It seems that Structured Data and all that kind of things that come along with it get more and more traction these days. So it’s time for me to write something that shows you how you can add structured data markup to your WordPress site. Let’s begin!
What is Structured Data?
First of all I want to answer the question what Structured Data is in general. Maybe you’ve seen it from some tutorials already and you know that it’s code.
Yes, that’s true. It’s code but it’s not that difficult to read write because in the latest format (which is JSON+LD) we only have key-value-pairs.
Let’s have a look at a simple example:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
}
</script>If the above code would be added to a WordPress page or post it would tell search engines that the page is about a product. Search engines understand this because they work together on a standardized vocabulary that is called schema.org. On this website you can find a page were you can find all schemas that you can potentially use.
So to sum this up: Structured Data is needed to give search engines a clue about “what is on this page”.
You may want to ask why they need such data. And that’s a good question that I’ve covered in my Structured Data Training (that is free of charge by the way). You should take it now, especially the videos found here:
How to build Structured Data
So now you know how Structured Data markup looks like, you need to build it. Of course you don’t need to code yourself. You can use my Structured Data Generator (that is also free of charge). This tool lets you create every schema that you can find on schema.org.
The generator is a reduced version of the one that I have integrated into SNIP, my Structured Data Plugin for WordPress.

But let’s do this together step-by-step:
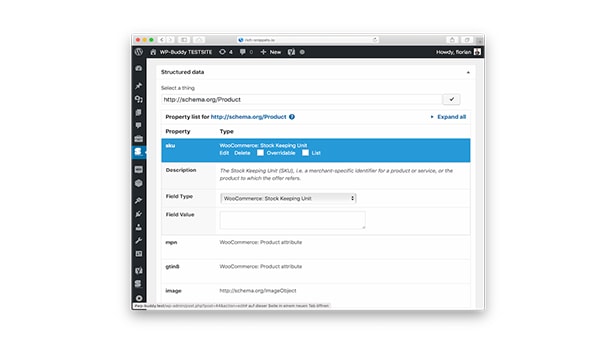
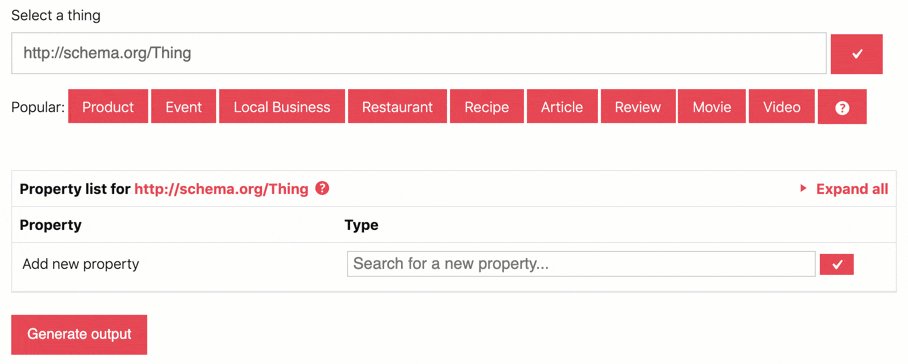
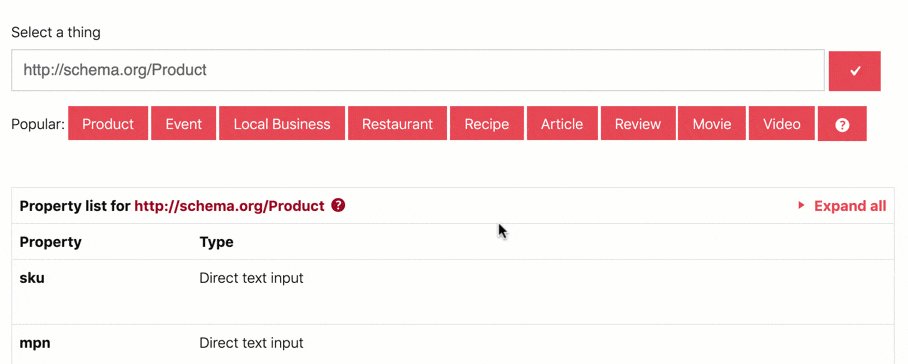
- Open up the Structured Data Generator
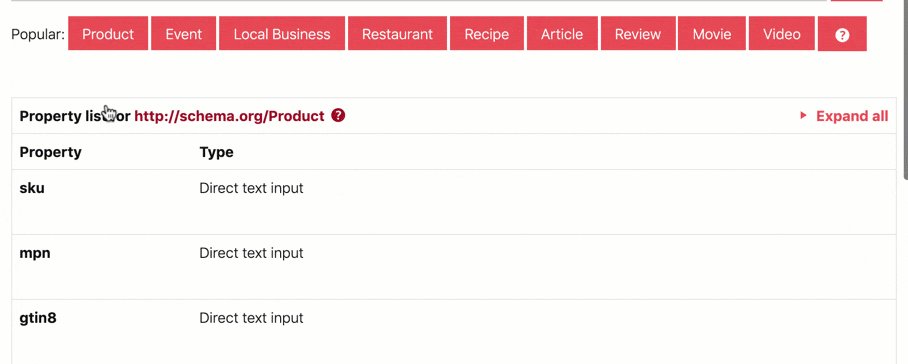
- Click the “Product” button where it says “Popular:” (you can also use something different but I want to stick with the product example here – Here is a video that tells you how you can find the right schema types).
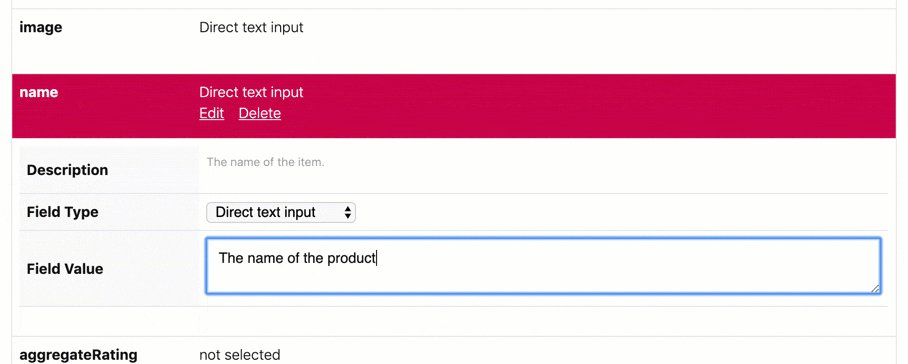
- The generator will load some of the most widely used properties for the Product schema.
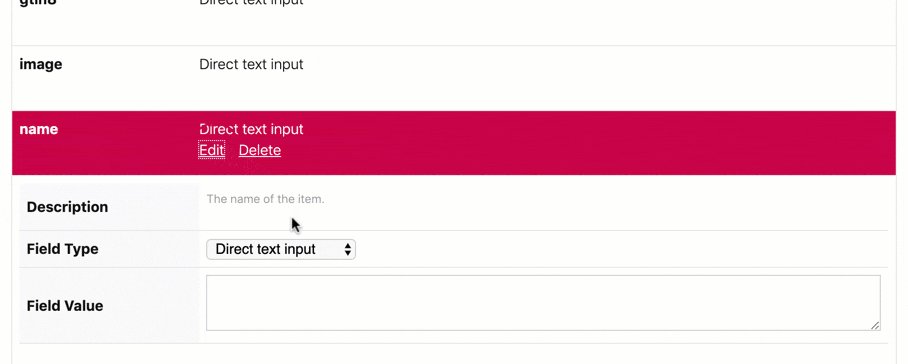
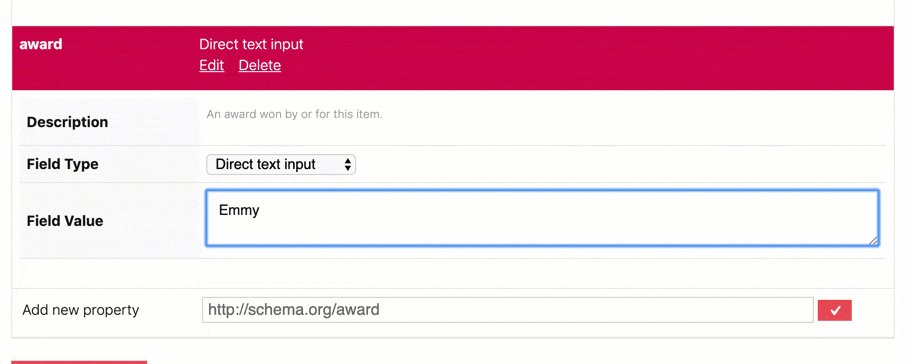
- From here you can start to fill the properties with their values.
Watch the GIF to see what I mean:

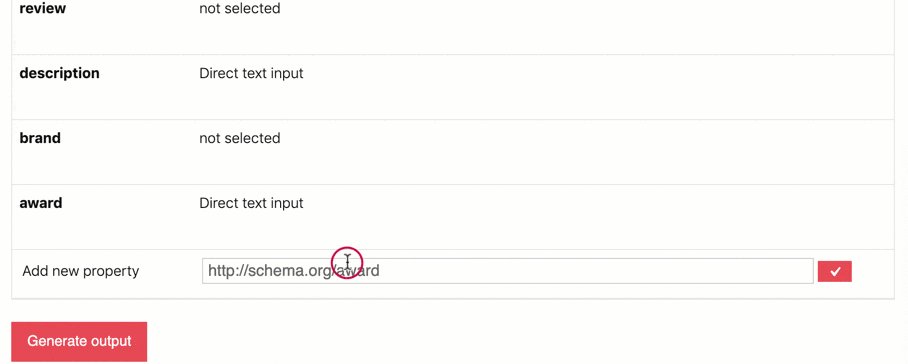
Can I add more properties?
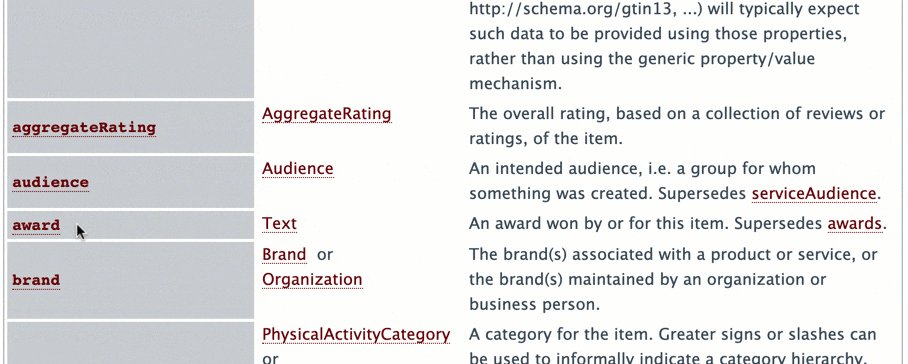
Yes you can! Scroll down to the “Add new property” row and start typing the name of the property. You need to type at least three letters to start searching.
If you don’t know which properties are possible, click the link on top. That brings you do schema.org and you can browse all possible properties. See how this works:

Can I remove properties?
Yes, this is possible, too. For this hover the mouse over a property and click the “Delete” link.
How do I know which properties I need?
That depends what you want to do. If you want to create a Rich Snippet (or a Rich Card) in search results, you need to add all properties that are required to show them. Here is a video from my Structured Data Training that shows you can find them (especially for Rich Snippets):
Link from the video: Googles reference for a product
Get the JSON-LD code
JSON-LD is the code that the Structured Data Generator outputs. You have seen an example code at the beginning of this post already. Here is how it might look like if you fill all the fields that you need:
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"aggregateRating": {
"@context": "http://schema.org",
"@type": "AggregateRating",
"ratingValue": "4.5",
"bestRating": "5",
"reviewCount": "58",
"worstRating": "1"
},
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
"category": "Plugin"
},
"description": "Allows you to create Structured Data right within WordPress."
}The Generator does not output the surrounding <script>-Tags that you might know from above, too. So you have to add them yourself. The whole code would then look like this:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"sku": "Plugin",
"name": "SNIP - Structured Data WordPress Plugin",
"aggregateRating": {
"@context": "http://schema.org",
"@type": "AggregateRating",
"ratingValue": "4.5",
"bestRating": "5",
"reviewCount": "58",
"worstRating": "1"
},
"offers": {
"@context": "http://schema.org",
"@type": "Offer",
"priceCurrency": "USD",
"price": "59",
"category": "Plugin"
},
"description": "Allows you to create Structured Data right within WordPress."
}
</script>How to add Structured Data Markup to WordPress
Now it’s time to add this code to any of your WordPress pages. There are multiple possibilities:
A) Via the Classic Editor
You maybe heard of the new Block Editor (“Gutenberg”) that was introduced with WordPress 5.0. Some guys didn’t like the new Block Editor and they’ve installed the Classic Editor Plugin.
If you have not updated to WordPress 5.0 or higher yet, you maybe still use the older Classic Editor.
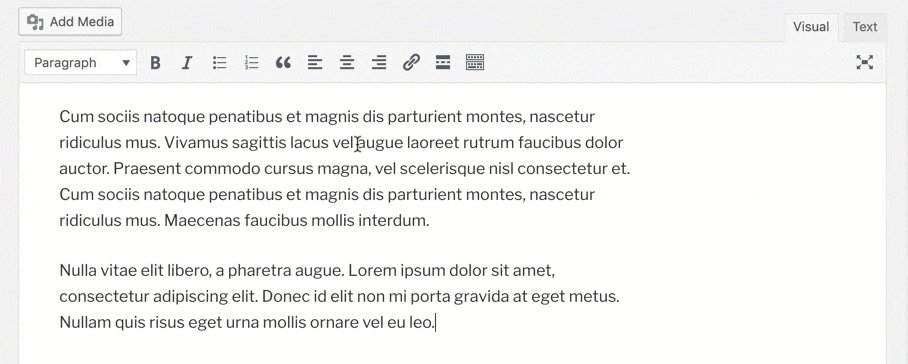
- Open up a post, a page or a custom post type where you want to include your newly built Structured Data.
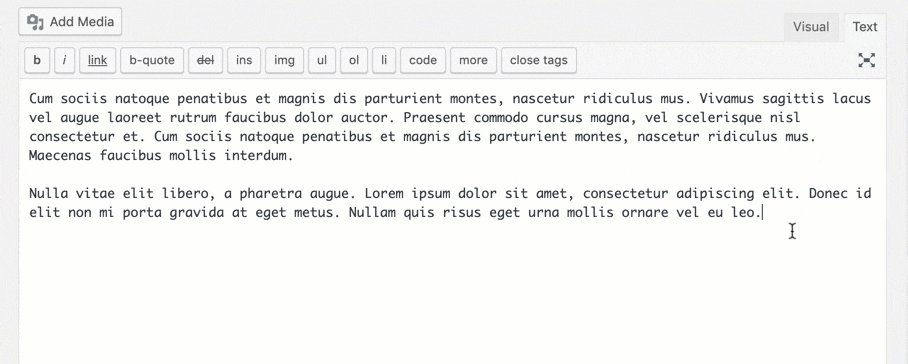
- Switch to the HTML-Editor by clicking the “Text” tab in the upper right corner.
- Include your code from above (including the surrounding
<script>-Tags.
This GIF shows how it works:

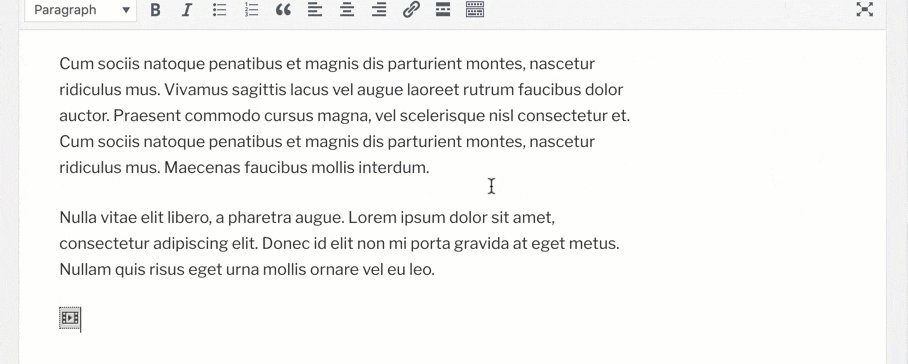
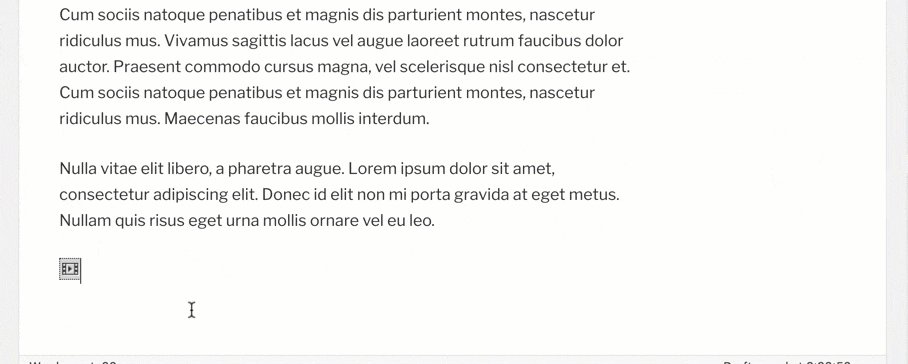
If you switch back to the “Visual” mode you can see a little icon that tell you that there is your Structured Data.
B) Via the new Block Editor
The new Block Editor was intruced in WordPress 5.0 (as I wrote above). Its way easier to include HTML-Code there.
- Open up a post or a post in your WordPress dashboard.
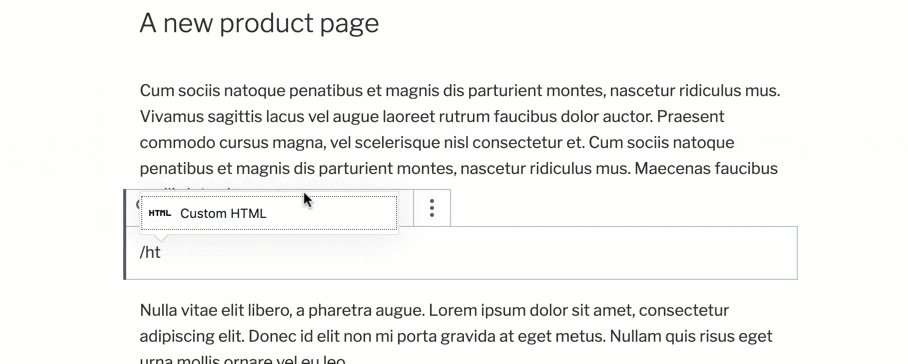
- Click on the plus-sign in the new Block Editor to include a new block.
- Select the HTML-Block.
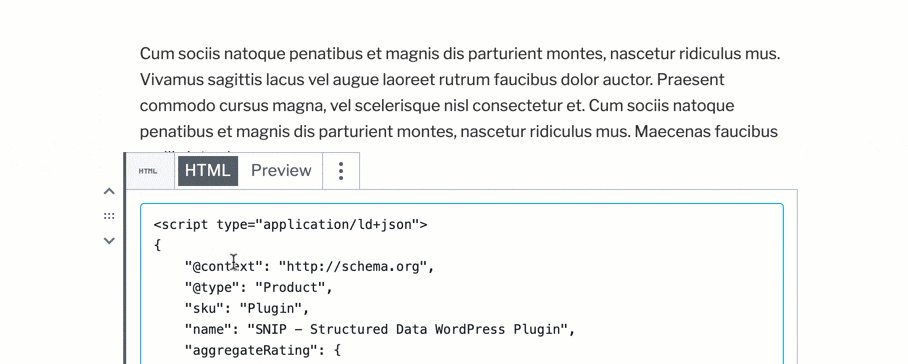
- Enter your code from the Generator including the surrouding
<script>-Tags.
The GIF below shows you how it’s one:

That was easy, right? But it can get even more easy.
C) Via SNIP
Now you may think that’s is super difficult to maintane code that has been integrated into the Sourcode of the editor, right? And you’re right. Especially if Google (or other search engines) suddenly want to see another property for the Product schema.
If you have 10 or even hundrets of product pages it gets quite time consuming if not impossible to maintain this.
The solution is to use SNIP, my Structured Data Plugin for WordPress, and it’s Global Snippets feature. With that you create one Global Snippet with the Generator, just you did it above, but within WordPress. And than (here is where the real magic happens): setup rules to define which posts and pages the new Structured Data markup should be attached to.
- After installing and activating SNIP, go to the “Global Snippets” section.
- Create a new Global Snippet for a Product.
- Copy & Paste the above code into the importer.
- Select the properties that should automatically be filled.
- Select the rules where the new snippet should appear.
- Boom! Done.
Here is another GIF that shows how easy that is:

And you can do that with every other 800+ schemas that you can find on schema.org.