Die Zeit ist gekommen: Niemand kann mehr auf Strukturierte Daten verzichten. Es ist Teil der technischen SEO. Ich habe in der Vergangenheit viel darüber geschrieben, aber in diesem Blogbeitrag möchte ich mich auf WooCommerce Schema konzentrieren. Hoffentlich können Sie viel darüber lernen und danach Ihre eigenen Ausschnitte erstellen. Viel Spaß dabei!
Was ist Schema.org?
Wie die Website von schema.org sagt: Es will so etwas wie ein Vokabular sein, mit dem wir „Dinge“ auf unserer Website markieren können. Wie Sie auf der Liste der vollständigen Schemas sehen können, ist es genau das: Eine riesige Liste möglicher „Dinge“.
Sie werden später auf dieser Seite sehen, dass wir das Produktschema von schema.org/Product verwenden, um unser WooCommerce Produkt so zu kennzeichnen, dass Suchmaschinen verstehen, dass es sich bei der Produktseite auch um ein Produkt handelt (Sie haben es erraten!).
Nehmen wir an, Sie wollen etwas ganz anderes auszeichnen, zum Beispiel einen Teddybären. Wenn es im schema.org-Vokabular kein Markup für einen Teddybären gibt, können Sie ihn auch nicht auszeichnen. Und deshalb verstehen Suchmaschinen nicht, dass es sich bei der Seite um einen Teddybären handelt. Aber ein Teddybär könnte ja auch ein Produkt sein, oder?
Was sind strukturierte Daten im Sinne von WooCommerce?
Im zweiten Teil meines fünfteiligen Strukturierte Daten Kurses habe ich Ihnen ein Video zur Verfügung gestellt, damit Sie verstehen können, wie Strukturierte Daten genau funktionieren.

Kurz gesagt: Nur Suchmaschinen benötigen Strukturierte Daten. Nämlich um zu verstehen, was sich auf Ihrer Website befindet. Wir – als Menschen – verstehen sehr schnell, dass eine Seite eine Produktseite ist, weil es bestimmte Dinge gibt, die uns das verdeutlichen. So zum Beispiel:
- ein Produktbild,
- ein Produktpreis,
- ein „Warenkorb“-Button,
- etc.
Da Suchmaschinen keine Augen und das Wissen um all das haben, brauchen sie mehr Hilfe. Und hier setzt Structured Data an.
Da wir uns in diesem Blogbeitrag auf WooCommerce Schema konzentrieren, werden Sie im späteren Beispiel sehen, dass wir alle Eigenschaften wie die oben genannten für ein Produkt anlegen und übergeben.
Ist WooCommerce Schema wichtig für SEO?
SEO ist in der Regel sehr benutzerorientiert. Dies ist bei Strukturierten Daten nicht der Fall. Deshalb wird gesagt, dass es sich hierbei um eine technische SEO Maßnahme handelt. Es ist nichts, was ein Benutzer sehen kann (weil es nur im Quellcode einer Seite erscheint), aber es ist für Suchmaschinen lesbar.
SEO bedeutet „Suchmaschinenoptimierung“ und – wie ich gerade erwähnt habe – die Kennzeichnung Ihrer Inhalte mit Strukturierten Daten ist genau das, oder? Es ist die Optimierung für Maschinen.
Die kurze Antwort auf die obige Frage lautet also: Ja, natürlich! Es ist wichtig für SEO!
Was sind Rich Snippets und Rich Results?
Mit „Rich Snippets“ und „Rich Results“ haben wir zwei weitere Begriffe, die zu den Strukturierten Daten gehören. Beide Begriffe bedeuten das Gleiche (laut Google).
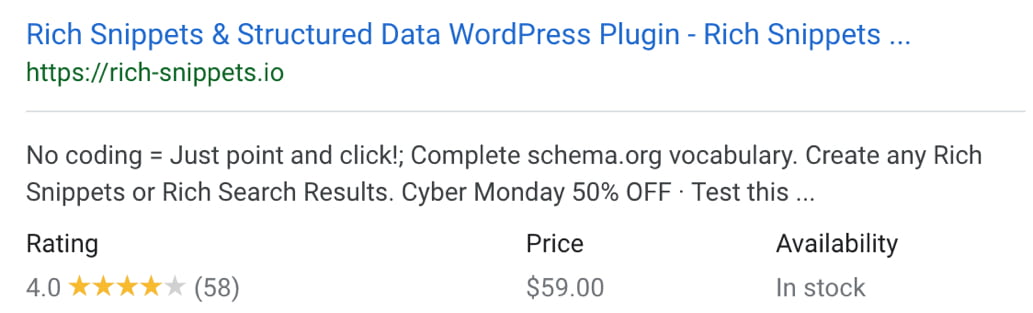
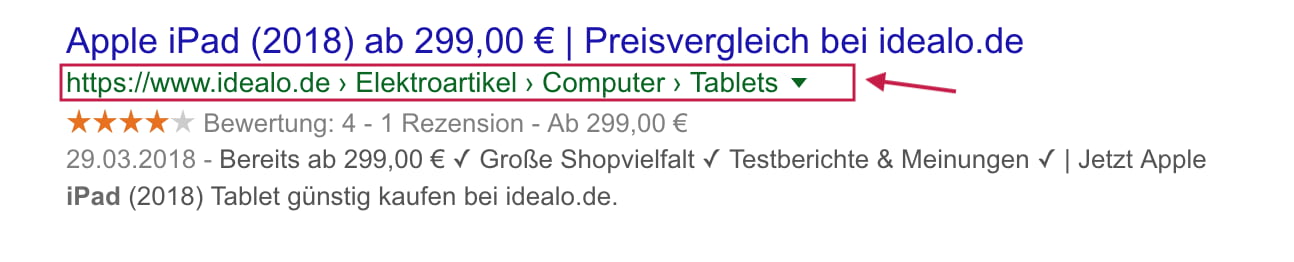
Wie Sie vielleicht wissen: Ein „Snippet“ ist ein einzelnes Suchergebnis auf einer Suchergebnisseite. Ein Rich Snippet hingegen ist – wie Sie sich vorstellen können – ein Suchergebnis, das mit weiteren Daten angereichert wurde. Hier ist ein Beispiel für ein angereichertes Suchergebnis für ein Produkt:

Wie Sie sehen können, zeigt der Ausschnitt nicht etwa nur ein „normales“ Suchergebnis, sondern eines, welches auch die folgenden Daten enthält:
- eine Bewertung,
- den Preis und
- die Verfügbarkeit des Artikels.
Diese Infos stammen aus den Strukturierten Daten, die in Ihre Produktseite aufgenommen wurden. Google und andere Suchmaschinen lesen diese Daten aus und erstellen daraus ein schön aussehendes Rich Snippet.
Rich Snippets sind für die Benutzer attraktiver.
Was würden Sie sagen? Zieht dies mehr Nutzer an? Führt das zu mehr Klicks? Natürlich tut es das!
Es kann auch zu einer niedrigeren Bounce-Rate führen, da die Nutzer bereits im Suchergebnis erkennen, ob es sich bei der Seite um ein Produkt handelt, das sie möglicherweise kaufen können. Und wenn sie nicht nach einem Produkt zum Kauf suchen, klicken sie sowieso nicht darauf.
Ich hoffe Sie verstehen, wie wirkungsvoll und effektiv das sein kann: Suchmaschinen verstehen dadurch nicht nur was auf Ihrer Seite steht und welche „Dinge“ darauf verfügbar sind, sondern sie können Ihnen darüber hinaus helfen, bessere Leads aus einer Suche herauszuholen.
Kombinieren Sie mehrere Rich Snippets zu einem Ganzen.
Natürlich ist ein Produkt nicht das einzige Schema, das einen Rich Snippet (oder ein Rich Result) auf einer Suchergebnisseite erzeugt. Es gibt noch mehr! Google hat eine Galerie die Beispiele dafür zeigt, wie bestimmte Schemata in den Suchergebnissen aussehen.
Googles Referenz listet alle Schemata auf, die die Suchmaschinen derzeit „verstehen“ und dafür ein mit zusätzlichen Daten angereichertes Suchergebnis anzeigen können. Wichtig dabei ist, dass sich der Inhalt einer Seite nur auf ein Thema beziehen sollte. Beispielsweise sollten Sie strukturierte Daten für ein Rezept sowie strukturierte Daten für ein Produkt nicht auf derselben Seite integrieren, da dies nicht nur für Maschinen, sondern auch für Benutzer verwirrend ist.
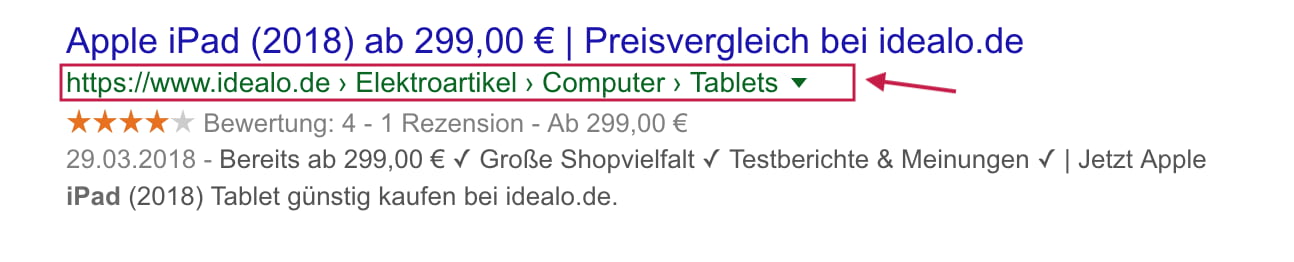
Dennoch: Bestimmte Strukturierte Daten können und dürfen kombiniert werden. Zum Beispiel eine BreadcrumbList zusammen mit einem Produkt. Was passiert ist, dass ein angereichertes Suchergebnis sowohl Produktinformationen, als auch einen Breadcrumb-Trail anzeigt. Cool!

Wie das WooCommerce Schema aufgebaut ist
Jetzt werden Sie sich wahrscheinlich fragen, wie das alles funktioniert.
Ich würde sagen, es ist ganz einfach. Aber ich bin ein Entwickler und ich weiß, dass es für jemanden, der nicht programmieren kann, nicht ganz so einfach sein kann. Aus diesem Grund habe ich SNIP, das Structured Data Plugin für WordPress, entwickelt: Sie müssen dadurch nicht selbst coden.
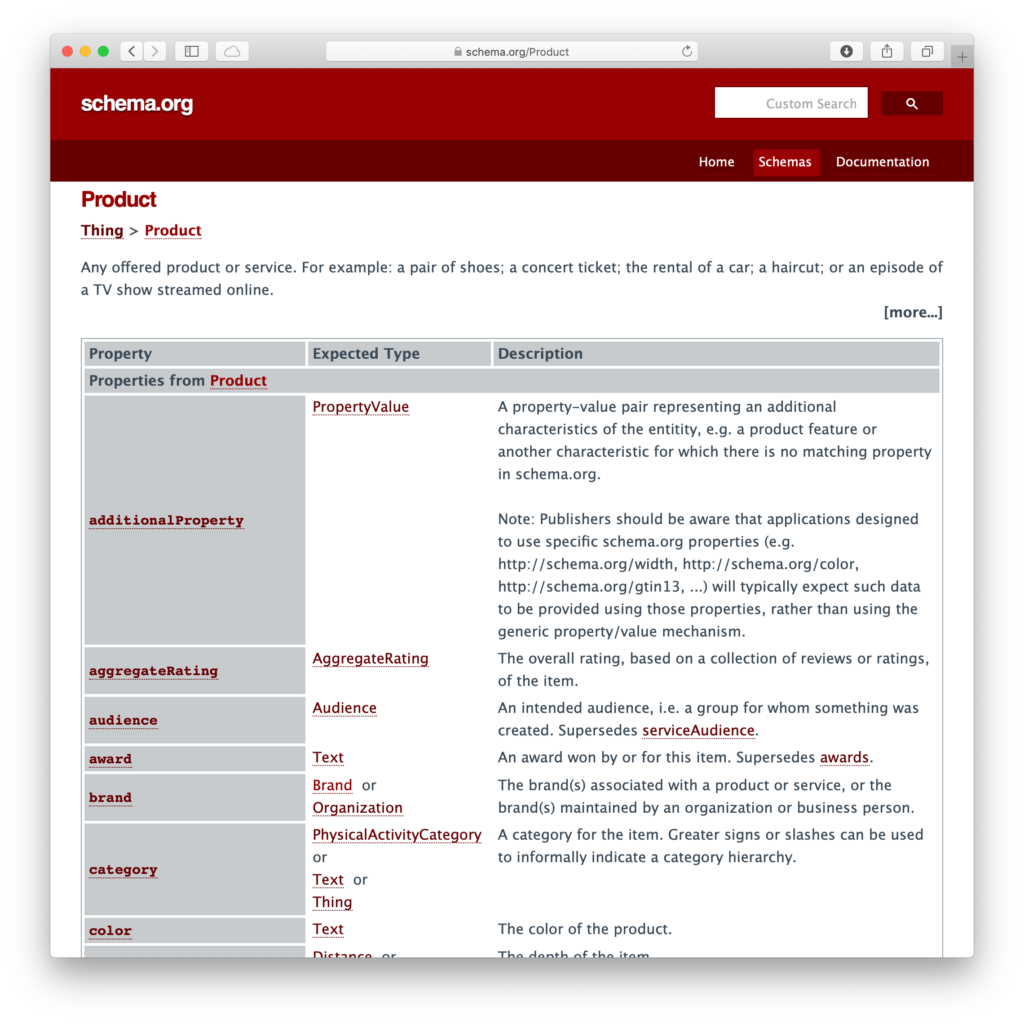
Ich möchte, dass Sie nun einen Blick auf ein zufälliges Schema von schema.org werfen, nur um zu sehen, wie es aussieht. Sie werden eine lange Liste von Attributen (oder Eigenschaften) sehen, die Sie verwenden können.

Ziemlich weit unten in der Liste sehen Sie, dass es für ein Produkt ein Namensattribut gibt, denn jedes Produkt hat schließlich auch einen Namen. Es ist also recht einfach zu verstehen, dass Sie den Produktnamen als Wert für dieses Attribut hinzufügen müssen.
Wie Sie sehen können, haben wir hier im Wesentlichen Schlüssel-Werte-Paare. Aber dazu werden Sie in Kürze mehr erfahren. Davor ist es für Sie noch wichtig zu verstehen, dass es auch verschiedene Formate gibt.
Die Formate
Ich hoffe Sie haben verstanden, dass schema.org eine Liste von Schemas sowie deren Attribute bereitstellt, die Sie verwenden können, um Dinge auf Ihrer Website auszuzeichnen. Wie ich bereits geschrieben habe: Es ist wie ein Vokabular, mit dem wir arbeiten können.
Um diese Schlüssel-Werte-Paare integrieren zu können, müssen wir sie in einem speziellen Format aufschreiben. Folgende Formate sind dafür nutzbar:
- Mikrodaten
- RDFa oder
- JSON-LD.
Allerdings ist das eine Format, das alle großen Suchmaschinen sehen wollen, JSON-LD. Es ist nicht nur das beste Format zum Crawlen, sondern auch eines der besten Formate zum Lesen für Menschen. Alle anderen Formate sind super kompliziert zu integrieren und zu lesen.
Ich möchte Ihnen hier keine Beispiele für die anderen Formate zeigen, da sie mit Sicherheit nur verwirrend sind. Wenn Sie wirklich ein Beispiel dafür sehen möchten, scrollen Sie einfach ganz nach unten zum Abschnitt „Beispiel“ auf einer der schema.org-Seiten.
Schema für WooCommerce: So wird es implementiert
Damit kommen wir endlich zum Hauptthema dieses Blogposts und zur Frage: Welches Schema sollten Sie verwenden, wenn Sie das WooCommerce-Plugin für WordPress verwenden?
Eine allgemeinere Antwort auf diese Frage finden Sie im dritten Teil vom Strukturierte Daten Kurs: Wie man Schema Typen findet.
Im folgenden Text konzentriere ich mich nur auf Produkte.
Produktschema
Natürlich sollten Sie für jede Produktseite ein Produktschema erstellen. Die zulässigen Eigenschaften finden Sie unter schema.org/Produkt. Sie benötigen jedoch nicht jede einzelne Eigenschaft davon, um ein Rich Snippet in den Suchergebnissen zu erhalten.
Finden Sie die Produkteigenschaften
Da in einem Suchergebnis ein Rich Result für ein Produkt dessen Preis, eine Bewertung und die Verfügbarkeit anzeigt, benötigen wir mindestens diese drei Attribute. Aber um wirklich sicher zu sein, werfen wir besser einen Blick auf die Google-Referenz für ein Produkt.
In dieser Referenz können wir sehen, dass die folgenden Attribute erforderlich sind:
- Bild
- Name
Und das sind die Attribute, die nicht erforderlich, aber empfohlen sind:
- Aggregate Rating (Gesamtbewertung)
- Marke
- Beschreibung
- Angebote
- PreisWährung
- Verfügbarkeit
- Preis
- Rezension
- gtin8 | gtin13 | gtin14 | mpn | isbn
- Sku
- priceValidUtil (Preis gültig bis)
- url
Nun könnten Sie fragen: „Warum ist das Verfügbarkeitsattribut nicht erforderlich“? Die Antwort ist: Das Attribut Verfügbarkeit ist für die Suchmaschine nicht notwendig, um zu verstehen, dass es sich bei der Seite um ein Produkt handelt.
Allerdings – wie ich oben geschrieben habe – ist es wichtig, alle Attribute anzugeben, die in einem angereicherten Suchergebnis auch erscheinen sollen (denn sonst werden sie einfach nicht angezeigt).
Errors und Warnings
Natürlich möchte Google, dass Sie so viele Attribute wie möglich verwenden. Deshalb wird für jede fehlende empfohlene Eigenschaft im Structured Data Test Tool (das ist das Tool, mit dem Sie Ihr WooCommerce Schema testen können) eine Warnung angezeigt.
Ich weiß aus den Supportanfragen für mein Structured Data Plugin SNIP, dass Fehler und Warnungen die Menschen verwirren. Kunden fragen immer wieder: „Warum zeigt das Testwerkzeug eine Warnung dazu an?“
Die meisten Menschen wissen nicht, dass das Test Tool zwischen Warnungen und Fehlern unterscheidet. Warnungen werden orange und Fehler rot markiert.
Warnungen sind keine Fehler (wie ich es in einem anderen Blogbeitrag geschrieben habe). Aus diesem Grund werden die Rich Search Results auch dann angezeigt, wenn es Warnungen gibt.
Schreiben Sie den Code: auf die harte Tour
Können Sie sich erinnern? Strukturierte Daten gehören zur technischen SEO. Also ist es an der Zeit, technisch zu werden. Schreiben wir einen Code!
Aber haben Sie keine Angst, wenn Sie sich den unten stehenden Code ansehen. Er ist nicht so schwer zu lesen und Sie müssen ihn auch nicht selbst schreiben, wenn Sie SNIP oder den Structured Data Generator verwenden (wie Sie später in diesem Blogbeitrag erfahren werden).
Und hier ist er:
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"description": "Allows you to create Structured Data right within WordPress.",
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
}
}Bevor Sie fragen: Ja, das ist der JSON-LD formatierte Code. Und ich habe ihn in drei Teile unterteilt, damit Sie ihn leichter lesen können:
- Die Eigenschaften
@contextund@typewerden verwendet, um Suchmaschinen anzuzeigen, dass es sich bei dem folgenden Ausschnitt um ein Produkt handelt und dass es Attribute von schema.org verwendet. - Dann folgen drei „normale“ Produkt-Attribute (
sku,NameundBeschreibung), die mit Klartext gefüllt wurden. - Last but not least gibt es ein Offers-Attribut (Angebote), das selbst wieder ein Schema verwendet. Wie Sie sehen können, verwendet der Schema-Typ
offersebenfalls Attribute von schema.org. Diese Attribute sind:priceCurrencyundprice.
Im Moment genügt es zu wissen, dass wir hier nur Schlüssel-Wert-Paare haben und dass nicht nur Textwerte, sondern auch Kind-Schemata als Werte erlaubt sind.
Code schreiben: der einfache Weg
Natürlich gibt es einen viel einfacheren Weg, dies auch ohne Programmierung zu erreichen. Ich würde allerdings nicht empfehlen, selbst zu programmieren, da die Ausgabe sehr fehleranfällig ist. Denn wird beispielsweise ein Komma irgendwo im Code vergessen, werden im Test Tool seltsame Fehler auftreten. Und wenn Sie es nicht gewohnt sind, Code zu lesen, kann es sehr schwierig sein, die Fehler zu finden.
Wenn Sie also kein Entwickler sind, tun Sie sich selbst einen Gefallen und benutzen den JSON-LD Generator, den Sie kostenlos auf meiner Website verwenden können.
Der Generator ist genau der gleiche, den Sie auch in meinem WordPress-Plugin SNIP finden können, allerdings mit eingeschränkter Funktionalität, wie Sie später in diesem Blogbeitrag lesen können.

Wenn Sie den Generator einfach mal testen möchten, können Sie das gerne tun. Wenn Sie Hilfe benötigen, schauen Sie sich bitte die Videos aus Modul 2 meines Structured Data Trainings an. Der englische Kurs zeigt Ihnen, wie Sie mit dem Generator arbeiten können.
Aber: Es gibt leider immer noch ein Problem, denn selbst mit dem Generator erhalten Sie nur statischen JSON+LD-Code, den Sie manuell in Ihre Seiten aufnehmen müssen. Also lassen Sie uns automatisieren!
Lassen Sie das Plugin den Code für Sie schreiben.
Die Probleme mit den beiden Ansätzen, die ich bereits erwähnt habe, sind:
- Klartext-Code ist sehr schwierig in WordPress zu integrieren (besonders mit dem Classic Editor);
- Statischer Code ist sehr schwer zu pflegen (wenn Sie ein Produkt aktualisieren, müssen Sie auch Ihren Code manuell aktualisieren);
- Der Code ist sehr schwierig zu aktualisieren (wenn Google hinterher ein Attribut als erforderlich markiert, müssen Sie jeden Code-Ausschnitt selbst aktualisieren).
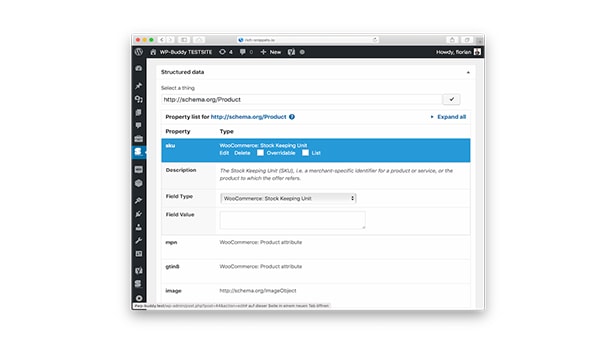
SNIP löst all dies. Es bietet den gleichen Structured Data Generator, den Sie bereits jetzt verwenden, aber es ermöglicht Ihnen die Automatisierung.
Das bedeutet:
- Sie haben nur ein Produktschema für all Ihre Produkte eingerichtet (ich nenne diese Funktion „Globale Snippets“);
- Die einzelnen Attribute können Platzhalter haben, so dass das Plugin z.B. auf jeder Produktseite den Namen durch den Produkttitel ersetzen kann;
- Und last but not least: Sie richten eine Regel ein, um dem Plugin mitzuteilen, wo Ihr neues Snippet erscheinen soll (in diesem Fall auf allen WooCommerce-Produktseiten);
SNIP macht dann automatisch das Folgende:
- Es fügt auf jeder Produktseite einen gültigen JSON-LD-Code hinzu und
- ersetzt die Platzhalter durch die jeweiligen Produktwerte.
- Danach können die Suchmaschinen Ihre Website durchsuchen, das neue Snippet erkennen und somit ein Rich Snippet anzeigen.
Woohoooo! Und das Beste ist: Wenn Sie ein Global Snippet ändern, z.B. weil Sie ein neues Attribut hinzufügen möchten, fügt das Plugin es jedem einzelnen Produkt hinzu! Das spart eine Menge Arbeit, nicht wahr?
Hinweis: Es kann sein, dass Ihr Rich Search Ergebnis nicht angezeigt wird. Dies liegt daran, dass die Darstellung trotz implementiertem Code komplett von den Suchmaschinen abhängig ist. Ist das bei Ihnen der Fall, lesen Sie meinen Beitrag über Wann werden Rich Snippets in den Suchergebnissen angezeigt? (en) um mehr zu erfahren.
Produktlistungen
Ich arbeite sehr gerne mit strukturierten Daten. Besonders mit dem Generator. Es macht das Leben so einfach. Aber er kann noch mehr! Sie können zum Beispiel auch Produktlistungen erstellen, indem Sie die Karussell-Funktionalität nutzen, um Ihr WooCommerce Schema weiter zu verbessern.
Warum Google es „Karussell“ nennt, weiß ich nicht. Vielleicht deshalb, weil Sie mit den Fingern bei einer mobilen Suche durchblättern können.
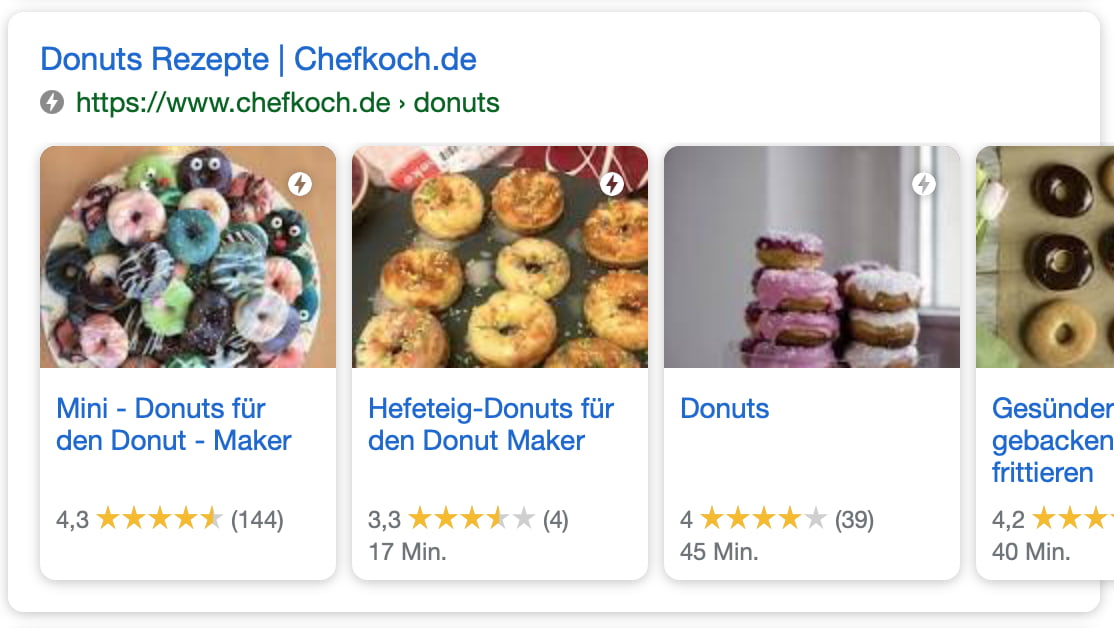
Hier ist ein Beispiel für Rezepte. Es funktioniert auch für Produkt- und Blogpost-Listen:

Wie Sie im Bild sehen können: Es gibt ein Suchergebnis, aber es werden mehrere Blogeinträge angezeigt, durch die Sie scrollen können.
Ich möchte an dieser Stelle nicht tiefer in’s Detail gehen, da dieser Blogbeitrag bereits super lang ist. Aber ich werde wohl noch ein How-to-Video für Karussells zur Verfügung stellen. Also bleiben Sie dran!
Breadcrumbs
Um noch eine weitere Möglichkeit zu erwähnen: Breadcrumbs. Wie ich bereits in diesem Blogbeitrag erwähnt habe, ist es auch möglich, bestimmte Strukturierte Daten miteinander zu kombinieren, um Ihr WooCommerce Schema weiter zu verbessern und ein noch besseres Suchergebnis zu erzielen.

Um diesen Blogbeitrag kurz zu halten, besuchen Sie bitte das Video, das zeigt, wie man strukturierte Daten für Breadcrumbs (en) erstellt.
Fazit: Schema für WooCommerce ist ein Muss!
Wenn Sie mit WooCommerce Produkten arbeiten, vergessen Sie nicht die technische SEO aka Structured Data. Strukturierte Daten gibt es schon seit fast zehn Jahren und mittlerweile sind sie definitiv kein Nice-to-have mehr – sie sind ein Must-have!
Natürlich ist es technisch, aber mit dem Generator ist es nur halb so zeitaufwendig. Sie benötigen nur die Grundkenntnisse der Strukturierten Daten. Und das ist etwas, was jeder in einer angemessenen Zeit lernen kann. Es gibt dazu viele Kurse, so zum Beispiel meinen Kurs über Strukturierte Daten (de) oder mein kostenloses Structured Data Training (en). Dadurch können Sie Ihre Website bzw. Ihren WooCommerce Shop sowie die dazugehörigen Suchergebnisse zukünftig noch besser optimieren!