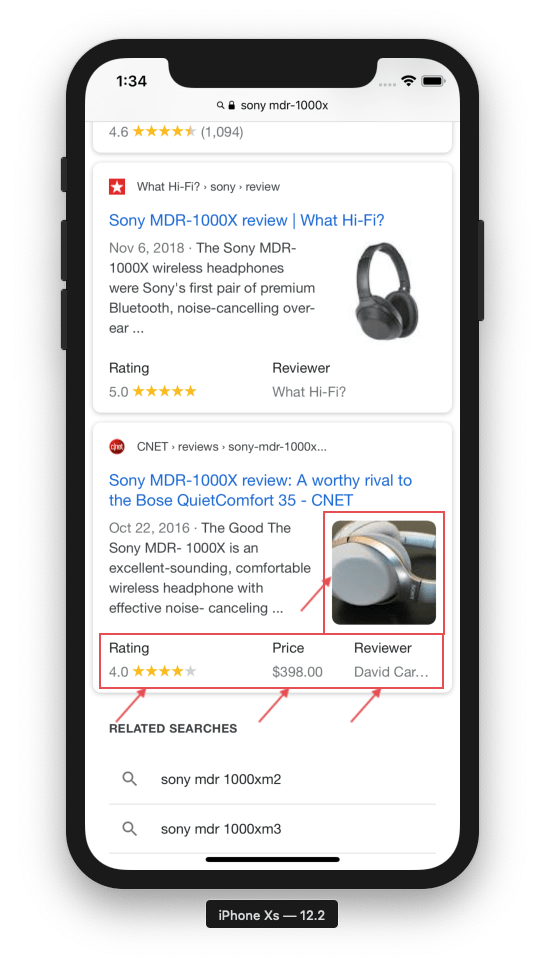
Beispiel 2: Reviews
Ein ehemaliger Kunden von mir betreibt die Website AllesBeste.de. Ein Suchtreffer nach „Bester Kopfhörer“ sieht beim ihm so aus:
Auch AllesBeste nutzt die Brotkrumen-Navigation und bekommt neben dem Hauptlink noch zusätzlich drei weitere Links. Dazu kommt auffällig natürlich:
- Ein großes Bild.
- Eine Sternebewertung.
- Und nicht zu vernachlässigen: Der viele Weißraum, der das Suchergebnis viel größer erscheinen lässt.
Folglich hat man also nicht nur einen Blickfang, sondern gleich drei Dinge, die ins Auge stechen. Genial, oder?
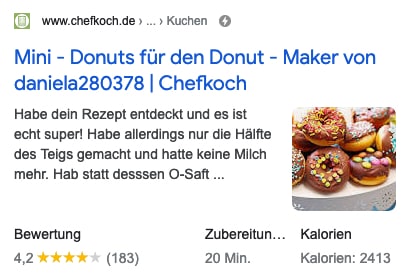
Beispiel 3: Rezepte
Kommen wir zum dritten Beispiel: den Rezepten. Auch hier habe ich ein weiteres Beispiel von der allseits bekannten Seite chefkoch.de:
Hier sind die Informationen etwas dichter gepackt, aber dennoch auffälliger als ein normaler Suchtreffer. Bei einem Rezept-Schema, welche man natürlich auch mit meinem Schema WordPress Plugin bauen kann, erhält man unter anderem folgende Dinge:
- Wir sehen ein kleines Vorschaubild.
- Eine Sterne-Bewertung.
- Die Zubereitungszeit wird angezeigt.
- Die Kalorienanzahl wird angezeigt.
Wohoo! Manchmal bekommt man stattdessen auch eine Video-Vorschau. Aber hängt natürlich damit zusammen, wie man ein Rezept-Schema baut und welche Inhalte man selbst zur Verfügung stellt.
Schema Markup erstellen
Nun kommen wir zu den technischen Details. Überspringen Sie diesen Teil, falls es Ihnen zu krass wird. Ich werde zuerst zeigen, wie strukturierte Daten im JSON+LD-Format aussehen (keine Sorge, das ist nicht allzu kompliziert). Danach wollen wir ein Schema Markup direkt in WordPress einbinden und schließlich SNIP, das Schema WordPress Plugin, dazu nutzen. Letzteres dürfte für die meisten Menschen die einfachste Lösung sein, da kein Code notwendig ist.
Die einzelnen Formate
Der Schema-Markup von schema.org kann auf drei verschiedene Arten in eine Website eingebaut werden:
- Microdata
- RDFa
- und JSON+LD.
Ich werde die anderen Formate kurz anreißen, damit Sie sehen, wie kompliziert sie sind. Am Ende werden wir das JSON+LD-Format wählen, weil es sehr übersichtlich zu lesen und auch das gewünschte Format ist, welches Google sehen will.
Nehmen wir an, wir verkaufen einen Kopfhörer und möchten das Product-Schema-Markup von schema.org nutzen.
Ohne Auszeichnung
Auf unserer Website steht vereinfacht so etwas:
Sony MDR-1000x
[Bild]
€ 240,-
Auf Lager
Jetzt kaufenIrgendwo auf der Website steht also die Produktbezeichnung, ein Preis und womöglich ein Bild.
JSON+LD
Das JSON+LD Format, welches zusätzlich auf die Seite eingebettet werden sollte, sieht so aus:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Sony MDR-1000x",
"image": "https://kopfhoerer.site/sony-mdr-1000x.jpg",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"price": "240.00",
"priceCurrency": "EUR"
},
}
</script>Achtung: Das Ganze sieht komplizierter aus, als es ist. Gehen wir Schritt für Schritt durch:
- Zeile 1, 2, 13 und 14 sind Standard und werden benötigt, um den Suchmaschinen mitzuteilen, dass sich dazwischen JSON+LD-Code befindet. Der Browser weiß dann auch, dass er den Code nicht anzeigen muss. Denn er ist ja nur für Suchmaschinen wichtig.
- Zeile 3 und 4 teilt der Suchmaschine mit, dass es sich um ein Produkt-Markup von schema.org handelt.
- In Zeile 5 geht’s dann aber auch schon los. Die Produktbezeichnung, die wir verwendet haben.
- Zeile 6 ist ein Link auf das Bild, das wir verwendet haben.
- Zeile 7 bis 12 enthält ein Sub-Schema. Also ein Schema, welches in das obere Produkt-Schema eingebunden ist.
- Auch hier definiert man in Zeile 8 wieder, um welches Schema es sich hier handelt. Nämlich um das Offer-Schema von schema.org.
- In Zeile 9 zeigen wir, dass das Produkt lieferbar ist.
- Und in den zwei letzten Zeilen teilen wir der Suchmaschine mit, was der genaue Preis ist.
Wunderbar! Damit sind wir durch und die Suchmaschine weiß nun genau, dass es sich bei der Seite um eine Produktseite handelt. Sie weiß auch, dass das Produkt auf Lager ist und wie viel es kostet.
Sie könnten jetzt behaupten, dass die Daten ja redundant sind, wenn man sie zusätzlich zum eigentlichen Website-Code angeben muss. Das stimmt. Nichtsdestotrotz hat sich das JSON+LD Format durchgesetzt und ist seit Jahren nun schon das Mittel der Wahl.
Microdata
Man könnte auch eine andere Auszeichnungsart nutzen. Diese funktionieren genauso und können ebenfalls von Suchmaschinen gelesen werden. Sie werden direkt in den Code eingebaut. Die Daten sind dadurch zwar nicht mehr redundant, aber der Code ist unglaublich kompliziert, wie man gleich sehen wird:
<div itemscope itemtype="https://schema.org/Product">
<span itemprop="name">Sony MDR-1000x</span>
<img itemprop="image" src="https://kopfhoerer.site/sony-mdr-1000x.jpg" />
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<span itemprop="priceCurrency" content="EUR">€</span><span
itemprop="price" content="240.00">240,-</span>
<link itemprop="availability" href="https://schema.org/InStock"/>
Auf Lager
</div>
</div>Wenn Sie genau hinsehen, werden Sie die gleichen Daten finden wie im JSON+LD-Format. Nur sind die Daten zur Darstellung auf der Website und der eigentliche Schema-Code vermischt. Das ist:
- Schwieriger für Suchmaschinen zu analysieren.
- Für den Menschen schwieriger zu lesen.
- Und für den Entwickler sehr fehleranfällig (weil viel verschachtelter Code).
Mein Tipp: Lieber weglassen!
RDFa
Es gibt noch ein weiteres Format. Auch dieses wird direkt in die Website eingebunden, findet aber mittlerweile fast keine Anwendung mehr. Als Referenz sei sie hier noch dargestellt:
<div vocab="https://schema.org/" typeof="Product">
<span property="name">Sony MDR-1000x</span>
<img property="image" src="https://kopfhoerer.site/sony-mdr-1000x.jpg" />
<div property="offers" typeof="Offer">
<span property="priceCurrency" content="EUR">€</span><span
property="price" content="240.00">240,-</span>
<link property="availability" href="https://schema.org/InStock"/>
Auf Lager
</div>
</div>Wie sich ein Schema ohne WordPress Plugin hinzufügen lässt
Wir können den Code von oben einfach kopieren und in WordPress einfügen. Wie das genau geht, habe ich im Artikel Wie man Schema zu WordPress ohne Plugin (englisch) im Detail beschrieben. Hier deswegen nur die Kurzform:
- Öffnen Sie einen Artikel Ihrer Wahl in WordPress.
- Am Ende des Artikels klicken Sie das +-Zeichen um einen neuen Block im Block-Editor hinzuzufügen.
- Wählen Sie den HTML-Block aus.
- In diesen HTML-Code kopieren Sie jetzt eines der Beispiele oben.
Das GIF zeigt nochmal animiert, wie das funktioniert:
Hier ist noch einmal der Beispiel-Code von oben:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Sony MDR-1000x",
"image": "https://kopfhoerer.site/sony-mdr-1000x.jpg",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"price": "240.00",
"priceCurrency": "EUR"
},
}
</script>Abspeichern und fertig! Rein theoretisch müsste man dies jetzt für alle Produktseiten machen. Das ist ein riesiger Aufwand. Ganz zu schweigen davon, dass es ja mehr als nur ein Schema gibt, welches man auf eine Artikelseite packen will. Sicherlich will man auch Breadcrumbs haben.
Zum Problem wird das manuelle Einfügen dann, wenn …
- Google die Richtlinien für ein Schema ändert.
- man bestimmte Daten ergänzen will.
Für Testzwecke ist das manuelle Einbinden sicherlich eine gute Sache. Wer wie ein Profi an die Sache rangehen will, nutzt lieber ein Schema WordPress Plugin, so wie SNIP eines ist. Hier steht, wie es dann geht:
SNIP – Das Schema WordPress Plugin nutzen um ein Schema zu erstellen
Wie oben erwähnt, nutzt man ein Schema WordPress Plugin immer dann, wenn man hochgradig automatisieren will. Sprich: wenn man eben nicht für all seine 200 Produkte ein Schema manuell ergänzen möchte. Man spart sich Zeit, viele Nerven und ist auf der sicheren Seite, wenn man etwas aktualisieren will. Dazu kommt, dass beim Deaktivieren des Plugins alle strukturierten Daten auch weg sind.
Jetzt geht’s aber an’s eingemachte:
- Loggen Sie sich auf Ihrer Website ein.
- Aktivieren Sie SNIP, falls noch nicht geschehen.
- Gehen Sie zum Menüpunkt „SNIP | Strukturierte Daten“ und dann auf „Global Snippets“ oder (je nach Version) auf „Schema Templates“.
- Klicken Sie auf „Neue Schema-Vorlage hinzufügen“.
- Suchen Sie im Feld „Wähle ein Ding“ nach „Product“ und warten Sie, bis einige Eigenschaften vorgeladen werden (das sind übrigens die Eigenschaften, die Google as „empfohlen“ markiert).
- Füllen Sie dann alle Felder aus. In der Animation unten sehen Sie noch, wie ich das Sub-Schema „Offer“ hinzufüge. Es geht total simpel durch die Nutzung des Auswahlmenüs.

Wie die einzelnen Felder genau ausgefüllt werden müssen, werde ich jetzt nicht lang und breit erklären. Dafür gibt es hier auf der Website einen sehr großen Support-Bereich, der genau das erklärt. Darüber hinaus gibt es auch von Google Hilfestellung.
Wichtig ist: Sie sollten so viele Daten wie möglich automatisch laden, um das volle Potenzial von SNIP auszunutzen.
Das Schema WordPress Plugin nutzen um Schema für WooCommerce zu erstellen
Kommen wir nun zum Sonderfall WooCommerce. Für WooCommerce hat SNIP, mein Schema WordPress Plugin, eine direkte Integration. Allerdings nur in der PRO-Version, nicht in der kostenlosen Version des Plugins.
„Integration“ heißt in dem Sinne, dass Sie für die einzelnen Produkt-Eigenschaften einzelner Felder wählen können. Zum Beispiel:
- WooCommerce Stock Keeping Unit.
- Ein WooCommerce Produkt-Attribut.
- Das Produkt-Review-Rating von WooCommerce.
- Und viele mehr.
In dem Video aus meinem Strukturierten Daten Training zeige ich, wie das ganze im Detail relativ einfach und schnell aufgesetzt werden kann (englisch):
Wenn Sie lieber lesen anstatt ein Video schauen, habe ich auch dafür eine passende Lösung: Im Artikel WooCommerce Schema: Der ultimative Leitfaden können Sie alles lesen, was rund um WooCommerce Schema alles wichtig ist.
Schema Markups Testen
Am Ende fehlt nur noch eines: Das Testen der strukturierten Daten, die man entweder manuell oder eben mit SNIP, meinem Schema WordPress Plugin, eingefügt hat. Welche Tools gibt es?
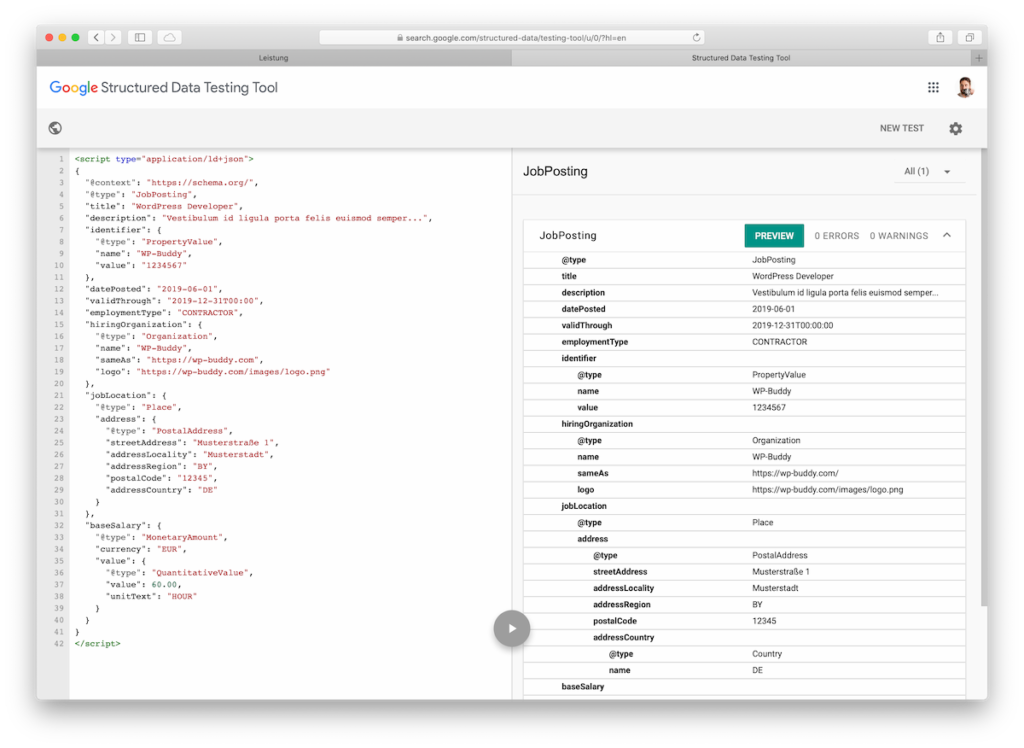
Testtol für strukturierte Daten
Das Testtool für strukturierte Daten ist leider ein Auslaufmodell. Es ist schade, denn ich habe es immer am liebsten von allen Tools genutzt. Soweit mir bekannt ist, wird es von Google an die schema.org-Organisation übergeben und dort dann weitergeführt. Ob und wann das soweit ist, ist mir leider nicht bekannt. Ich denke aber, dass das ganze noch im Laufe des Jahres 2021 passieren wird.
Bis zum Umzug kann man es sicher noch weiter benutzen. Allerdings wird es nicht mehr aktualisiert. D.h. auf die Testergebnisse kann man sich immer weniger verlassen. Trotzdem will ich es angesprochen haben.

Genial ist das Tool, weil es so einfach ist. Es zeigt links den Code und rechts, was Google richtig verstanden hat (oder eben nicht). Fehler werden als solche angezeigt und man weiß oft sofort, was man anders machen muss.
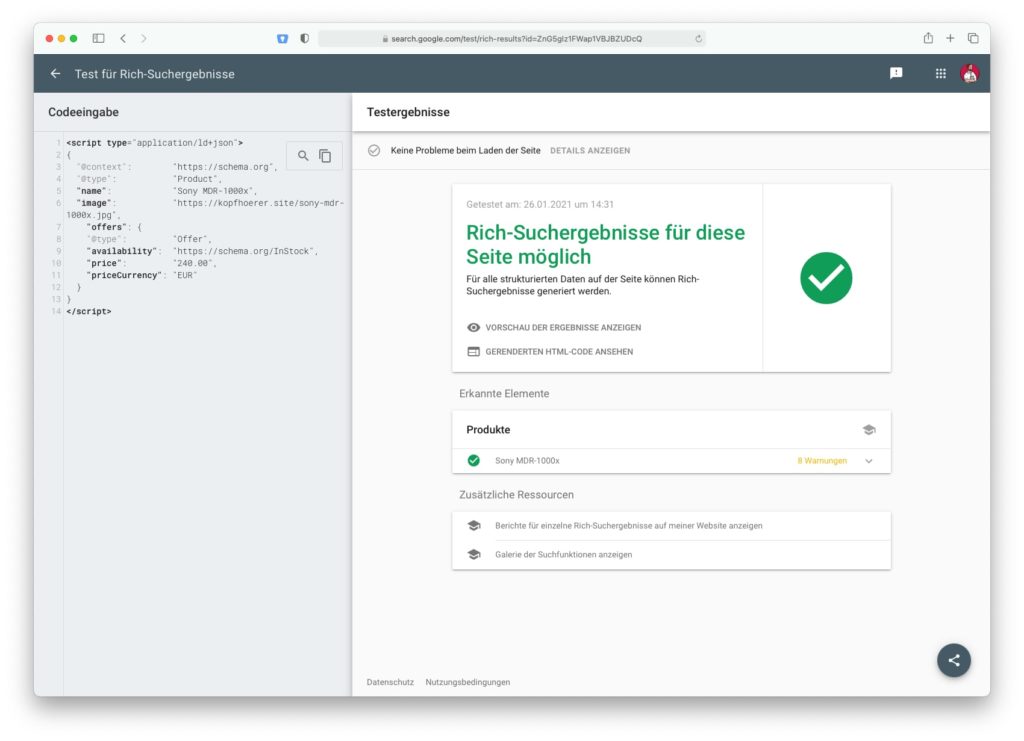
Test für Rich-Suchergebnisse
Oben genanntes Tool wurde vom neuen Testtool für Rich Suchergebnisse abgelöst. Ich gebe zu, es sieht ähnlich aus. Es ist aber leider nicht so intuitiv benutzbar wie das erste Tool:

Wie man testet
Egal welches Tool Sie benutzen, in beiden gibt man entweder den generierten Code oder aber eine URL ein. Ich empfehle gerne, Letzteres zu tun. Also eine URL einzugeben. Das hat den Vorteil, dass man LIVE testet und so etwaige Fehler auch in anderen Schemas findet, die sich vielleicht (noch) auf der Website befinden.
Beide Google-Tools geben recht kurze, aber jeweils mit Link versehene Fehlermeldungen aus. Damit kann man immer nachlesen, wo noch Verbesserungsbedarf besteht.
Fazit
Keine Frage: Das Hinzufügen von strukturierten Daten wird Ihrer Website sicher einen kräftigen Schubs nach vorne geben. Schließlich lassen sich die Userzahlen oft beträchtlich steigern. Warum? Weil man eine erhöhte CTR und daher mehr Sichtbarkeit in der Liste der Suchtreffer bekommt.
Auch Suchmaschinen erkennen, dass man auf Höhe der Zeit ist mit seinen SEO-Maßnahmen. Klar ist auch, dass diese technische SEO-Maßnahmen nicht einfach umzusetzen sind. Denn nicht jeder kann oder will Coden. Hier nehmen Schema WordPress Plugins, wie SNIP eines ist, einem sehr viel Arbeit ab. Nicht zuletzt durch den hohen Grad an Automatisierung.
Zwar ist schema.org schon fast zehn Jahre alt. Ungeachtet dessen nutzen noch sehr wenige Websites diese neue Möglichkeit der Suchmaschinenoptimierung.