Sometimes you want to display multiple Schemas on one page and therefore need the same schema over and over again. Let’s take a look how you can build complex Structured Data using SNIP.
Take a look at the graph below. It has several Schemas:
- Jobposting (which should be the main Thing on the page)
- WebPage
- WebSite
- Person
- two Organization schemas,
- ImageObject
- and maybe more.
Setting up all the Snippets
What you should do is to create Global Snippets out of the above schemas in my Structured Data Plugin for WordPress. This means:
- JobPosting
- WebPage
- WebSite
- Person
- Organization
Once that is done you can link to them in two ways:
A) Reference by including
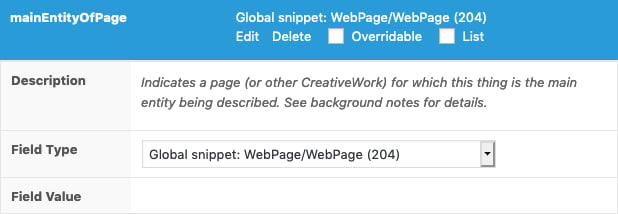
For example, if you want to include WebPage into the mainEntityOfPage property of the JobPosting schema you can select it the “Field type” dropdown:

When you look at the sourcecode that SNIP will create, you can see that the Global Snippet named “WebPage” is integrated into the JobPosting directly:
{
"@context": "http:\/\/schema.org",
"@type": "JobPosting",
"mainEntityOfPage": {
"@context": "http:\/\/schema.org",
"@type": "WebPage",
"name": "Buchungssoftware\/ Woocommerce"
}
}That’s okay but this could produce duplicate (schema) content especially if you use this functionality multiple times. Just take a look at the image above again. You can see that Organization is referenced twice. So it would be included twice on the same page.
B) Reference by @id
There is another method that allows you to link between schemas. And that is done by the @id property. And here is how it works:
- Open up the Global Snippet for the
JobPostingagain. - Edit the
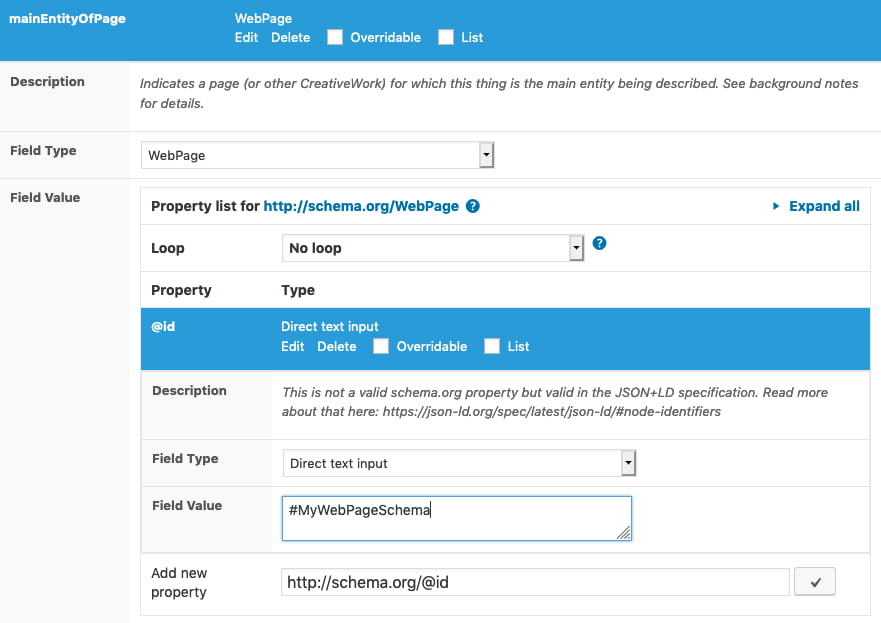
mainEntityOfPageproperty like this:

Now you tell Search Engines that they can find the WebPage schema on the same page with the ID #MyWebPageSchema.
- Now open up the Global Snippet for the
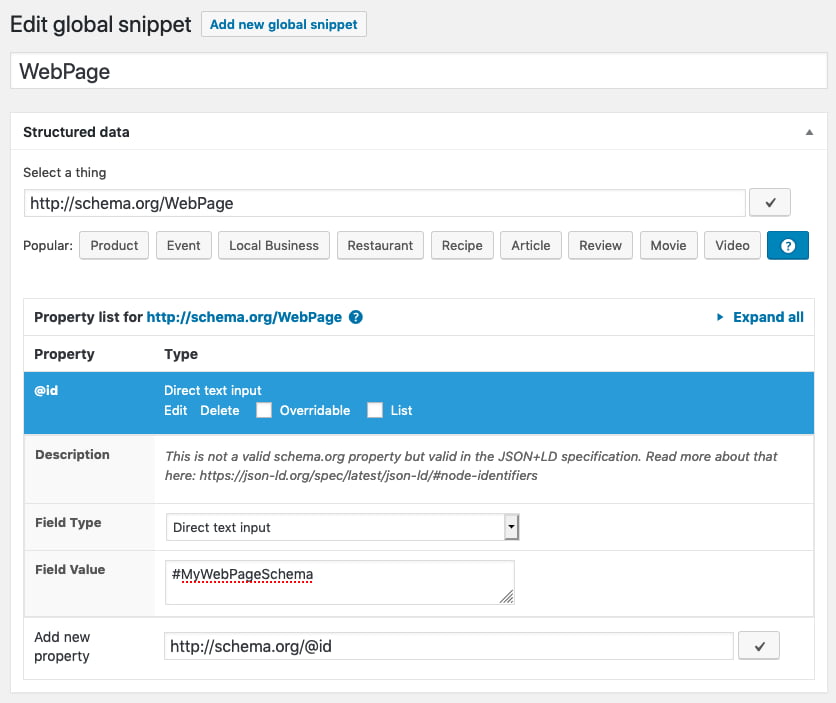
WebPageschema. - Add a new property called
@idlike this:

Make sure that you used the same name (in this case: #WebPageSchema).
Save your settings and look at the sourcecode that SNIP creates. You can see that WebPage is not included into JobPosing directly. Instead two snippets are generated that are then linked together:
{
"mainEntityOfPage": {
"@id": "#MyWebPageSchema",
"@context": "http:\/\/schema.org",
"@type": "WebPage"
},
"@context": "http:\/\/schema.org",
"@type": "JobPosting"
}{
"@id": "#MyWebPageSchema",
"@context": "http:\/\/schema.org",
"@type": "WebPage"
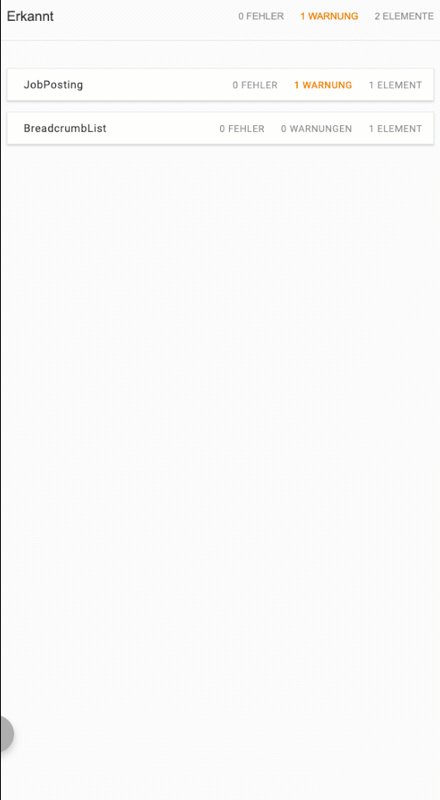
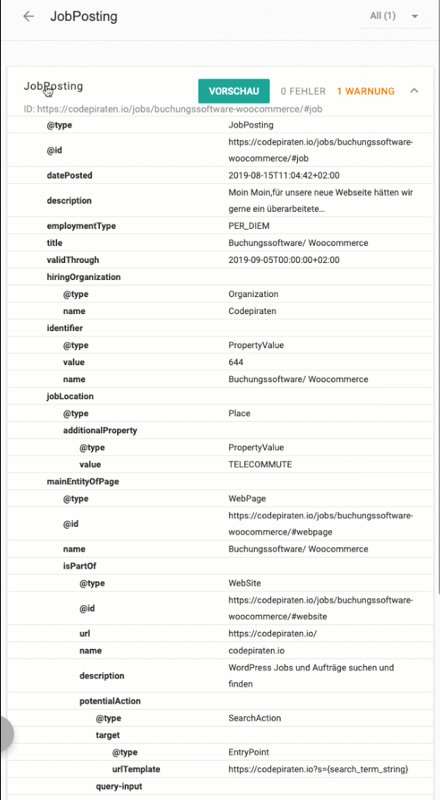
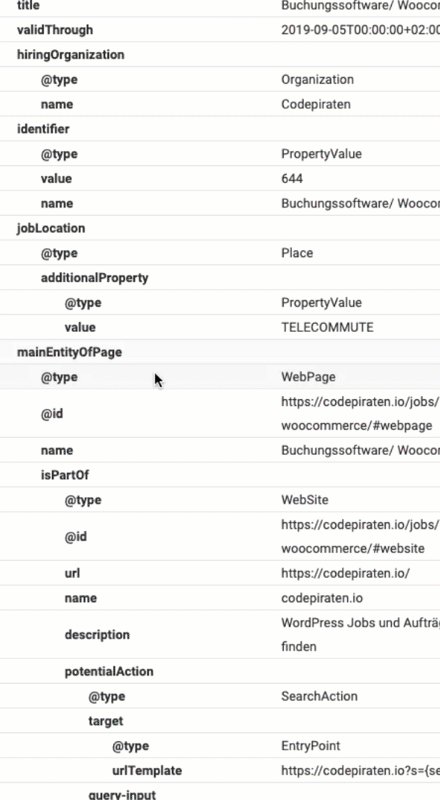
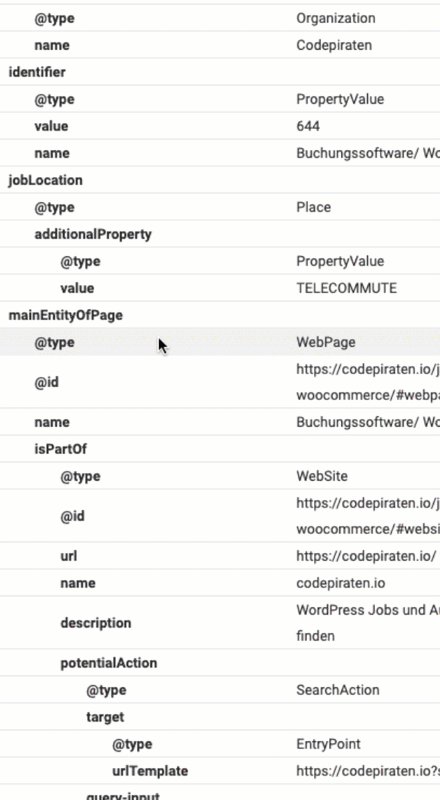
}When you test that page with Googles Structured Data Test Tool you will see only one snippet. And this is the one that has the mainEntityOfPage property. In this case this will be the JobPosting schema. All other schemas are separated in the source code, but are combined appropriately by the search engines:

Summary
Both cases are correct. However you save some code if you’re using the linking functionality with the @id property.