Especially if you want to build complex structured data, you want to connect them in a certain way. This is where the @id-property comes in. Here is how you can work with that.
How to add the @id field
It’s super easy:
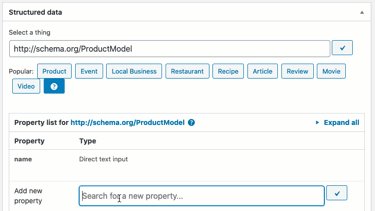
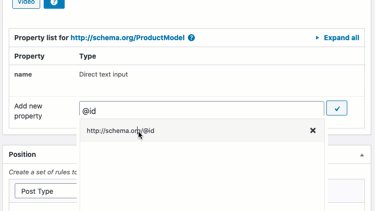
Just type “@id” into the search field of the properties and click it! That’s it!

This is deprecated:
Attention: this is deprecated and should no longer be used. This feature will be removed in future versions of the plugin.
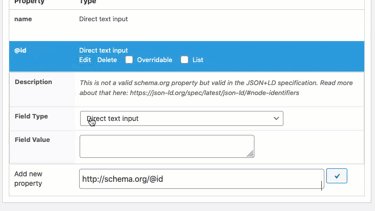
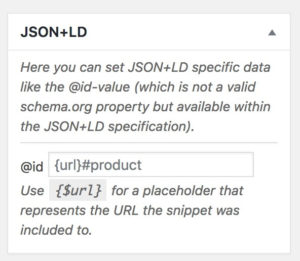
Since version 2.4.0 it’s now possible to add a customized @id-field to each global snippet. Just edit a global snippet and scroll down to the JSON+LD metabox as shown below.

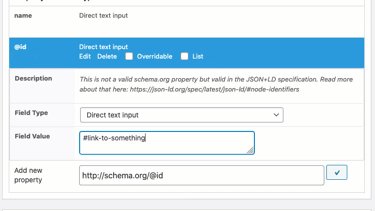
Normally, search engines expect an URL with a hashtag here. So you can add the {url} placeholder to replace it with the current page URL. For example, if the snippet get’s included into the page https://this-is-my.site/whatever/ and you define the @id value as {url}#product then the full @id value would be https://this-is-my.site/whatever/#product.