Here is an example of a Global Snippet that allows you to show lists of products on product taxonomies (product categories and product tag) pages:
- Login to your WordPress dashboard.
- Go to the “Global Snippets” menu.
- Create a new Global Snippet and name it “Product Carousel for Product taxonomies”.
- Import the following code:
{
"id": "snip-global-carousel-product-tax",
"context": "http://schema.org",
"type": "ItemList",
"itemListElement-prop-5c641bfb50334": {
"0": "http://schema.org/ListItem",
"1": {
"id": "snip-5c641c1b22b5b",
"context": "http://schema.org",
"type": "ListItem",
"position-prop-5c641c1b47139": {
"0": "textfield_sequential_number",
"1": "carousel_category_products",
"overridable": false,
"overridable_multiple": false
},
"url-prop-5c641cf01b059": {
"0": "current_post_url",
"1": null,
"overridable": false,
"overridable_multiple": false
}
},
"overridable": false,
"overridable_multiple": false
},
"_is_export": true
}After the import:
{
"id": "snip-global-carousel-posts",
"context": "http://schema.org",
"type": "ItemList",
"itemListElement-prop-5c641bfb50334": {
"0": "http://schema.org/ListItem",
"1": {
"id": "snip-5c641c1b22b5b",
"context": "http://schema.org",
"type": "ListItem",
"position-prop-5c641c1b47139": {
"0": "textfield_sequential_number",
"1": "carousel_category_products",
"overridable": false,
"overridable_multiple": false
},
"url-prop-5c641cf01b059": {
"0": "current_post_url",
"1": null,
"overridable": false,
"overridable_multiple": false
}
},
"overridable": false,
"overridable_multiple": false
},
"_is_export": true
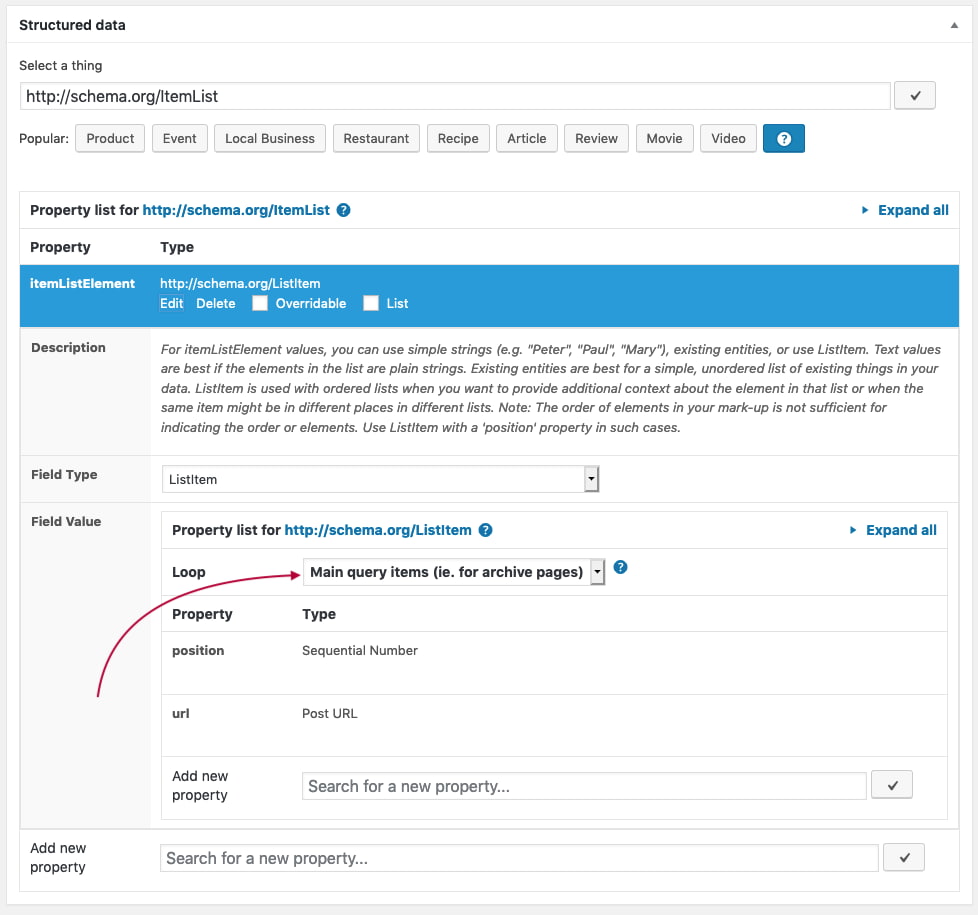
}- Edit the itemListElement property.
- Make sure “Main query items” is selected in the Loop-Dropdown.

That’s it!