Bill asked me today how it’s possible to use a certain post thumbnail size in SNIP. Unfortunately that is not possible at the moment directly within SNIP. However there is a workaround that extends its functionality. And here is how it works:
I wrote a little helper plugin that you can download here (Download ZIP directly).
- Log-In to your WordPress Dashboard.
- Go to Plugins -> Add New.
- Click “Upload Plugin” from the top (right beside the headline).
- Select the downloaded ZIP file.
- After the plugin has been uploaded, you can activate it.
Then, edit one of your Global Snippets:
- Open up a Global Snippet.
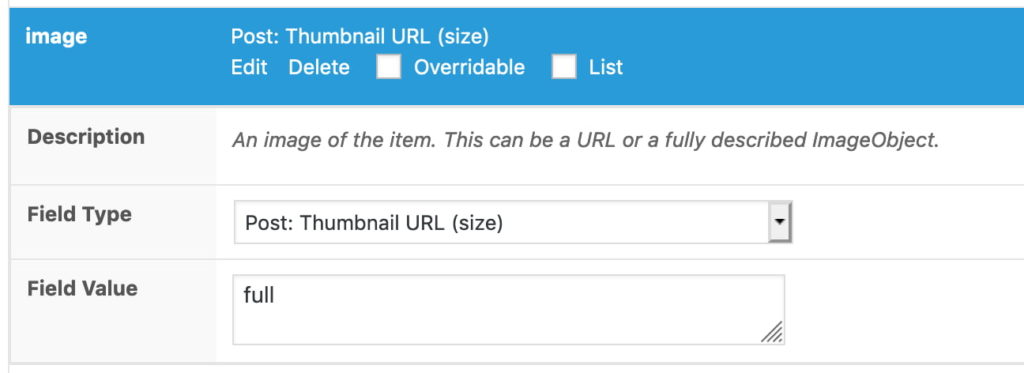
- Add an “image” property to your Structured Data Snippet.
- Select “Post: Thumbnail URL (size)” from the “Field Type” dropdpwn.
- Enter the name of the thumbnail size into the “Field value” textarea.

Per default you can use full, post-thumbnail, medium, medium_large, large and thumbnail.
Other plugins and/or themes can also add new images sizes. Just ask their developers or install a plugin that shows the images sizes, like Display Image Sizes in Media Library.