A breadcrumb trail on a page indicates the page’s position in the site hierarchy. A user can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumb list.
Google uses the BreadcrumbList Schema-Type to show it in search results. You can read more about that on Googles Reference Page. In this post I’ll show you how to generate a BreadcrumbList with SNIP – The Rich Snippets and Structured Data Plugin for WordPress.
1) Create a Global Snippet
Let’s say you want to create a simple BreadcrumbList for all of your blogposts sorted by authors.In the end, our Breadcrumb should look like this:
Florian > How to generate a BreadcrumbList Schema
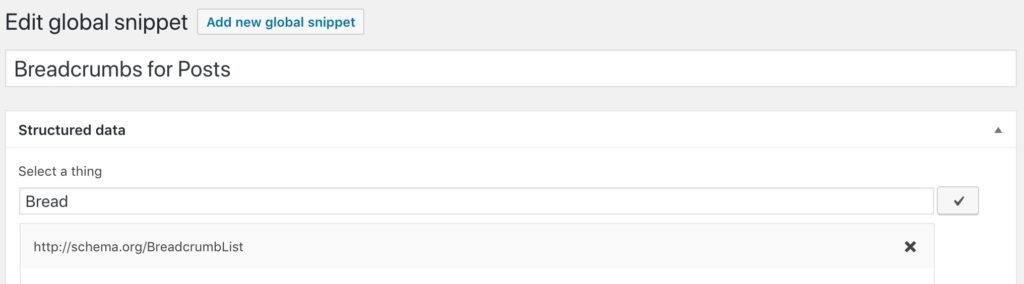
For this, go to the “Global Snippets” main menu in your WordPress dashboard and create a new Global Snippet.
2) Add “BreadcrumbList” as the main Schema-Type
For the main schema type, add “BreadcrumbList” by searching for it.

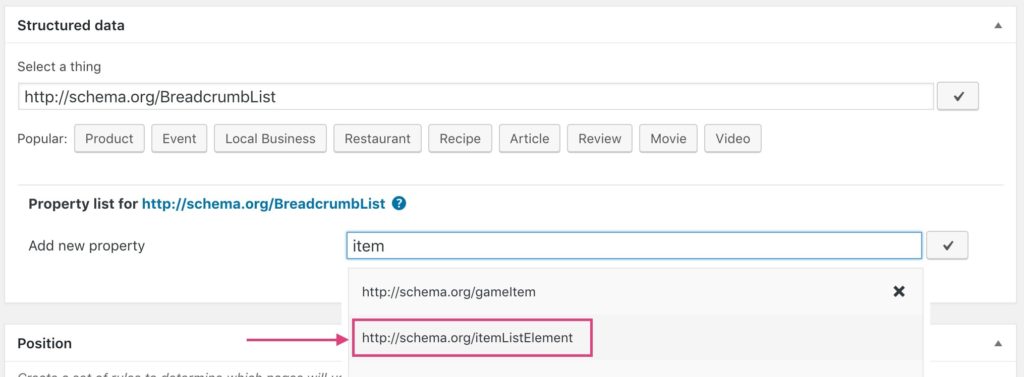
3) Add one or more itemListElement properties
Now search for the “itemListElement” property and add it to the list of properties.

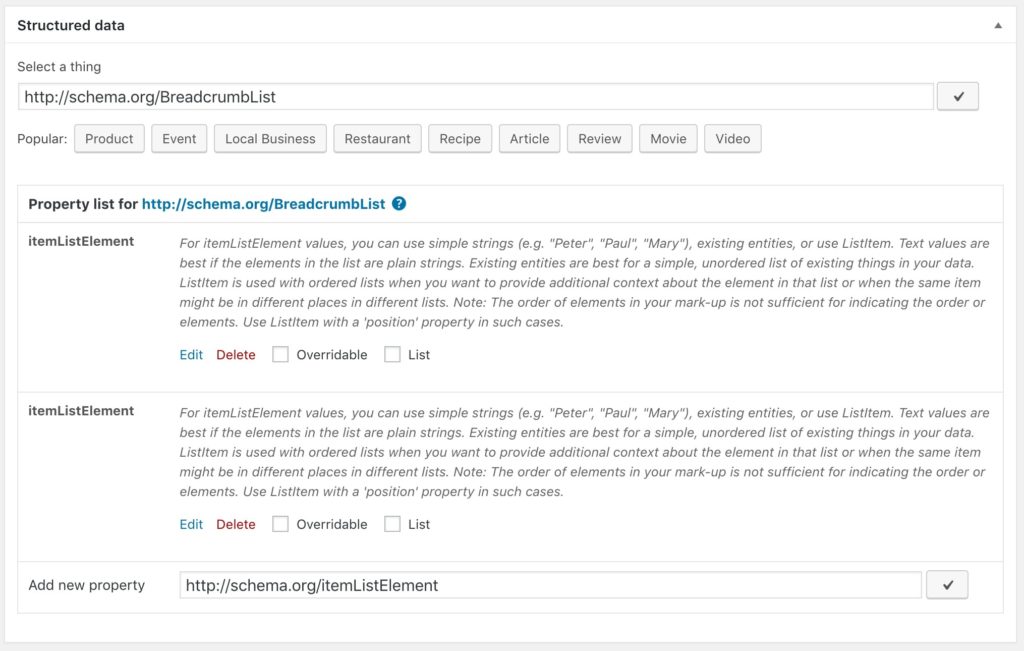
You can add multiple itemListElement properties. Depending on how deep your Breadcrumb structure should be.
In my case I only use two. One for the author and one for the blogpost itself:

4) Fill the itemListElement properties
Every itemListElement property now needs to be a ListItem sub-schema-type with two properties:
- name
- item
- position
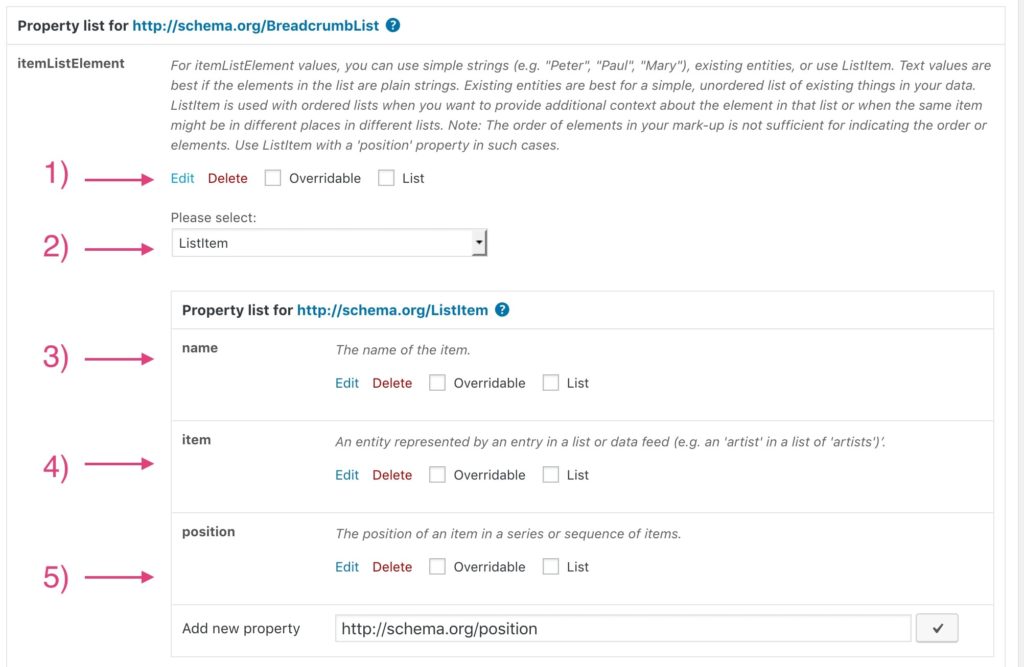
- So for each property, click the “Edit” link and
- search for “ListItem” in the dropdown. That will add the sub-schema-type.
- Now add the “name” property,
- the “item” property and
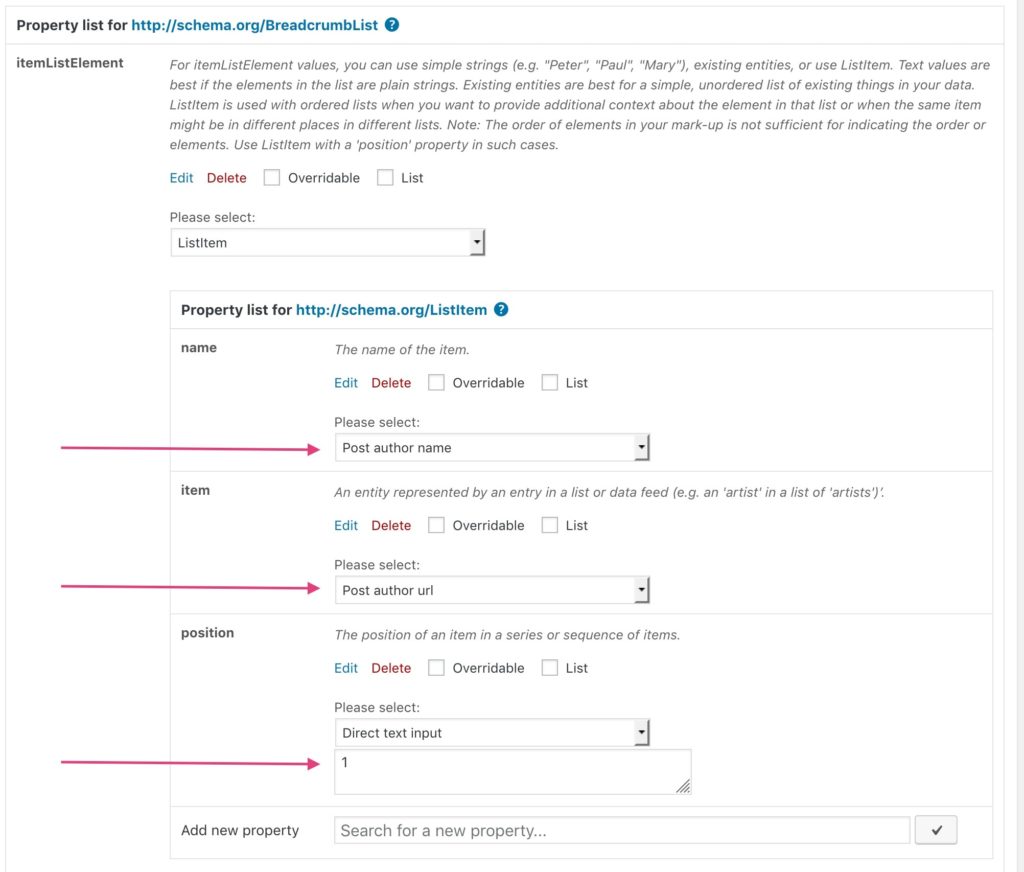
- the “position” property to the ListItem sub-schema (as shown in the picture below)

5) Fill the ListItem properties
Now you have to fill all these fields. And this is how it works:
- “name” is the text for the single breadcrumb list-item.
- “item” is a link to the item.
- “position” is a number that shows where the current ListItem belongs to in the current breadcrumb trail.
So because the author is the first item that should show up in the breadcrumb trail,
- the “position” should be “1”
- the “name” should be the authors full name
- the “item” should be the URL to the author.
It should be like in the picture below:

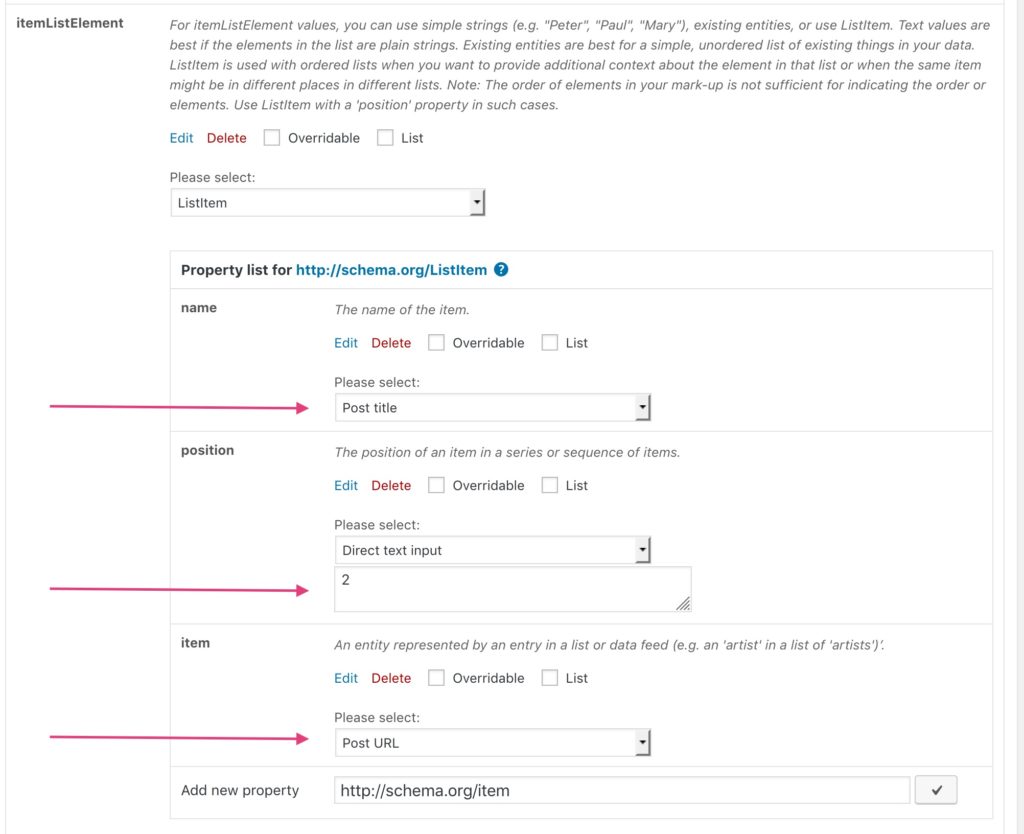
Now you can do the same with the second itemListElement property. This time, the position needs to be “2”, the name should be the “post title” and the item should be the post URL:

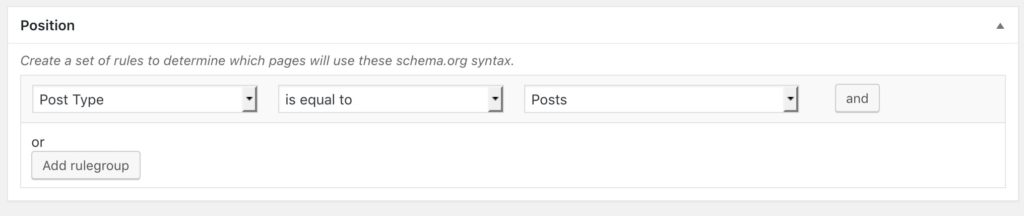
6) Create a ruleset
That’s it pretty much. The only thing you need to do now is to enter a ruleset so that your new shiny BreadcrumbList-Snippet only shows up on your blogposts. Don’t forget to save your snippet!

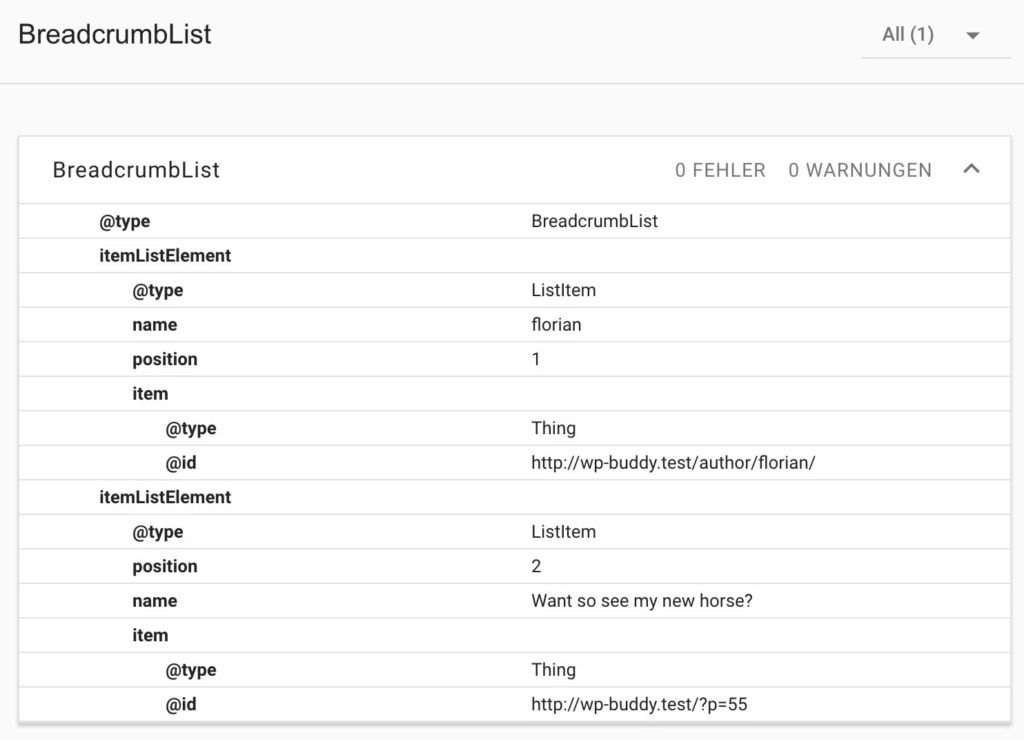
7) Test your snippet
Now go over to Googles Structured Data Test Tool and check one of your blog posts. The tool should now recognize the BreadcrumbList schema, too!

[…] now also possible to link a Thing directly to something. This is necessary for Breadcrumbs to work properly because the item-property of the ListItem normally needs a Thing but Google wants […]