The Events Calendar Plugin is a very popular plugin when it comes to create event pages on your WordPress site. It also outputs schema.org data on the frontend (that is not visible to the end user). However in the past the developers did not update their code according to the search engines needs.
Why should you create your own Event snippet
Theme and plugin authors in the past did not react fast enough to the changes Google and other search engines want to see. In this particular example, The Events Calendar plugin did not integrate the performer property for the Event. This leads to an error in Googles Rich Snippet Test Tool:

This problem leads to the fact that the Rich Snippet for the Event does not appear in search results.
How to create your own snippet
Instead of waiting when the developers integrate this missing property you can easily create your own with my Rich Snippets WordPress Plugin (SNIP).
Step 1: Deactivate snippets from the Events Calendar plugin
First of all, you need to deactivate the snippets that are created from the Events Calendar plugin. Otherwise this will lead to two snippets on the same page. To avoid that, please follow the instructions found here: How to deactivate JSON+LD schema output of “The Events Calendar” plugin.
Step 2: Create your own global snippet with SNIP
If you’re new to SNIP, please to to the Start here page in order to learn how to create Global Snippets.
Further readings in this step:
- What are Global Snippets?
- Can I create structured data automatically from post content?
- How to add Rich Snippets to a blog post
If you have created your own Global Snippet, click on the “Event” button on top of the page. This will load some predefined properties for you. However you can always add more (what we’ll do later on):
Step 3: Check what properties should be added
Now take a look at the property list that Google wants to see. Some of them are marked as required, so you need to integrate them. As of writing this post, these are.
- location
- location.address
- location.name
- startDate
Others are recommended. That means you don’t need to integrate them but you should. My experience showed me that you should integrate all the properties that you can possibly fill with meaningful content.
So please take a look at the official Event property list over at schema.org to check what properties are possible.
Step 3: Add properties to the Event schema
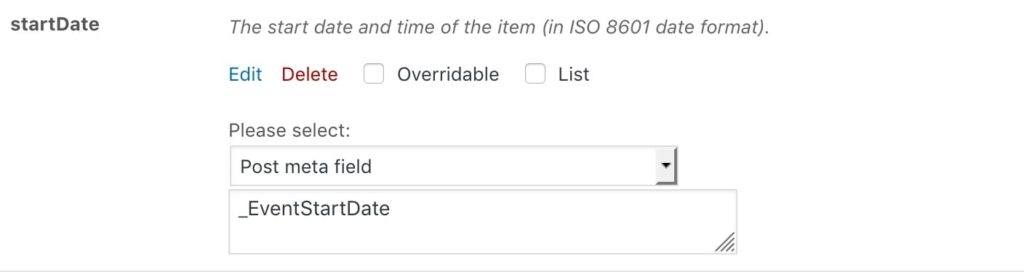
Now add your properties step-by-step and fill them with content. We’ll start with the startDate property:
- Click on “Edit”
- Select “Postmeta” from the drop down list
- Enter “_EventStartDate” into the textarea.

That’s it for the startDate property.
Now you can go on with all the other properties you want to add. Here are the fields, that the Event Calendar plugin saves to the postmeta database table that can be used out of the box:
- _EventStartDate
- _EventEndDate
- _EventStartDateUTC
- _EventEndDateUTC
- _EventDuration
- _EventCurrencySymbol
- _EventCost
- _EventURL
- _EventTimezone
- _EventTimezoneAbbr
For the following fields, The Event Calendar only saves a link to another blog post and cannot be used out of the box:
- _EventVenueID
- _EventOrganizerID
For example, to add the location.address and location.name properties you need to integrate your own PHP logic as it is not possible to add this data with SNIP for now.