Since Google said that they now support the FAQPage schema, customers keep ask me on how to do it properly.
A) Create a Global Snippets
I guess that you want to create a Global Snippet so that the FAQPage-Schema is reusable across pages. In this case, create a new Global Snippet:
- Log-in to your WordPress dashboard.
- Go to snip | Structured Data -> Global Snippets.
- Click “Create new Global Snippet”.
- Enter a name for the Global Snippet (ie. just use “FAQPage”).
- Scroll down till you see the “Import/Export” textarea field.
- Copy and paste the code from the following page: FAQPage with multiple, overridable Question/Answer fields and start the import.
- Scroll to the “Position” metabox and set up the rules the way you need it.
- Save your Global Snippet.
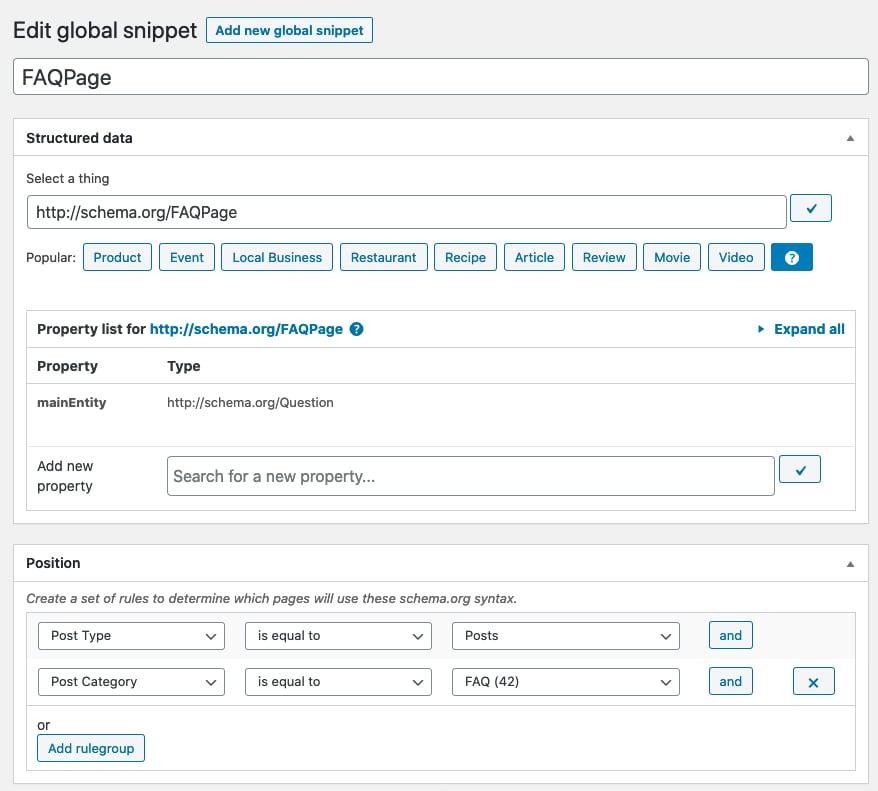
That’s pretty much it! The snippet may look like this:

B) Customize it!
Now all you need to do is to customize the snippet on one of your pages.
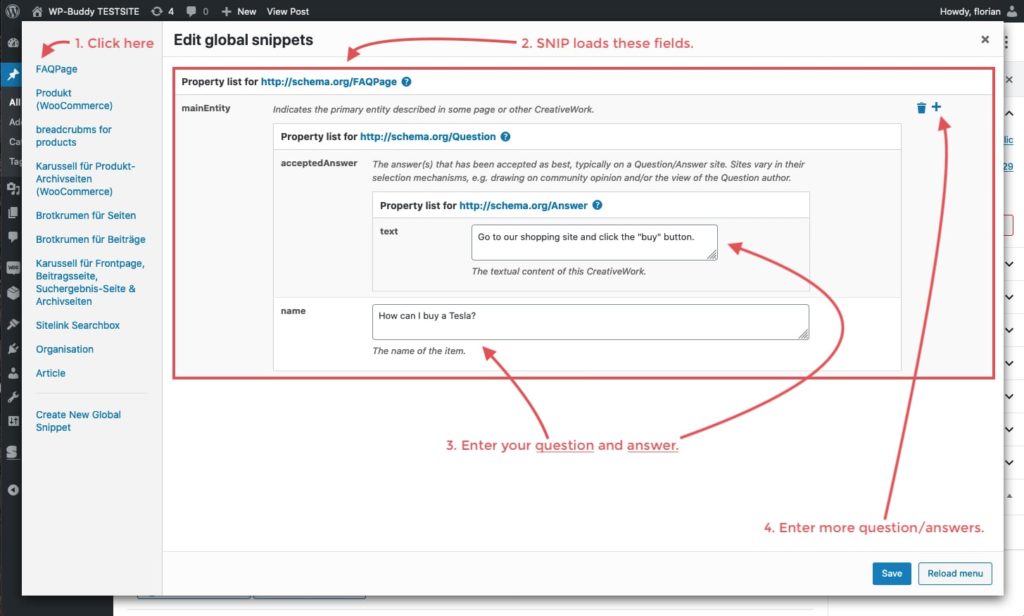
Let’s assume (like you see in the screenshot above) that you have added the Global FAQPage-Snippet to all post types “Posts” and where the Category is FAQ.
- Now edit or create a page that fits those rules.
- Scroll down to the “Rich Snippets” metabox and click the button that says “Edit global snippets”. Or (in case you use the new Block-Editor in WordPress) click the “Edit global snippets” button in the sidebar under the “Global snippet values” headline. You can watch the video on how to work with overridable global snippet values if you cannot find it.
- A new window will appear. It shows you all the Global Snippets in a left sidebar (see screenshot below).
- Click on the “FAQPage” link. Obviously the name depends on what you have entered as the title in step A.
- SNIP now loads all the overridable fields on the right side of the window.
- Add the question and the answer.
- Click the + sign if you want to add more.
- Save your changes.