The time has come: nobody can avoid structured data anymore. It’s part of technical SEO. I wrote a lot about it in the past but in this blog post I want to focus on Schema for WooCommerce. Hopefully you can learn a lot about it and you are able to create your own snippets after that. Have fun!
What is Schema.org?
As the website of schema.org states: it wants to be something like a vocabulary that we can use to markup our “things” on our website. As you can see on the list of full schemas, it’s exactly that! A huge list of possible “things”.
You’ll see later on this page that we use the Product-Schema from schema.org/Product to markup our WooCommerce product so that search engines understand that the product page is about (you guessed it!) a product.
Let’s say you want to markup something totally different, a teddy bear for example. If there is no markup for a teddy bear in the schema.org vocabulary you can’t mark it up. And therefore search engines don’t understand that the page is about a teddy bear. However, a teddy bear could also be a product, right?
What is Structured Data in terms of WooCommerce?
In lesson 3 of module 1 of my Structured Data Training I provided a video for you so that you can understand how structured data works exactly. You should watch it if you want to learn more about this.
In short: Only search engines need Structured Data so that hey can understand what is on your site. We – as humans – understand very quickly that a page is a product page because there are certain things that makes it clear to us. Like:

- a product image,
- a product price,
- an “Add-To-Cart”-Button, etc.
Because search engines don’t have eyes and the knowledge of all that, they need more help. And this is where Structured Data kicks in.
Because we focus on Schema for WooCommerce in this blog post you’ll see that we hand over all the properties like the ones above for a product later.
Is Schema for WooCommerce important for SEO?
SEO is usually very user oriented. This is not the case with structured data. That is why it is said that it belongs to technical SEO. It’s nothing a user can see (because it only appears in the source code of a page) but it is readable by search engines.
SEO means “Search Engine Optimization” and – as I’ve just mentioned – marking up your content with Structured Data is exactly that, right? It is optimizing for machines. So the short answer to the above question is: Yes, of course! It is important for SEO!
What are Rich Snippets and Rich Results?
Now we have two more terms that belong to the structured data: “Rich Snippets” or “Rich Results”. Both terms mean the same thing (according to Google). As you may know: a “Snippet” is a single search result on a search results page.
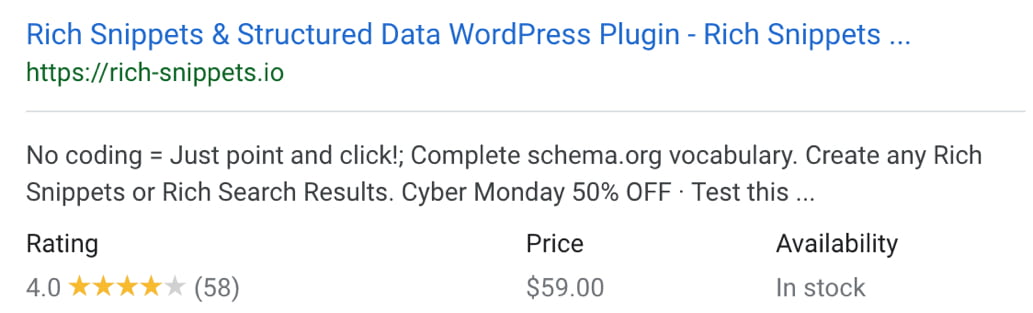
A Rich Snippet is – as you can imagine – a search result that was enriched with more data. Here is an example for a rich search result for a product:

As you can see, the snippet also shows:
- A rating.
- A price and
- the availability of the item.
This data comes from Structured Data that has been included into your product page. Google and other search engines fetch this data and create a nice looking Rich Snippet out of it.
Rich results are more attractive to users
What would you say? Does this attract more users? Does it lead to more clicks? Of course it does!
It can also lead to a lower bounce rate because users already recognize in the search result if the page is about a product that they can potentially buy. If they do not search for a product to buy, they don’t click anyway.
Hopefully you get now how powerful this can be: search engines do not only understand what is on your page, with the deep knowledge of all the “things” on your site, they can help you get better leads out of a search.
Mix multiple Rich Snippets into one
Of course a product is not the only schema that produces a Rich Snippet (or a Rich Result) on a search results pages. There are even more! Google has a gallery that shows examples of how certain schemas look like in search results.
Googles reference lists all schemas that the search engine can currently “understand”, meaning that they show a rich search result. In most cases it’s not possible to mix them up. For example you should not integrate Structured Data for a Recipe as well as Structured Data for a Product on the same page as this is confusing not only for machines but for users as well (a page should be about one topic only).
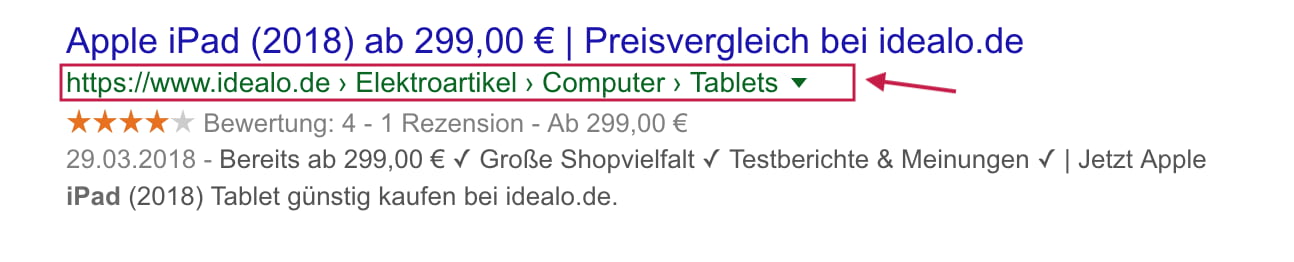
However certain Structured Data can be mixed up. For example a BreadcrumbList together with a Product. What happens is that a rich search results will show product information and a breadcrumb trail. Cool stuff!

How Schema for WooCommerce is built
Now you would probably ask how this all works. I would say it’s quite easy but I’m a developer and I know that it might not so easy for someone who can’t code. That’s the reason why I developed SNIP, the Structured Data Plugin for WordPress: there is no need to code yourself.
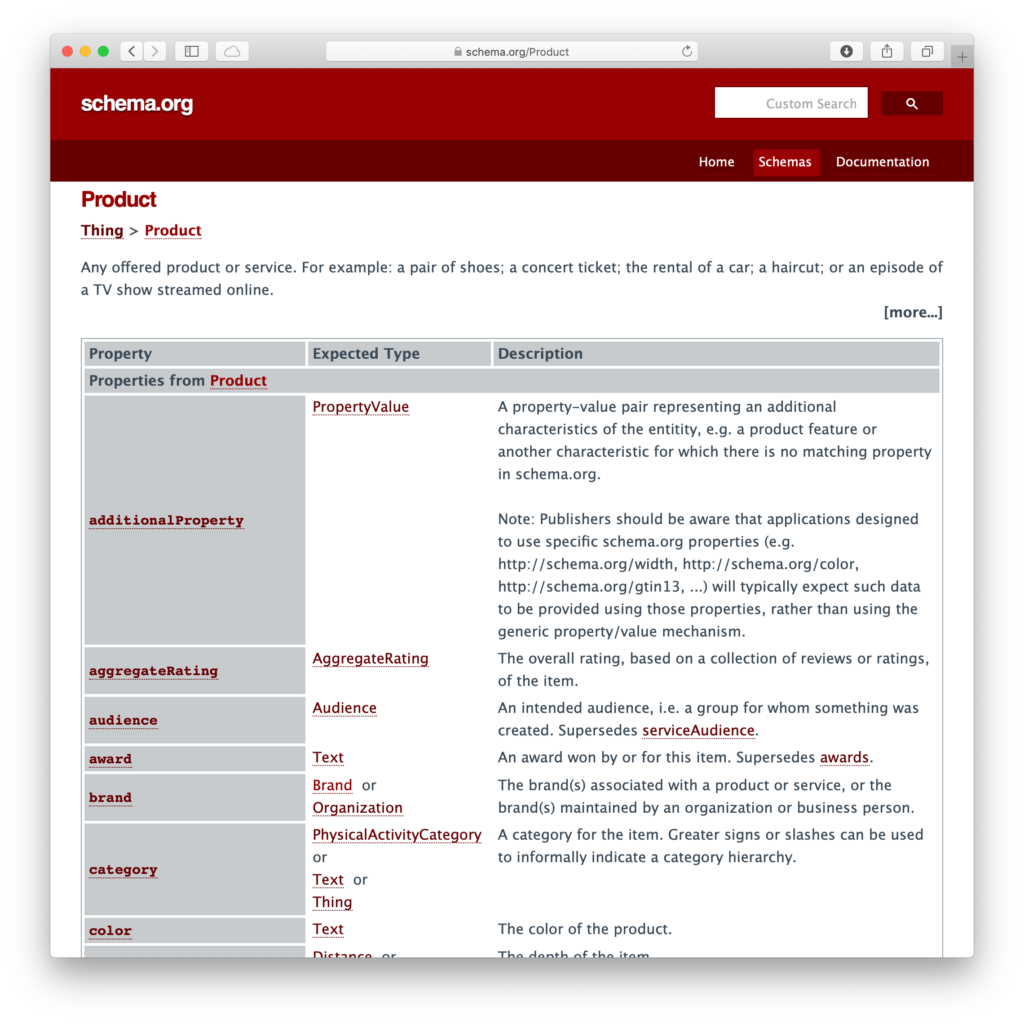
Anyway I want you to take a look at a random schema from schema.org just to see how it looks like. You’ll see a long list of attributes (or properties) that you can use.

For a Product you’ll recognize that there is a name attribute. You guessed it: every product has a name! So it’s quite easy to understand that you need to add the products name as a value for this attribute.
As you can see, we basically have key-values pairs here. But you’ll learn more about this in a bit. Before that I want you to understand that there are different formats, too.
The formats
Hopefully you now understood that schema.org provides a list of schemas as well as their attributes that you can use. As I wrote above: it’s the vocabulary we can work with.
To be able to integrate these key-value pairs, we must write them down in a special format. You can use either
- Microdata
- RDFa or
- JSON-LD.
However the one format that all major search engines want to see is JSON-LD. It’s not only the best format to crawl but also one of the best formats to read for humans. All the other formats are super complicated to integrate and read.
I don’t want to show you examples for the other formats here because they are just confusing. If you really want to see an example just scroll down to the “Example” section on any of the schema.org pages.
Schema for WooCommerce: how to implement
That finally brings us to the main topic of this blog post and to the question: which Schema should you use if you’re using the WooCommerce plugin for WordPress?
For a more general answer to this question, please watch the video about How to find the right schema classes from my Structured Data Training. In the following text I focus on products only.
Product schema
Of course for each product page you should create a Product Schema. The properties that are allowed can be found on schema.org/Product. However you don’t need every single one to get a Rich Snippet in search results.
Find the product attributes
As you can imagine: Because a Rich Result for a product shows the price, the rating and the availability we need at least these three attributes. But to get really sure we better take a look at Googles reference for a product.
In this reference we can see that the following attributes are required:
- image
- name
And here are the attributes that are not required but recommended:
- aggregateRating
- brand
- description
- offers
- priceCurrency
- availability
- price
- priceCurrency
- review
- gtin8 | gtin13 | gtin14 | mpn | isbn
- sku
- priceValidUntil
- url
Now you might ask “Why is the availability attribute not required”? The answer is: it’s not needed for the search engine to understand that the page is about a product. However – as I wrote above – it’s important to provide the attributes that show up in a rich search result (otherwise they will just not show up).
Errors and Warnings
Of course Google wants you to use as much attributes as possible. That’s why they show a warning for any missing recommended property in the Structured Data Test Tool (that is the tool that you can use to test your WooCommerce Schema). I know from the support requests for my Structured Data Plugin that errors and warnings confuses people. Customers ask over and over again: “Why does the test tool show a warning on that?”
Most people don’t know that the Test Tool differentiates between warnings and errors. Warnings are marked orange while errors are marked red.
Warnings are not errors (as I wrote in a different blog post). That’s why Rich Search Results show up even when there are warnings. Read more about this on the linked page to get a better understanding of this.
Write the code: the hard way
Can you remember? Structured Data belongs to technical SEO. So it’s time to get technical. So let’s write some code!
But don’t be frightened when you look at the code below. It’s not that difficult to read and you don’t need not write the code yourself if you use SNIP or the Structured Data Generator (as you will learn later in this blogpost).
And here it is:
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"description": "Allows you to create Structured Data right within WordPress.",
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
}
}Before you ask: yes, this is the JSON-LD formatted code! And I’ve divided the code into three parts so that’s easier for you to read:
1. The @context and @type properties are used to show search engines that the following snippet is a product and that it uses attributes from schema.org.
2. Then we have three “normal” attributes (sku, name and description) that were filled with plain text.
3. Last but not least there is a single attribute (offers) that uses another schema itself. So in there you see that the schema-type is Offer which uses attributes from schema.org, too. And it has two attributes: priceCurrency and price.
That’s it for now. At the moment it is enough to know that we only have key-value pairs here and that not only text values but also child schemas are allowed as values.
Write code: the easy way
Of course there is a much easier way to get this done without coding. I also wouldn’t recommend to code yourself because the output is very error-prone. For example, weird errors will appear in the test tool if you forget a comma somewhere in the code. If you’re not used to it, this could be very difficult to solve.
So if you’re not a developer, do yourself a favor and use the JSON-LD Generator which you can use for free on my website.
The generator is exactly the one that you can find in the WordPress plugin but it’s limited in it’s functionality as you can read later in this blogpost.

So if you want to test it, please feel free to do so. Jump over and play with it. If you need help, please consider watching the videos from module 2 of my Structured Data Training. It shows how you can work with the generator.
There is still one problem: even with the generator you only get static JSON+LD code that you need to include into your pages manually. So let’s automate!
Let the plugin write the code for you
The problems with the two approaches that I’ve mentioned before are:
- Plain code is very difficult to include into WordPress (especially with the Classic Editor);
- Static code is very difficult to maintain (if you update a product, you manually need to update your code as well);
- The code is very difficult to keep updated (if Google marks an attribute as required, you need to update every code snippet yourself).
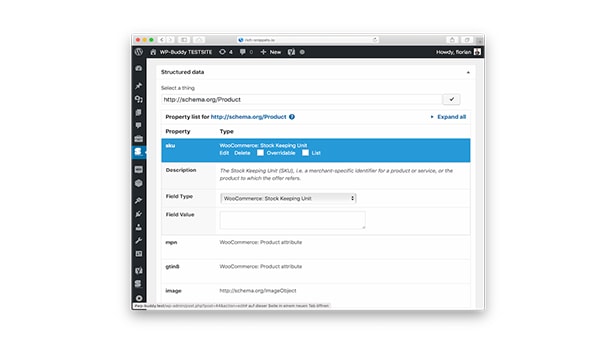
SNIP solves all of this. It provides the same Structured Data Generator that you already now but it allows you to automate.
That means:
- You only set-up one Product-Schema (I called this feature “Global Snippets“);
- Attributes can have placeholders (so that the plugin can replace the name with the product title on each product-page, for example);
- And last but least: you set up a rule to tell the plugin where your new snippet should appear (in this case on all WooCommerce product pages).
What SNIP does is the following: it automatically
- adds valid JSON-LD code on each product page and
- replaces the placeholders with their values.
- After that the search engines can crawl your site, recognize the new snippet and can therefore show a Rich Snippet.
Wohooo! Easy! And the best thing is: if you change a Global Snippet, for example because you’ve added a new attribute, the plugin adds it on every single product! Gosh! That saves you a ton of work, doesn’t it?
Hint: It might be that your Rich Search Result does not show up. This is because it totally depends on the search engines. In this case read my post about: When do Rich Snippets show up in search results? to learn more.
Product listings
It’s so amazing, isn’t it? I really like working with Structured Data. Especially with the generator. It makes my life so easy. But can do even more with it. You can also create product listings by using the Carousel-Functionality to further enhance your Schema for WooCommerce.
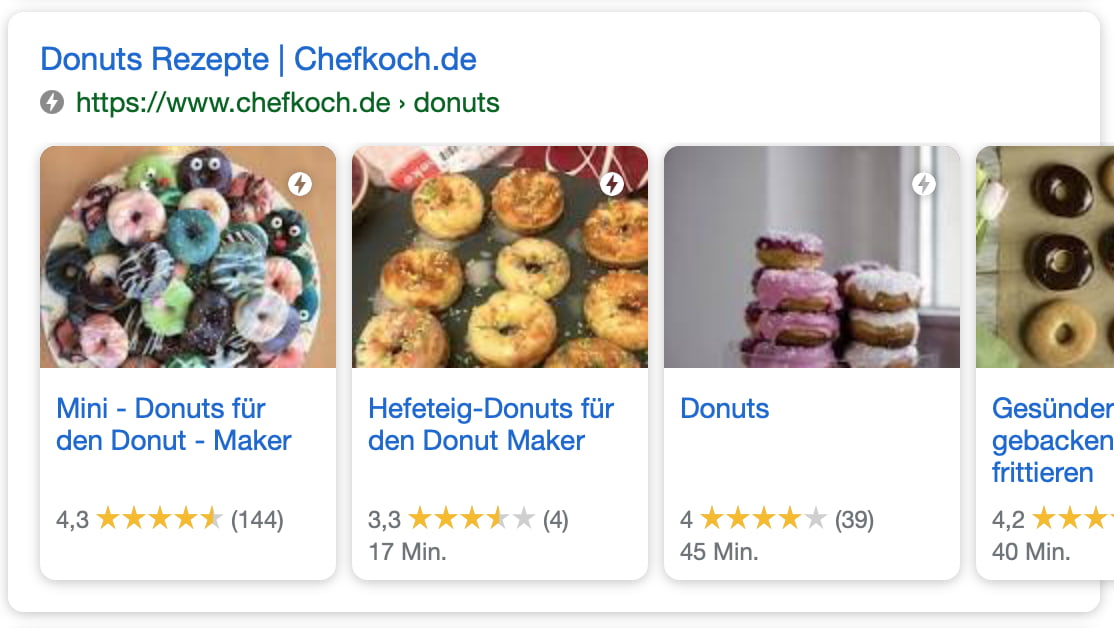
I don’t know why Google called it “carousel”. Maybe because you can switch through with your fingers on a mobile search. Here is an example for recipes. It works for product- and blogpost-listings, as well:

As you can see in the image: there is one search result but it shows multiple blog posts that you can scroll through.
I don’t want to go much deeper into detail again as this blogpost is already super long. I’m sure I’ll provide a how-to video for carousels in the future, too. So stay tuned!
Breadcrumbs
Just to mention another possibility: Breadcrumbs. As I told you earlier in this blog post it’s also possible to mix certain Structured Data to further improve your WooCommerce Schema and to get an even richer search result.

Again: to keep this blogpost short please head over to the video that shows how to build Structured Data for Breadcrumbs.
Conclusion: Schema for WooCommerce is a must!
Yes, it is like that! If you’re working with WooCommerce products, don’t forget the technical SEO aka Structured Data. It has been around for almost 10 years now. It’s definitely no longer a nice-to-have – it’s a must-have!
Of course it’s technical but with the generator it is only half as time-consuming. You only need the basic knowledge of Structured Data. And this is something everyone can learn in a reasonable time. There are courses available, even for free (like my Structured Data Training). So it doesn’t cost you a buck to get started!
Further reading:
- How to set up a Rich Snippet for WooCommerce Products using SNIP