Es scheint, dass strukturierte Daten und all die anderen Dinge, die damit zusammenhängen, heutzutage immer mehr an Bedeutung gewinnen. Es ist also an der Zeit darüber zu schreiben, wie Sie in Ihrer WordPress-Seite strukturierte Daten einfügen können. Lassen Sie uns anfangen!
Was sind strukturierte Daten?
Zunächst möchte ich die Frage beantworten, was strukturierte Daten im Allgemeinen sind. Vielleicht haben Sie es schon in einigen Tutorials gesehen und wissen bereits, dass es sich dabei um Code handelt.
Genau: Es ist Code. Dieser ist aber nicht so schwer zu lesen, weil wir im neuesten Format (das ist JSON+LD) nur Schlüssel-Wert-Paare haben.
Werfen wir einen Blick auf ein einfaches Beispiel:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
}
</script>Wenn der obige Code zu einer WordPress-Seite hinzugefügt würde, würde dies den Suchmaschinen mitteilen, dass es sich bei der Seite um ein Produkt handelt. Suchmaschinen verstehen das, weil sie an einem standardisierten Vokabular arbeiten, das schema.org heißt. Auf dieser Website finden Sie eine Seite, auf der Sie alle Schemata finden, die Sie verwenden können.
Um es also zusammenzufassen: Strukturierte Daten werden benötigt, um Suchmaschinen einen Hinweis auf das „Was ist auf dieser Seite“ zu geben.
Sie werden sich vielleicht fragen, warum Sie solche Daten benötigen. Und das ist eine gute Frage, die ich in meinem strukturierte Daten Kurs behandelt habe.
Wie man strukturierte Daten erstellt
Jetzt, wo Sie wissen, wie der Code für strukturierte Daten aussieht, müssen Sie ihn nur noch erstellen. Natürlich müssen Sie dafür nicht selbst kodieren. Sie können meinen strukturierte Daten Generator verwenden (der kostenlos ist). Mit diesem Tool können Sie jedes Schema erstellen, das Sie auf schema.org finden.
Der Generator ist eine reduzierte Version derjenigen, die ich in SNIP, mein strukturierte Daten Plugin für WordPress, integriert habe.

Aber lassen Sie uns das Schritt für Schritt gemeinsam tun:
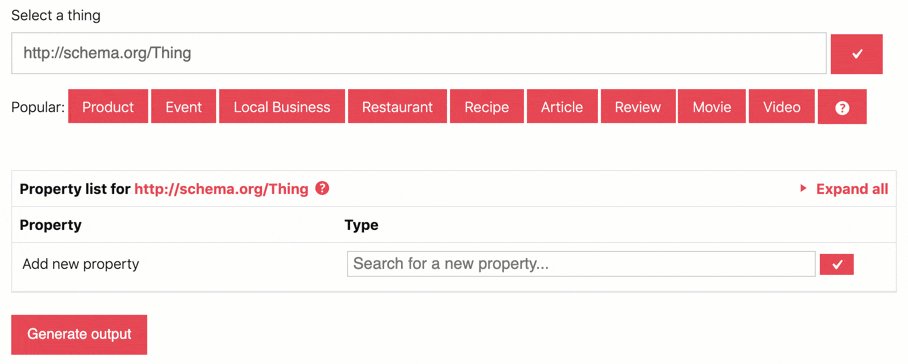
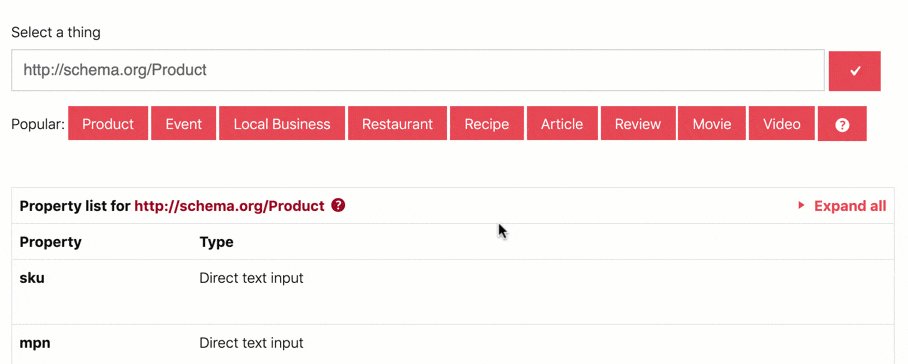
- Öffnen Sie den Generator für strukturierte Daten.
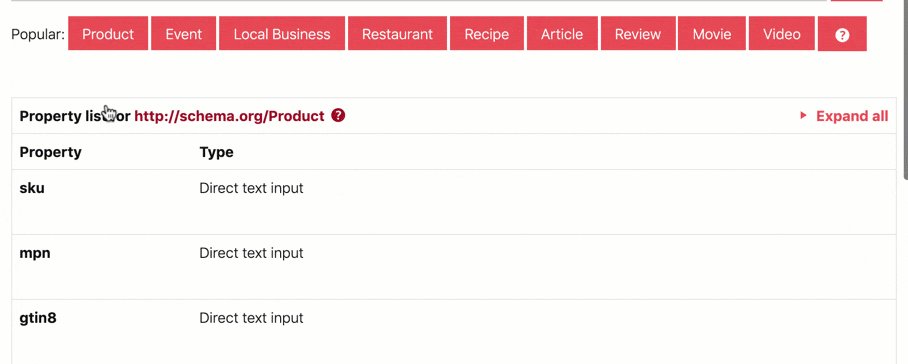
- Klicken Sie auf den Button „Produkt“, wo „Popular“ vorne dran steht (Sie können auch etwas anderes verwenden, aber ich möchte hier beim Produktbeispiel bleiben).
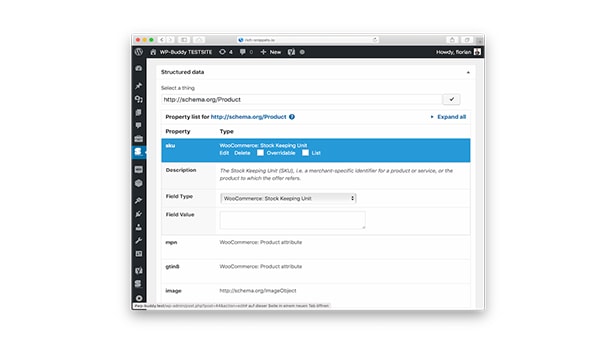
- Der Generator lädt einige der am häufigsten verwendeten Eigenschaften für das Produktschema.
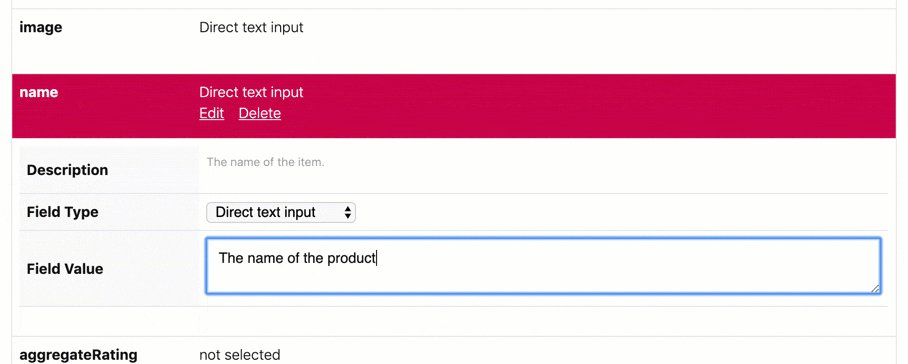
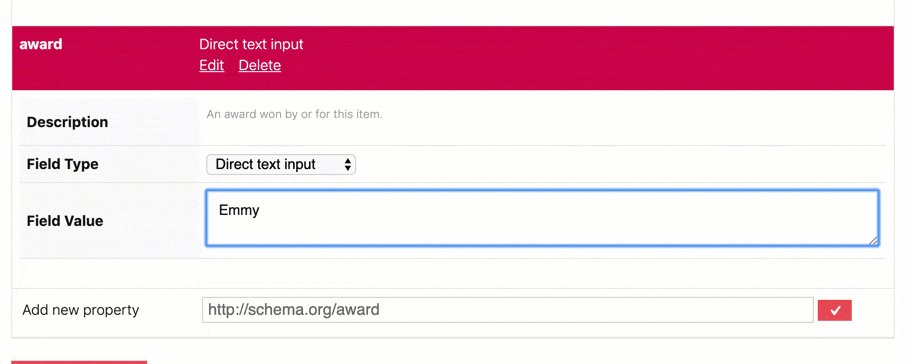
- Von hier aus können Sie beginnen, die Eigenschaften mit ihren Werten zu füllen.
Schauen Sie sich das GIF an, um zu sehen, was ich meine:

Können weitere Eigenschaften hinzugefügt werden?
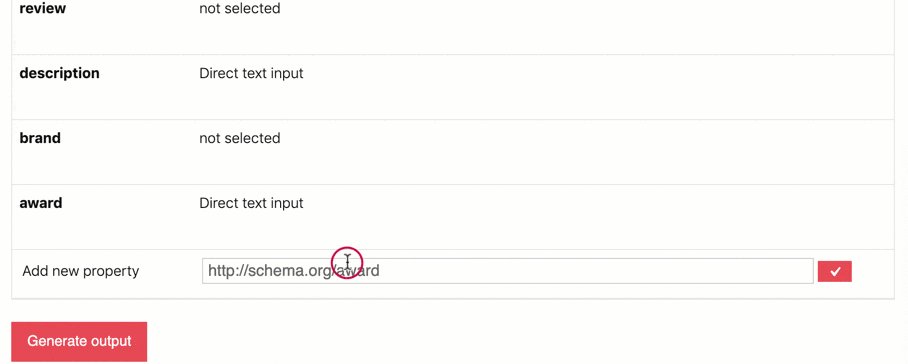
Ja, das geht! Scrollen Sie nach unten zur Zeile „Add new property“ und beginnen Sie mit der Eingabe des Namens der Eigenschaft. Sie müssen mindestens drei Buchstaben eingeben, um mit der Suche zu beginnen.
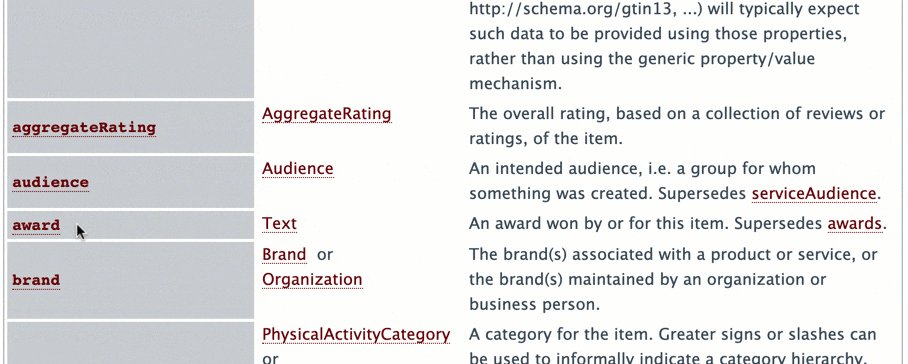
Wenn Sie nicht wissen, welche Eigenschaften möglich sind, klicken Sie auf den Link oben. Das bringt Sie zu do schema.org und Sie können alle möglichen Eigenschaften durchsuchen. Sehen Sie, wie das funktioniert:

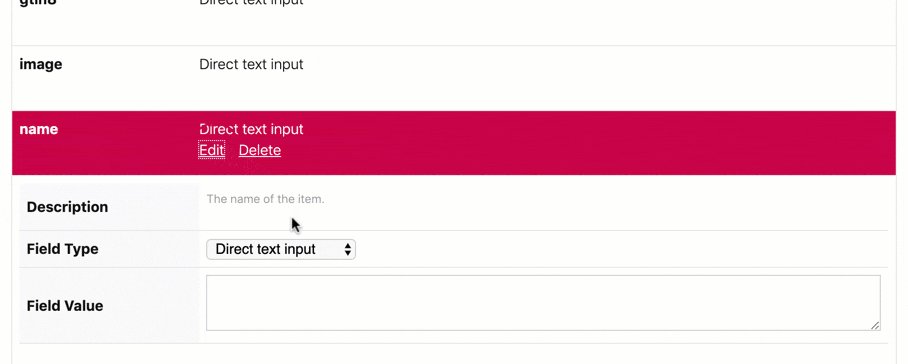
Können Eigenschaften entfernt werden?
Ja, das ist auch möglich. Fahren Sie dazu mit der Maus über eine Eigenschaft und klicken Sie auf den Link „Delete“.
Welche Eigenschaften werden jeweils benötigt?
Das hängt davon ab, was Sie tun möchten. Wenn Sie ein Rich Snippet (oder eine Rich Card) in den Suchergebnissen erstellen möchten, müssen Sie alle Eigenschaften hinzufügen, die erforderlich sind, um sie anzuzeigen. Hier ist ein Video aus meinem Structured Data Training (en), das zeigt, wie Sie sie finden können (insbesondere für Rich Snippets):
Link aus dem Video: Googles Referenz für ein Produkt
Den JSON-LD-Code abrufen
JSON-LD ist der Code, den der Structured Data Generator ausgibt. Sie haben bereits zu Beginn dieses Beitrags einen Beispielcode gesehen. So könnte es aussehen, wenn Sie alle Felder ausfüllen, die Sie benötigen:
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"aggregateRating": {
"@context": "http://schema.org",
"@type": "AggregateRating",
"ratingValue": "4.5",
"bestRating": "5",
"reviewCount": "58",
"worstRating": "1"
},
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
"category": "Plugin"
},
"description": "Allows you to create Structured Data right within WordPress."
}Der Generator gibt nicht die umgebenden <script>-Tags aus, die Sie vielleicht auch von oben kennen. Also müssen Sie sie selbst hinzufügen. Der gesamte Code würde dann so aussehen:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"aggregateRating": {
"@context": "http://schema.org",
"@type": "AggregateRating",
"ratingValue": "4.5",
"bestRating": "5",
"reviewCount": "58",
"worstRating": "1"
},
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
"category": "Plugin"
},
"description": "Allows you to create Structured Data right within WordPress."
}
</script>Wie man in WordPress strukturierte Daten einfügen kann.
Jetzt ist es an der Zeit, diesen Code zu einer Ihrer WordPress-Seiten hinzuzufügen. Es gibt mehrere Möglichkeiten:
A) Über den klassischen Editor
Sie haben vielleicht vom neuen Blockeditor („Gutenberg“) gehört, der mit WordPress 5.0 eingeführt wurde. Einige Jungs mochten den neuen Blockeditor nicht und haben das Classic Editor Plugin installiert.
Wenn Sie noch nicht auf WordPress 5.0 oder höher aktualisiert haben, verwenden Sie vielleicht noch den Classic Editor.
- Öffnen Sie einen Beitrag, eine Seite oder einen benutzerdefinierten Beitragstyp, in den Sie Ihre neu erstellten strukturierten Daten einfügen möchten.
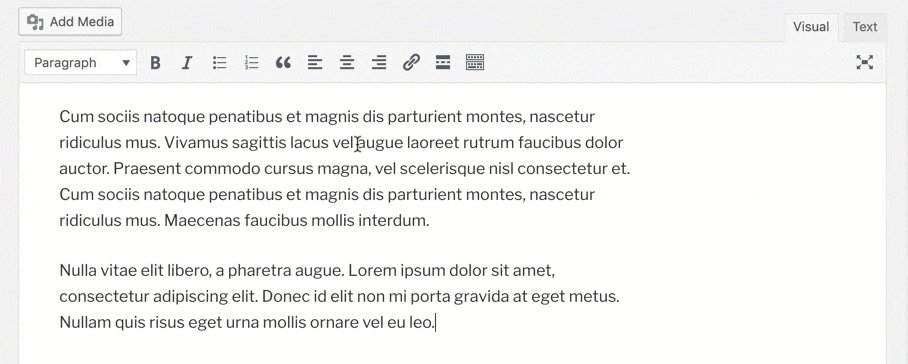
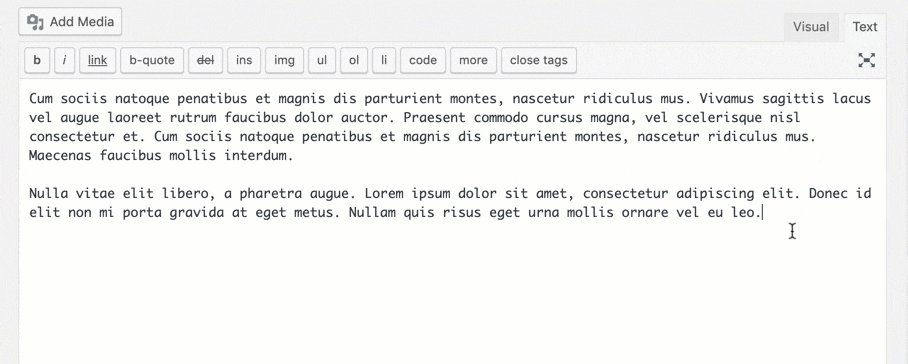
- Wechseln Sie in den HTML-Editor, indem Sie auf die Registerkarte „Text“ in der oberen rechten Ecke klicken.
- Fügen Sie Ihren Code von oben ein (einschließlich der umgebenden
<script>-Tags).
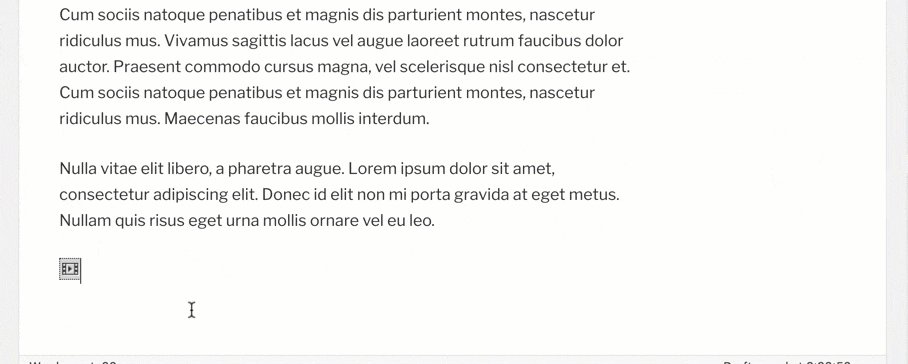
Dieses GIF zeigt, wie es funktioniert:

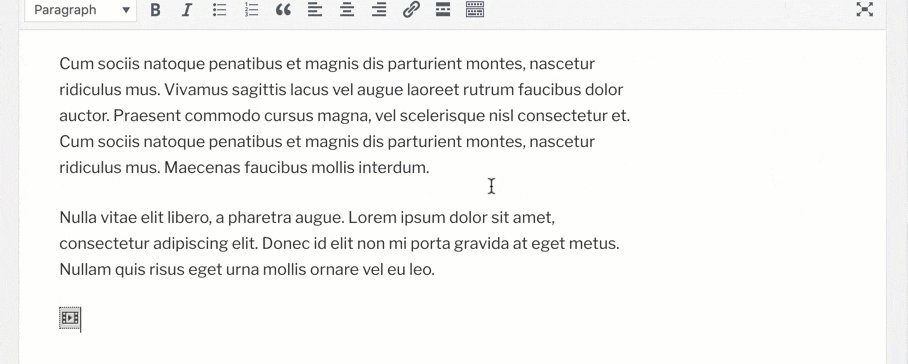
Wenn Sie wieder in den „Visual“-Modus wechseln, sehen Sie ein kleines Symbol, das Ihnen anzeigt, dass es Ihre strukturierten Daten gibt.
B) Über den neuen Blockeditor
Der neue Blockeditor wurde in WordPress 5.0 eingeführt (wie ich oben beschrieben habe). Es ist einfacher, dort HTML-Code einzubinden.
- Öffnen Sie einen Beitrag oder einen Beitrag in Ihrem WordPress Dashboard.
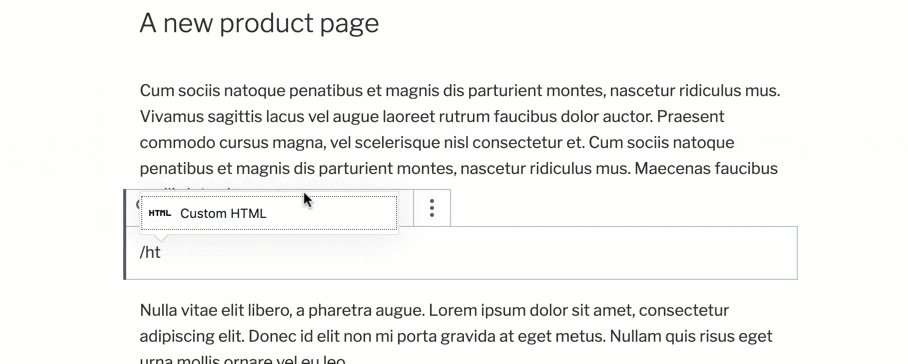
- Klicken Sie im neuen Blockeditor auf das Pluszeichen, um einen neuen Block aufzunehmen.
- Wählen Sie den HTML-Block aus.
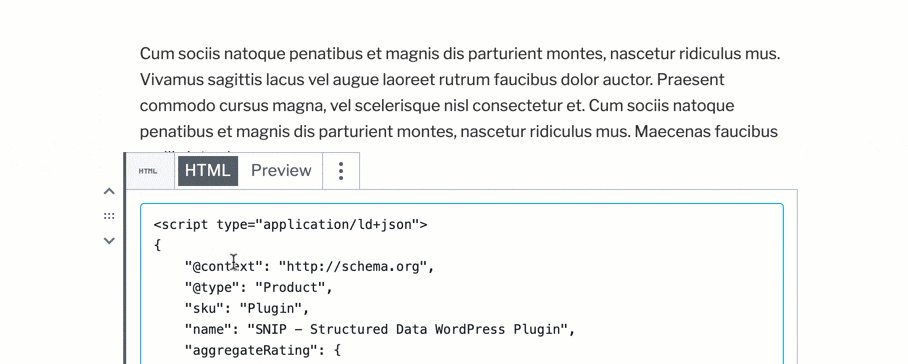
- Geben Sie Ihren Code vom Generator einschließlich der umgebenden
<script>-Tags ein.
Das untenstehende GIF zeigt dir, wie es funktioniert:

Das war einfach, oder? Aber es kann noch einfacher werden.
C) Über SNIP
Jetzt denken Sie vielleicht, dass es super schwierig ist, Code zu pflegen, der in den Sourcode des Editors integriert wurde, oder? Und Sie haben Recht. Insbesondere, wenn Google (oder andere Suchmaschinen) plötzlich eine andere Eigenschaft für das Product-Schema sehen möchte.
Wenn Sie 10 oder sogar hunderte von Produktseiten haben, wird es ziemlich zeitaufwendig, wenn nicht gar unmöglich, alle zu pflegen.
Die Lösung ist die Verwendung von SNIP, meinem strukturierte Daten Plugin für WordPress, und der Funktion für Globale Snippets. Damit erstellen Sie ein globales Snippet, wie mit dem Generator von oben, aber eben direkt in WordPress. Und dann (hier liegt die eigentliche Magie): Richten Sie Regeln ein, um zu definieren, in welche Beiträge und Seiten Sie die strukturierten Daten einfügen möchten.
- Nachdem Sie SNIP installiert und aktiviert haben, gehen Sie zum Abschnitt „Global Snippets“.
- Erstellen Sie ein neues globales Snippet für ein Produkt.
- Kopieren und und fügen Sie den obigen Code in den Importer ein.
- Wählen Sie die Eigenschaften aus, die automatisch ausgefüllt werden sollen.
- Wählen Sie die Regeln aus, nach denen das neue Snippet erscheinen bzw. eingefügt werden soll.
- Erledigt!
Hier ist ein weiteres GIF, das zeigt, wie einfach das ist:

Und das können Sie mit allen anderen über 800 Schemata machen, die Sie auf schema.org finden – Strukturierte Daten einfügen war noch nie so einfach!