Because this is asked frequently here is a little how-to on how you can add Structured Data for Breadcrumbs on WooCommerce product pages.
Setup the Structured Data
- Login to your WordPress dashboard.
- Go to “Global Snippets” menu.
- Create a new Global Snippet.
- Add a title (i.e. “Breadcrumbs for WooCommerce products).
- Copy & Paste the following code into the Import/Export textarea:
{
"id": "snip-global-breadcrumbs-products",
"context": "http://schema.org",
"type": "BreadcrumbList",
"itemListElement-prop-5c63f68381ee5": {
"0": "http://schema.org/ListItem",
"1": {
"id": "snip-5c641556a573b",
"context": "http://schema.org",
"type": "ListItem",
"name-prop-5c64155761709": {
"0": "term_title",
"1": null,
"overridable": false,
"overridable_multiple": false
},
"position-prop-5c6415576a168": {
"0": "textfield_sequential_number",
"1": "breadcrumbs_products",
"overridable": false,
"overridable_multiple": false
},
"item-prop-5c64155778310": {
"0": "term_url",
"1": null,
"overridable": false,
"overridable_multiple": false
}
},
"overridable": false,
"overridable_multiple": false
},
"itemListElement-prop-5c6404b73450b": {
"0": "http://schema.org/ListItem",
"1": {
"id": "snip-5c6404be55fb9",
"context": "http://schema.org",
"type": "ListItem",
"name-prop-5c6404be5f27d": {
"0": "current_post_title",
"1": null,
"overridable": false,
"overridable_multiple": false
},
"position-prop-5c6404be6c368": {
"0": "textfield_sequential_number",
"1": "breadcrumbs_products",
"overridable": false,
"overridable_multiple": false
},
"item-prop-5c6404be79508": {
"0": "current_post_url",
"1": null,
"overridable": false,
"overridable_multiple": false
}
},
"overridable": false,
"overridable_multiple": false
},
"_is_export": true
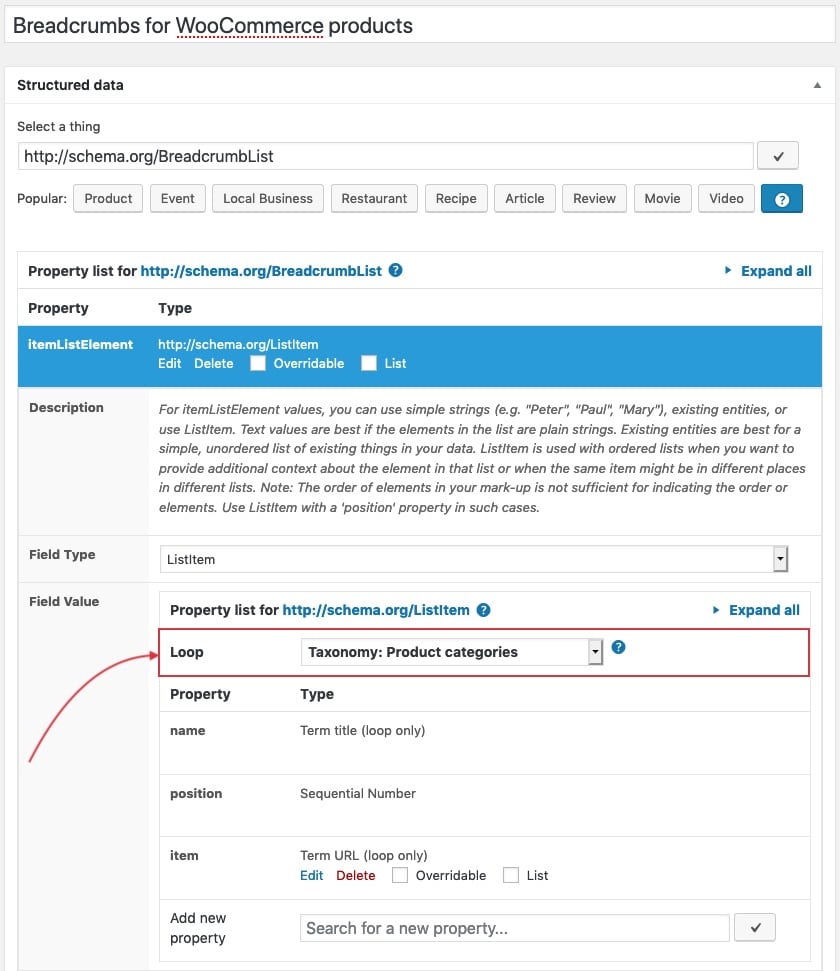
}- After the import, open up the first itemListElement property by clicking the “Edit” link. Make sure the “Loop” is set to Taxonomy: Product categories (or anything else if you work with different taxonomies). Note that this only needs to be done for the first “itemListElement” property.

Set the position
Then scroll down to the “Position” metabox. Set the rules to
Post type is equal to Products.
That’s it! Save your settings and you’re done!