Referencing to content is outdated and will not work as of version 2.2.0! Referencing from JSON+LD format to HTML no longer works. The reference shortcode will be removed in version 2.2. Please read more on how to make the switch here.
Update July 30, 2018: There is currently a new schema type in development that would allow to reference something in the HTML sourcecode. It’s called CssSelectorType. However this type is currently in development and not supported by the major search engines. Once this is approved, the following information should work again as described.
Today I’ve got a question from Björn who works a lot with recipes on his website. He had a question about how to reference to some content in the editor. Here I describe how this works:
Why you should the reference-option in the plugin
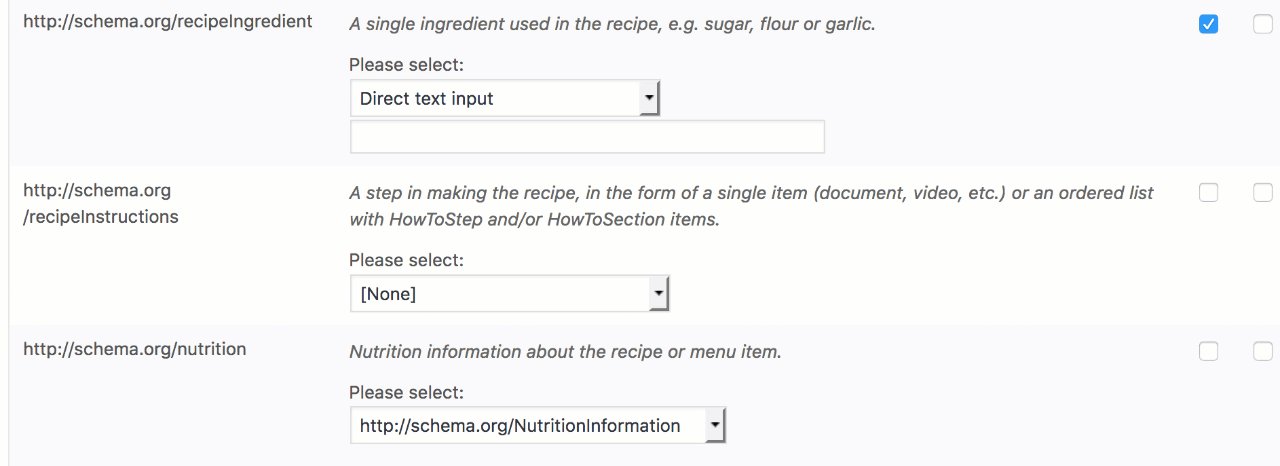
Especially in the Recipe Snippet there is a property that is called recipeInstructions. The recipe instructions property normally holds a (longer) description of how a dish is cooked.
Of course the small text field is too small to add a long text here and that is okay because you never ever should add very long text into a Rich Snippet. For a proper integration of a Rich Snippet, you should reference to a text in the editor. And plain HTML offers a super easy way to do that.
How to reference to a text in the editor
1. Enter a custom ID
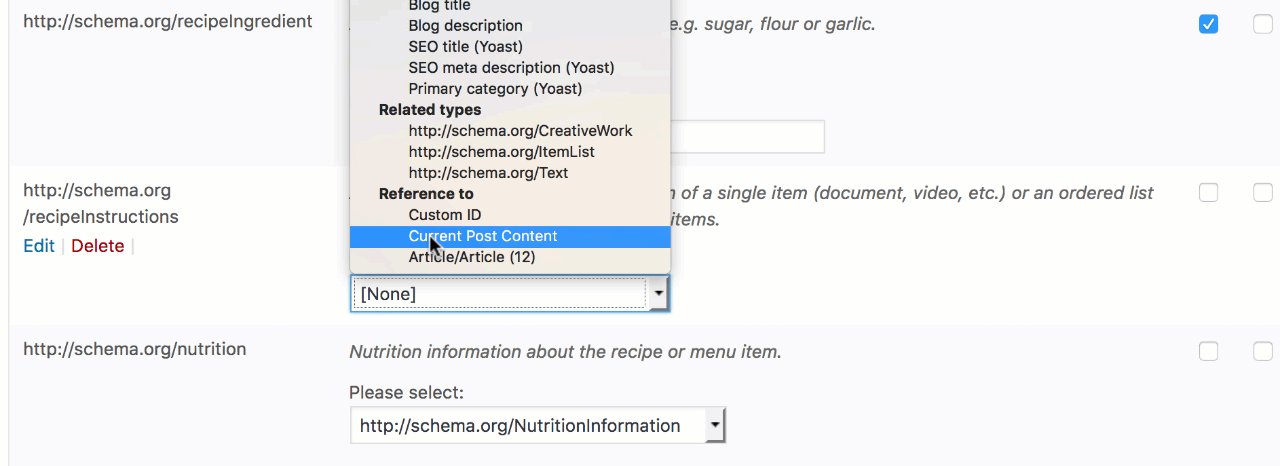
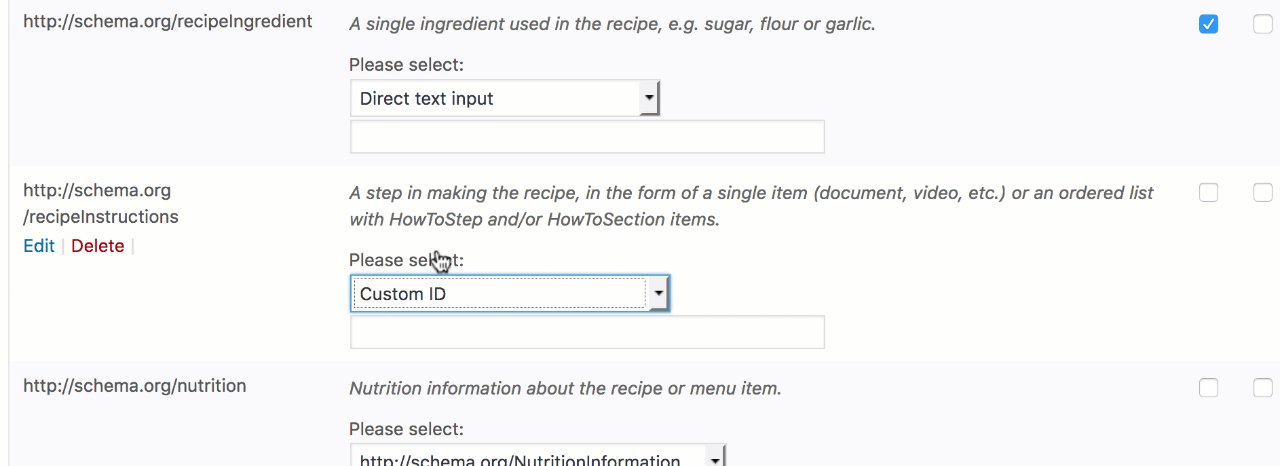
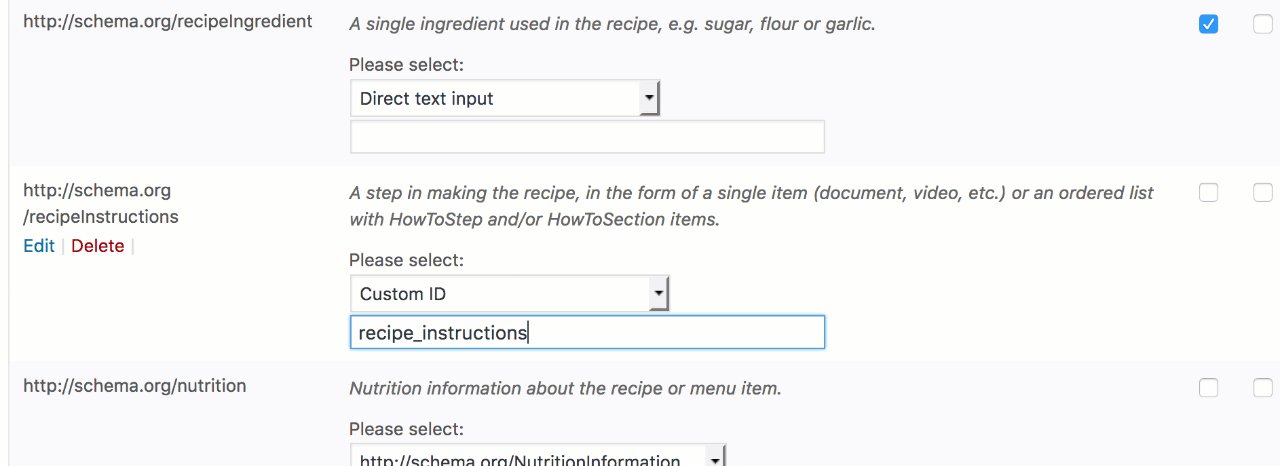
Let’s say you’ve added a global snippet for recipes and – as mentioned above – used the recipeInstructions property. Now scroll down to the property and choose “Custom ID” from the select box:

2. Enter text in the editor
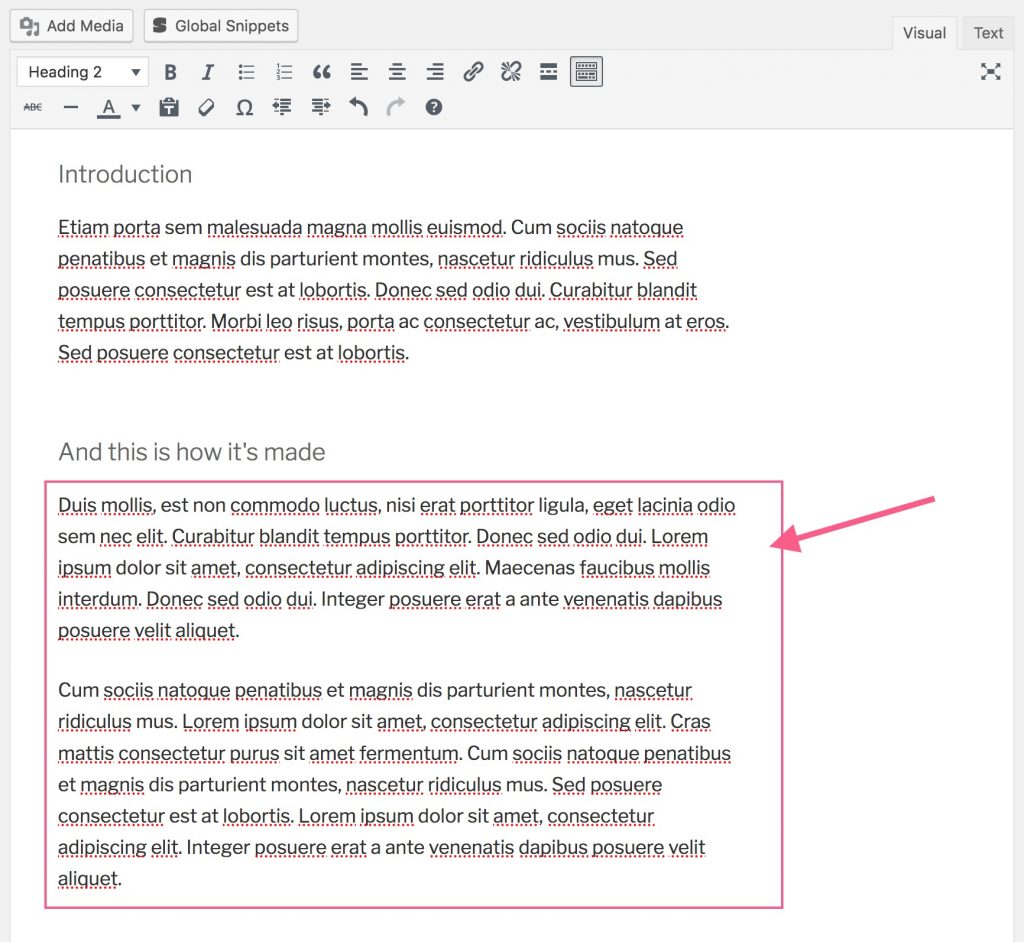
Then go to a blockpost where you’ve entered the text for the recipe. Mine looks like this:

Imagine that the text that has been surrounded with a red border should be our recipeInstructions-Text.
3. Surround the text with a DIV and enter the ID
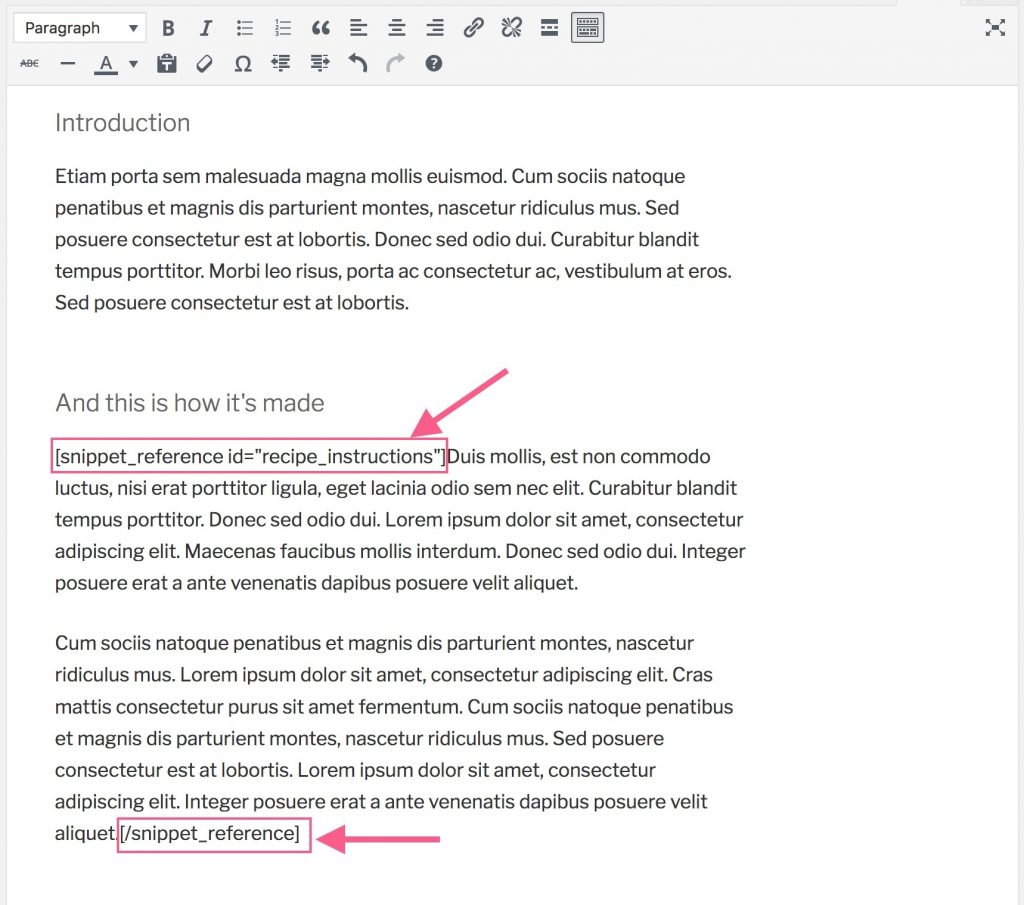
As of version 2.2.0 it’s possible to use a shortcode to surround special parts of your content with a DIV and give it an ID. All you need is this shortcode:
[[snippet_reference id="your_id"]]Text goes here[[/snippet_reference]]In our case this would look like this:

Save your settings and you’re done!
4. Versions before 2.2.0:
Before 2.2.0 there is no handy shortcode. So you have to add the DIV yourself. For this, switch from the visual to the text editor and add the following code before and after your text:
<div id="recipe_instructions" itemid="https://your-domain/your-blogpost#recipe_instructions">Your text goes here</div>