In version 2.30.of SNIP it’s possible to load user data as well. Here is how that works:
Continue readingCategory: Version 2 Basics
How to work with custom user meta
In Version 2.30.0 of SNIP it’s possible to also add user meta data to your schemas. Here is how you it works.
Continue readingHow to import and export Structured Data
Since version 2.13.0, SNIP can import and export Global Snippets. Here I want to show you how this works.
Continue readingHow to use Loops to iterate over items
In version 2.8.0 of SNIP a long awaited feature came into the plugin. The feature is called “loop” and allows you to define a property to use a loop that it runs through. Here is how this works:
Continue readingHow to install the Rich Snippets Plugin.
Installing the plugin is super easy. After you have downloaded the plugin from CodeCanyon or (in case you bought it from me) right from this site, you just need to follow the steps below.
Continue readingWhat are Global Snippets?
Global Snippets are a beautiful thing. They allow you to add one rich snippet to many posts at once. But how does it work exactly?
How to create a global Rich Snippet
- When you activate the plugin you will see a new menu item under “snip” in your WordPress dashboard. It’s named “Global Snippets”.
- Just open it up and add a new Global Snippet.
- You will then be able to create a Rich Snipppets.
- When you’ve finished creating the snippet, you can choose where it should appear.
- For this scroll down to the “Position” metabox.
- There you can create a set of rules to determine which pages will use these schema.org syntax you’ve just created.
Are there any examples?
Yes there are!
- Go to “snip | Structured Data” in your WordPress dashboard and choose “Setup Wizard”.
- Go through the Setup Wizard. It will ask what schemas you want to install.
How can I fill certain properties automatically?
- As you can read here, it’s possible to create properties from post content. Please take a look at the video we’ve prepared. It shows exactly how to do it.
- You can also use custom fields.
- If it’s necessary to overwrite certain values per-post: read how to make properties overridable.
Can I add another snippet to a post that has a global snippet?
Yes you can. Read more about this here: Can I use multiple snippets on one page?
Referencing to current post content and custom ID is deprecated. How to update.
As of version 2.2.0, referencing to the post content and to a custom ID is deprecated. This is because referencing to an HTML-Element from JSON+LD code does not work. Here is how you can correct your global snippets: Continue reading
How to make properties overridable multiple times
In version 2.2.0 of the Rich Snippet Plugin for WordPress you’re now able to override certain properties in each post individually. However there is even more: you can setup properties as a “list” which will allow you to override it multiple times. Here is how it works: Continue reading
How to make global snippet properties overridable in each post
In version 2.2.0 of SNIP, the Rich Snippet WordPress Plugin, there is a cool new feature that allows you to overwrite global parameters directly in your posts.
If you’re new to SNIP, please take a look at the Structured Training Course. There are also two videos in the training that are related to Global Snippets:
Here is how it works in text format:
Continue readingHow to properly create a rating to a thing
Oliver asked via E-Mail on how to do a proper AggregateRating as he has seen that his competitor is using it as well. In this post I will show you how to create a proper aggregateRating by using snip – The Structured Data and Schema WordPress Plugin.
Continue readingHow to generate an image (sub)snippet in global schemas for the main thumbnail
Some Rich Snippets (like the Article snippet) provide an image-attribute. In the early days it was easy: you could just provide an image URL here. However this no longer works as search engines want to see more data. That is the width, the height and the URL of an image. This is how you properly add an image snippet into another snippet: Continue reading
How to reference to something in the text editor
Referencing to content is outdated and will not work as of version 2.2.0! Referencing from JSON+LD format to HTML no longer works. The reference shortcode will be removed in version 2.2. Please read more on how to make the switch here.
Update July 30, 2018: There is currently a new schema type in development that would allow to reference something in the HTML sourcecode. It’s called CssSelectorType. However this type is currently in development and not supported by the major search engines. Once this is approved, the following information should work again as described.
Today I’ve got a question from Björn who works a lot with recipes on his website. He had a question about how to reference to some content in the editor. Here I describe how this works: Continue reading
Why should I surround my content with a DIV?
This information is outdated and no longer works. Update: July 30, 2018: There is currently a pending schema Type called CssSelectorType that would allow to use content from the current HTML page. However this is currently pending. Once this is approved the below information should work as described again.
A div-Element in HTML is just a section that has no layout. That means, surrounding your main content area will have no visual affect in most themes. However it allows to give the content an ID. For example if you wrote a post the sourcecode of the content could look like this:
No Div
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>Here is what it looks like when surround it with a <div>-Element:
With DIV
<div><p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p></div>What the DIV-Element allows us is to give it an unique ID that we can refer to:
With DIV and ID
<div id="the_content"><p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p></div>With that ID it’s possible to refer to that content in a Rich Snippet.
Usage in a Rich Snippet
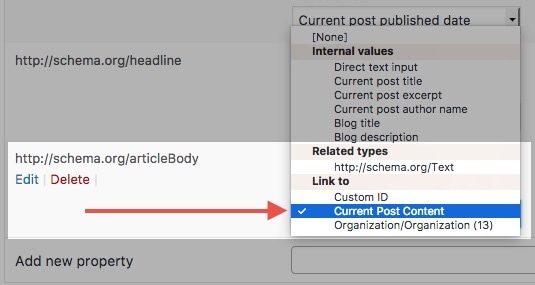
For example if you take a look at the Article-Snippet (that comes shipped with the plugin) you can find a property called http://schema.org/articleBody. This property usually inherits the content of a post. To avoid posting your complete content into this property we can instead refer to the main content in a post via the ID so that you don’t need to worry about changing it when the main post content gets changed.
Once the setting called “Surround main content with a DIV so that it can be addressed by snippets.” is active, you will see a new option called “Link to current post content” when you select the value for the property.
How to add a Rich Snippet to a blog post
There is a completely now Structured Data Training Course that you can take for free!
Please watch the videos from the training linked above. The video below may show outdated pictures!
German / Deutsch
Mein Structured Data Training Kurs ist nun online. Er zeigt auf, was struktuierte Daten sind und wie SNIP funktioniert. Der Kurs ist derzeit allerdings nur auf englisch erhältlich.
Bitte beachte die Videos im Training, welcher oben verlinkt ist. Unten stehendes Video könnte veraltete Inhalte zeigen.