After the long post I wrote about Schema for WooCommerce, customers asked how it’s actually done. How can one build his or her own Rich Snippets? In an email a customer of mine, Michael, asked if I could do a blogpost or a video about how to set up SNIP, my Structured Data Plugin for WordPress to use it with WooCommerce products. I guess what he wanted to do is to produce a Rich Snippet for WooCommerce products so that search engines show a nice search result. But read on …
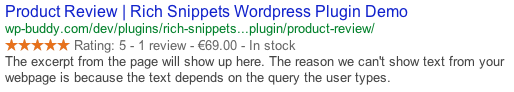
In the last blog post I already wrote what Rich Snippets are. In short: that are search results (snippets) that are enriched with more data like you see below:

Why not using WooCommerce built-in functionalities?
We all know that WooCommerce already makes usage of schema.org structured data for their products. But problems could occur that no longer fit your needs to get Rich Snippets for WooCommerce products:
- Users complain that the structured data output by WooCommerce contains too little data. It’s also not possible to add new schema properties without coding-knowledge.
- The code added by the Woo team sometimes gets outdated and not updated in a reasonable time (which happened in the past quite a lot) and so you want the full control back to make sure your Rich Snippet stay in search results and don’t get removed because errors occurred.
So SNIP, my Structured Data Plugin for WordPress, is a great fit if you a) want to get rid of the structured data WooCommerce produces and b) create your own snippets for products.
How to deactivate Structured Data generated by WooCommerce
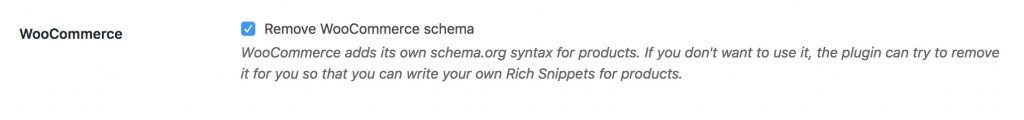
This one is easy. Just log-in to your WordPress Dashboard and go to snip > Settings. The plugin will automatically detect if WooCommerce is active and will then offer you a new checkbox that allows you to remove all schema.org data produced by WooCommerce:
So what you have to do here is to just check the checkbox and save your settings. Done.

Note that all your Rich Snippets for WooCommerce products will disappear in Google search after checking the settings. I would recommend to first build your snippets (as shown below) before activating it. But don’t forget to check the checkbox after that! Otherwise you’ll have multiple Schemas on one page that could potentially confuse the search engines.
Set up a new Global Schema
Now let’s start to build our Snippets with SNIP so that you can get Rich Snippets for your WooCommerce Products!
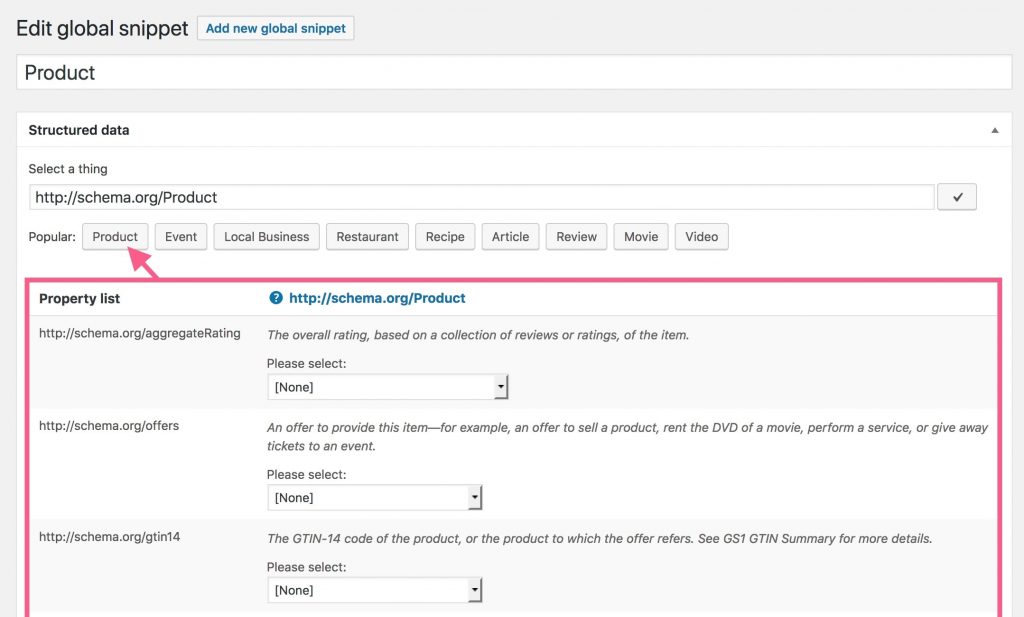
Go to snip > Global Snippets in the WordPress dashboard and add a new snippet that you simply call “Products”. After that just hit the “Product” button and the plugin will start loading all the properties Google recommends on its help pages (of course you can add more later):

Fill the properties
name
The name should be the name of the product – of course. Normally this is the title. So just select “Post title” from the dropdown field.
image
Them image should be the product image. The best thing you can do here is to use the featured image – a internal feature WordPress provides. An image should be an ImageObject. So please select http://schema.org/ImageObject under the Related types. The plugin will then load three new properties:
- url
- height
- width
Here you should choose the following:
- Current post thumbnail URL
- Current posts thumnbail height
- Current posts thumbnail width
accordingly.
Note: In the past Google showed an error for ImageObjects if the height was also added to the schema. If you also get an error, just remove the height-property altogether.
description
In the description Google wants to see some text. Normally this should be your post content. Here you can choose “Post content” or “Post excerpt”.
brand
The brand property needs a text of the brands name (like Apple, Nike, etc.). WooCommerce does not provide such information so what you can do here is to check the “overridable” checkbox so that it allows you override this data right in your post.
Note: There is a full video that shows how you can overwrite Global Snippet properties. Watch this video if you want to familiarize yourself with this functionality even more.
Another possibility is to use WooCommerce product attributes. SNIP can read information from product attributes, too.
review
The review is – as the name suggests a review of the product itself. WooCommerce has a built-in functionality that allows users to rate the products. You can choose “WooCommerce: product reviews” from the “Field Type”. This integrates the latest reviews into the snippet as well.
Note: Not every single review is added to the snippet because it would just be too much data to fetch from the database which leads to a slower page load and a slower crawling speed for search engines if there would be hundreds of comments.
Note 2: If there are no comments (or reviews) the review-property will be deleted as it would lead to a red error message in Googles Structured Data Test Tool. However you’ll then get an orange warning. Read more about the difference between errors and warnings in the tool to understand what this means.
aggregateRating
The aggregateRating is the rating a products has got from your buyers. In the WooCommerce settings you are able to activate or deactivate if users can rate your products. I highly recommend to activate this feature as the aggregateRating property is a recommended property that everyone should use.
Select “WooCommerce: Product review rating” from the dropdown menu. And that’s it! That the plugin will automatically load properties for the AggregateRating snippet. That re the following four:
- ratingValue
- bestRating
- worstRating and
- ratingCount.
Note: If your product has not yet been rated, the aggregateRating-property (like the review-property) will be deleted as it would also lead to an error message.
offers
The offer property awaits one or more Offers. This would be very difficult to setup manually so I’ve built-in a nice function that does everything for you. Simple choose WooCommerce: Offers from the dropdown and you’re good to go. What it does is to print multiple Offers with an inherited IndividualProduct snippet.
Note: If you’re working with variable products a lot you can also build your own Offers-Attribute. Here you need to loop through the variable products. Read more about how to use loops to iterate over items.
sku
WooCommerce also offers the ability to manage the Stock Keeping Unit (SKU) for each product. You can print it when WooCommerce: Stock Keeping Unit is selected from the dropdown.
gtin8 | gtin13 | gtin14 | mpn
These are all product identification numbers. Google recommends including at least one of these identifiers for a product. Unfortunately WooCommerce has no custom field to add such a number. So you have two options here:
- Mark this property as “overridable” so that you can overwrite it in each product separately.
- Or add a new product property. Then use it in your snippet (possible since version 2.5.0).
Conclusion
That’s it! Wasn’t that easy? 😉 The built-in Structured Data Generator is super easy to handle. It’s basically just point and click, right? All you need is a basic knowledge about Structured Data and you’re ready to create Rich Snippets in WooCommerce for products.
If you still struggle, please consider taking my Structured Data Training. It’s totally free of charge and it tells you everything about this topic.
[…] WooCommerce – WooCommerce has rich snippets by default but if you want to display richer information then use this plugin. […]
[…] Anleitung Rich Snippet für Produkte in WooCommerce […]