Some Rich Snippets (like the Article snippet) provide an image-attribute. In the early days it was easy: you could just provide an image URL here. However this no longer works as search engines want to see more data. That is the width, the height and the URL of an image. This is how you properly add an image snippet into another snippet:
1. Create or edit a snippet
If you already have a global snippet, open it up. Otherwise just edit an existing one.
2. Add an image property
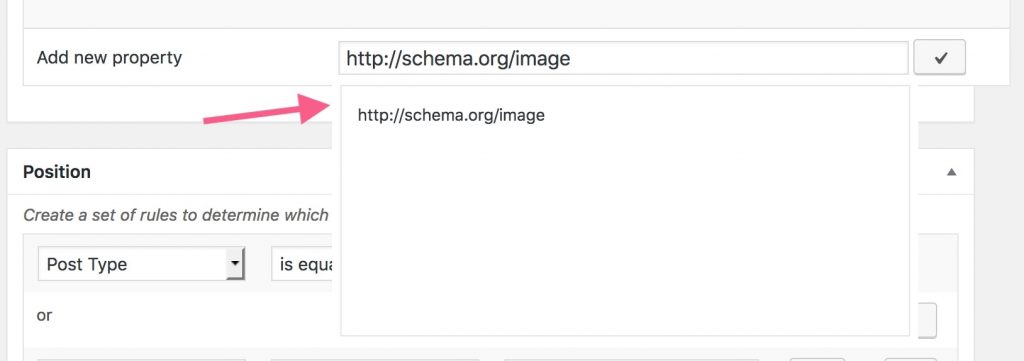
Scroll down to the “Add new property” row of the snippet table. Start typing “image” and add it to the snippet by clicking it:

After that, the plugin will load more data so that you can specify what to do with it.
3. Add an image snippet
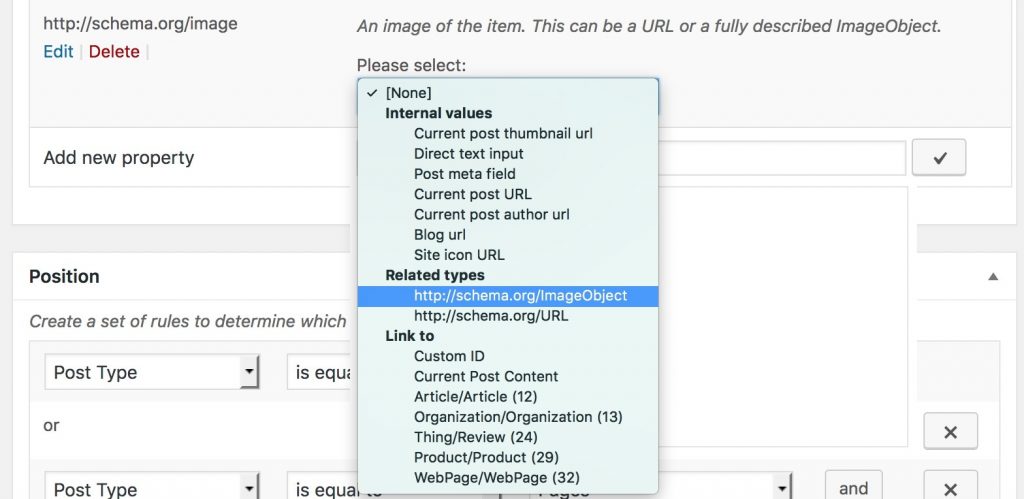
Now select schema.org/ImageObject from the dropdown menu:

The plugin will then load the properties for the ImageObject.
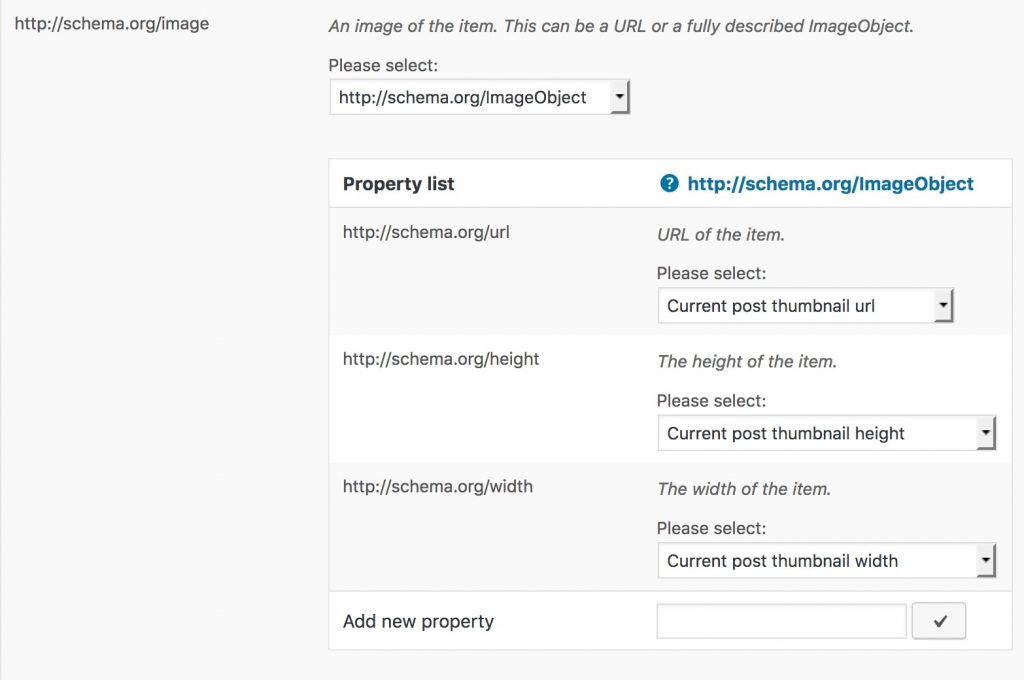
4. Use the main thumbnail
Now fill at least the pre-loaded properties for the ImageObject snippet as outlined in this image: