Schema.org, the structured data markup vocabulary, is a valuable tool for websites to communicate effectively with search engines and other tools. It helps provide context about the content on your site, making it easier for search engines to understand and display relevant information to users. A common question is whether the order in which properties are used in Schema.org markup really matters. Let’s dive into this topic and clarify things in simple terms.
Continue readingCategory: Structured Data Basics
Which schemas do I need?
From time to time, people ask me what schemas I would recommend. The answer is: you need to decide that yourself. Since Structured Data is part of technical SEO, it depends on your plans on your overall holistic SEO strategy. Here are a few tips.
Continue readingSchema for WooCommerce: The Ultimate Guide
The time has come: nobody can avoid structured data anymore. It’s part of technical SEO. I wrote a lot about it in the past but in this blog post I want to focus on Schema for WooCommerce. Hopefully you can learn a lot about it and you are able to create your own snippets after that. Have fun!
Continue readingWhat does “In Sync” mean?
SNIP Pro will have a “sync functionality”. In this article you can read how I envisage the function in the future.
Continue readingWhat does “predefined” mean?
A predefined Global Snippet is a snippet that has been installed by the plugin when you first activate it. More or less that are example- (or demo-) snippets you can work with.
Continue readingErrors and warnings on Googles Structured Data Test Tool. What should I do?
It seem that currently no single week passes by where Google does not change something on the Structured Data algorithm. More and more users a writing to me because they get errors and/or warnings on the Structured Data Test Tool or in the Search Console. This blogpost exists to clarify the difference of both.
Read moreHow to delete a snippet from a single, page or custom post type.
This blog post describes how a snippet can be deleted from a single post, page or custom post type. Continue reading
How to tell search engines which of the snippets is the main snippet on a page
As you may know it’s possible to have multiple snippets on one page. However this may cause side effects. Especially if you’re using multiple snippets that can create a Rich Snippet on search results. Let’s say you have a blogpost that generates the following snippets:
- WebPage
- Review
- Event
The Review- and the Event-Snippet can create a Rich Snippet on search results. But how do you tell search engines which one to show? Continue reading
Can I use multiple snippets on one page?
A new customer contacted me today and had a really good question. So I thought I can write a blogpost about it. The question was if it’s okay to have multiple snippets of the same type on one page. Here is the answer:
Continue readingFix missing logo URL error on publisher information
Sometimes you get an error from the Rich Snippets Test Tool by Google that says that the image URL is missing. If this is the case, you maybe did not define a Site Identity Logo in WordPress. So to fix this you can do one of the following (A or B):
Solution A:
- Login to your WordPress Dashboard.
- Go to Appearance > Customize.
- Click on “Site Identity”.
- Upload an image in the section where it says “Site icon”.
Solution B:
There are several reasons why you don’t have the “Site Identity” option:
- You’re using an old WordPress version.
- Your theme removed the setting from the customizer.
- Or you don’t want to use the site icon image.
In this case, do the following to add an image manually:
- Login to your WordPress Dashboard.
- Go to “snip – The Rich Snippets Plugin” > Global Snippets.
- Edit the “Organization” Snippet.
- Scroll down to the http://schema.org/logo property.
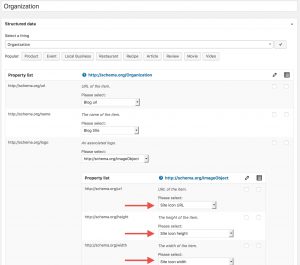
- Then edit the three image-properties as shown in the image below by setting the dropdown from their original properties to “Direct text input”. Then enter:
- The image URL to the logo.
- The width of the image.
- The height of the image.

What is the hentry CSS class?
Before schema.org came out there was another possibility to add structured data to a website: microformats.com. The website offered a really simple way of adding structured data: CSS classes. So every single theme author was able to add structured data by just adding CSS classes to HTML-Elements. However in 2017 we have schema.org which is much wider supported by many search engines. And now we don’t longer need these microformats. Unfortunately some older (and even new) themes still add those microformat CSS classes. The plugin can try to remove some of them for you so that it does not confuse search engines when you use schema.org.
hentry
The hentry class is one of the so called “microformats” and it was used to show search engines where they can find the main content of a page.
vcard
However there were even more microformats like the “vcard” that was used like a (as the name suggests) business card and to tell search engines more about the people on the website (like the author).