In version 2.2.0 of SNIP, the Rich Snippet WordPress Plugin, there is a cool new feature that allows you to overwrite global parameters directly in your posts.
If you’re new to SNIP, please take a look at the Structured Training Course. There are also two videos in the training that are related to Global Snippets:
Here is how it works in text format:
A) Create a global snippet
- At first you need a global snippet. In this example we create a recipe snippet. Let’s make some cookies!
- Head over to your WordPress dashboard and click “snip” > “Global Snippets” from the menu.
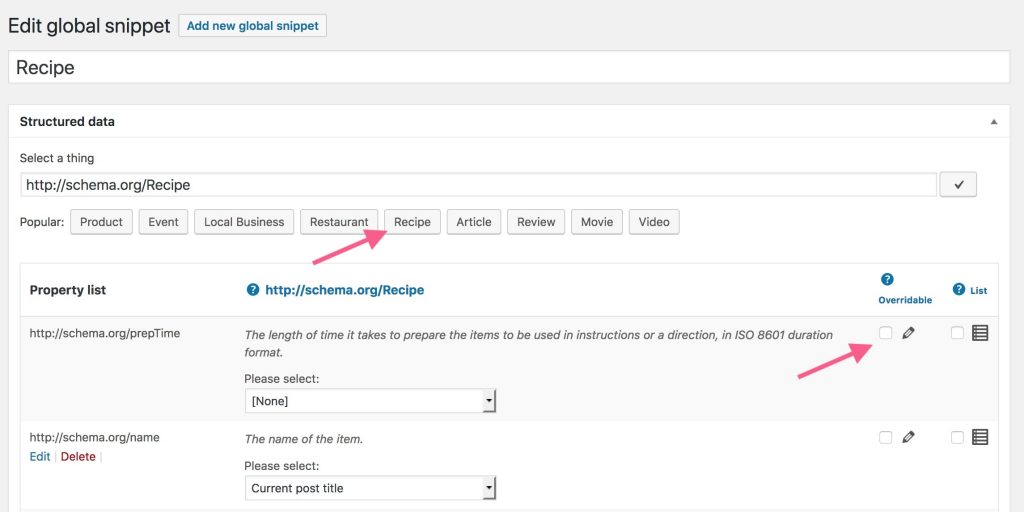
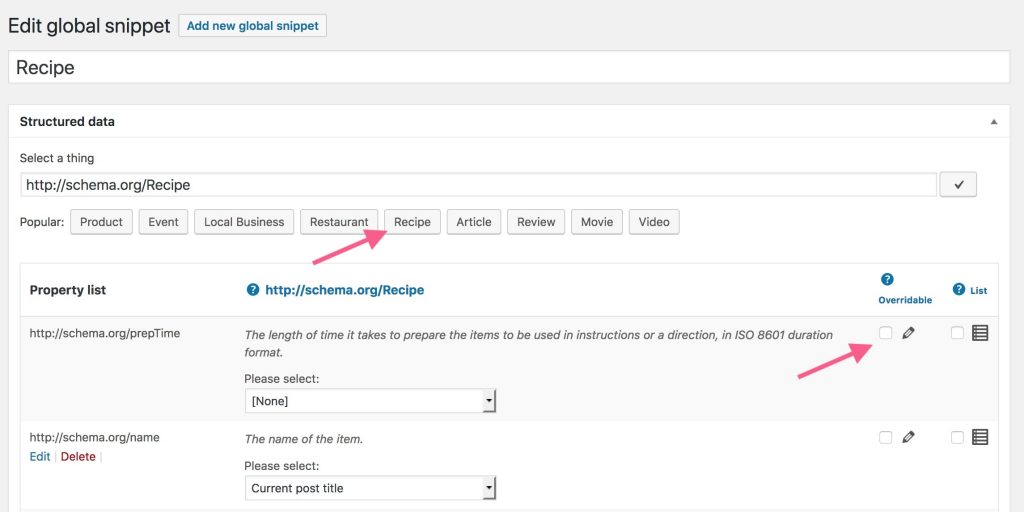
- Then click the “Add new global snippet” button from the top and hit the “Recipe” button to load some recommended properties:

 Can you see the new checkbox that allows you to override the properties?
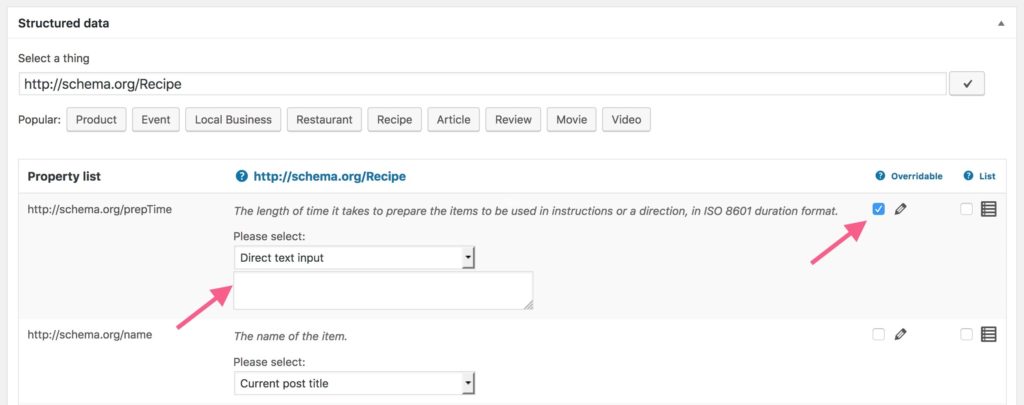
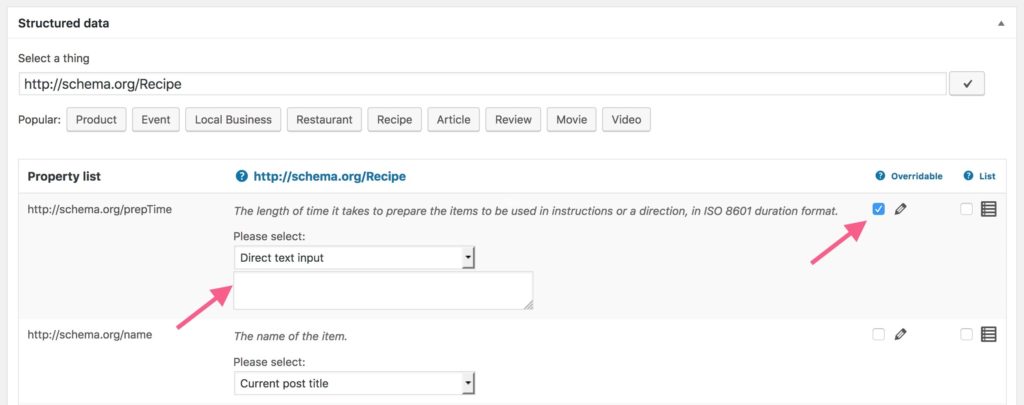
Can you see the new checkbox that allows you to override the properties?- Let’s say we want to make the prepTime property overridable. For this we check the checkbox right next to it.
- We also choose “Textfield” from the “Please select:” dropdown:

 Select the textfield for the prepTime property
Select the textfield for the prepTime property- That’s it for now. Save your settings.
B) Override property values
- Now let’s create a new blog post. Head over to “Posts” and hit the “Add new” button or just edit an exiting one.
- I created a blogpost called “Cookies”.
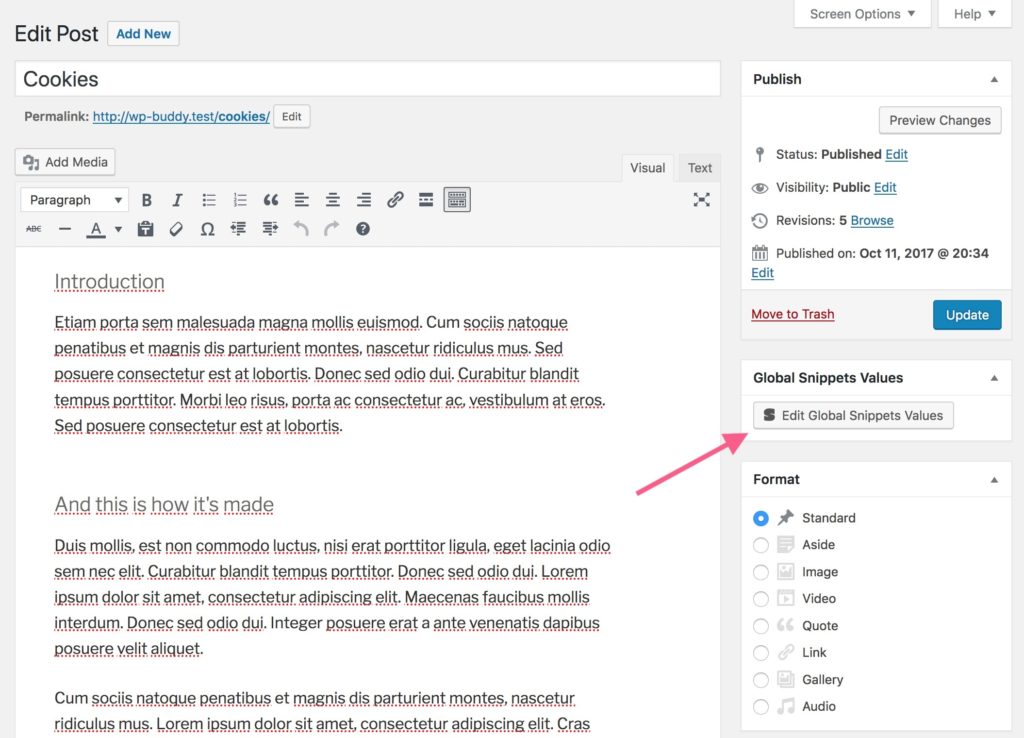
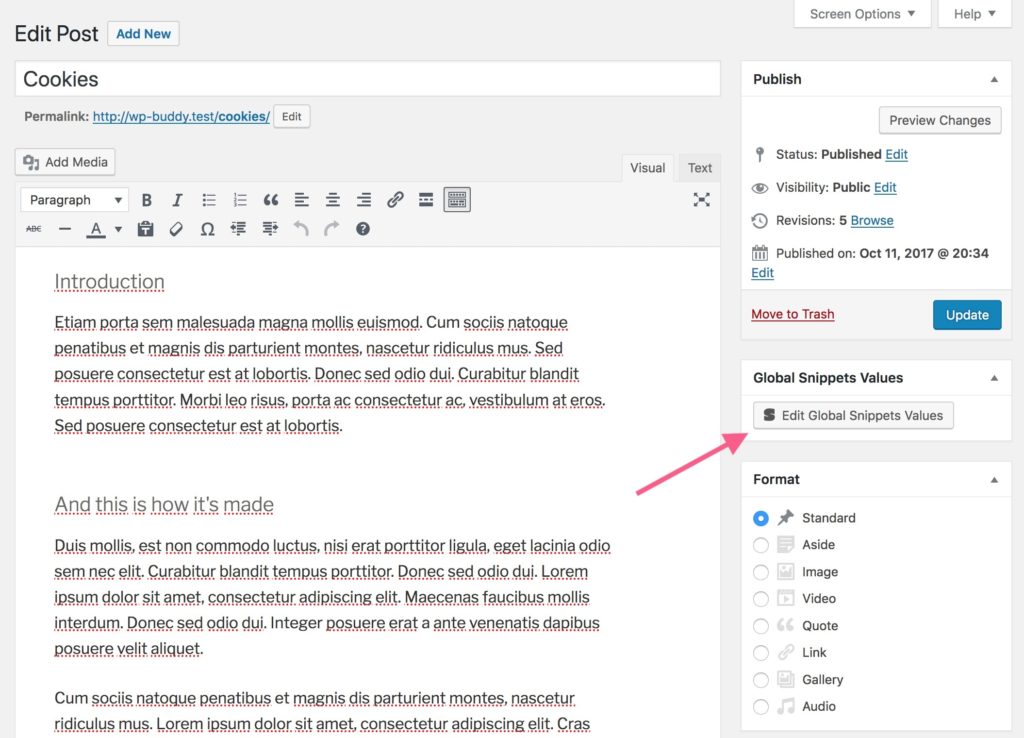
- Now hit the “Edit Global Snippets Values” or “Edit Global Snippets” (since version 2.4.0) button from the right metabox. Scroll down a little if you don’t see it.

 Hit this button to open up another window that allows you to overwrite global snippet values
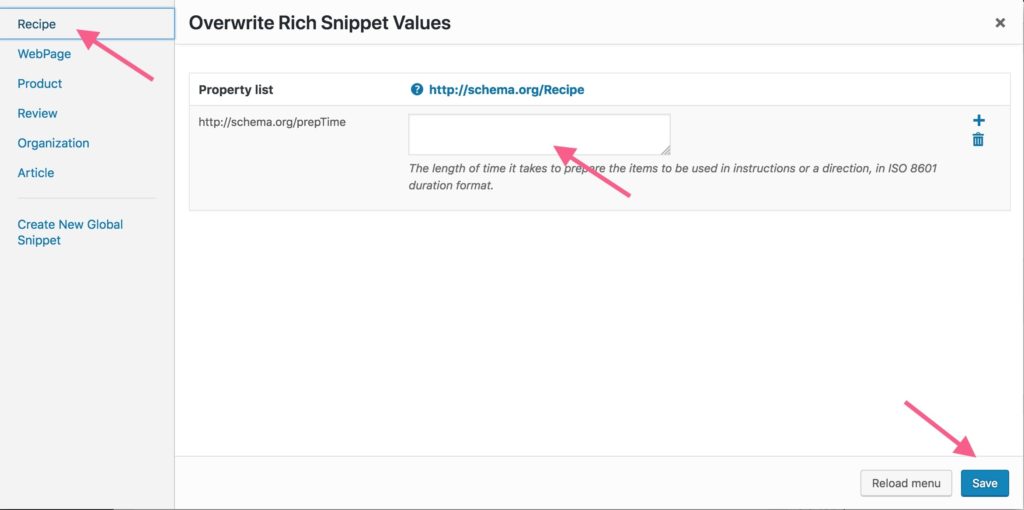
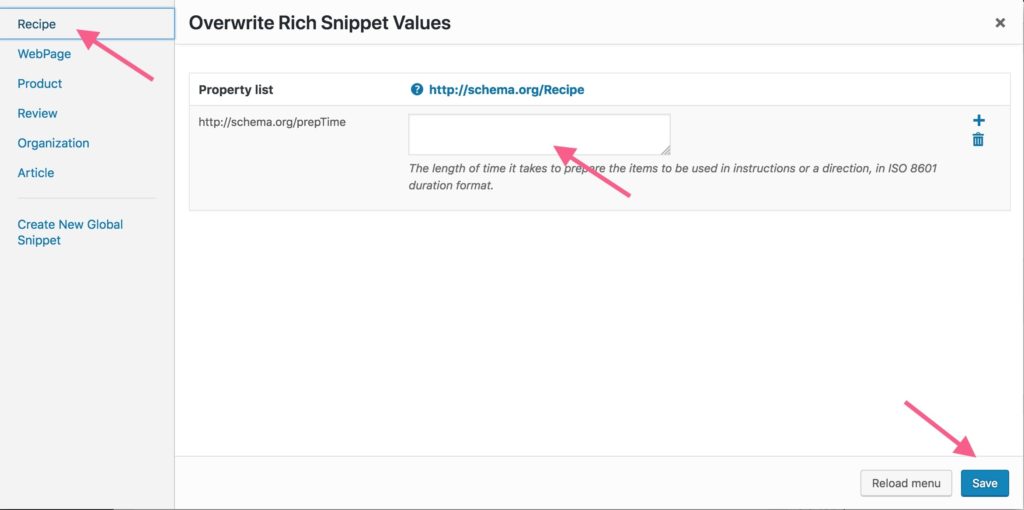
Hit this button to open up another window that allows you to overwrite global snippet values- This will now bring up a new window. Click “Recipe” from the list to your left. This will load all properties that can be overwritten (that you have selected in step A) 4.).

 Select “Recipe” from the menu, then enter a value for the prepTime.
Select “Recipe” from the menu, then enter a value for the prepTime.- Now enter value for the prepTime and save your settings.
That’s it pretty much.
Now you can carry on by make more properties overridable.
[…] version 2.2.0 of the Rich Snippet Plugin for WordPress you’re now able to override certain properties in each post individually. However there is even more: you can setup properties as a “list” which will allow you […]
[…] Mark this property as “overridable” so that you can overwrite it in each product separately. […]