As of version 2.2.0, referencing to the post content and to a custom ID is deprecated. This is because referencing to an HTML-Element from JSON+LD code does not work. Here is how you can correct your global snippets: Continue reading
Category: FAQ
How to set up a Rich Snippet for a WooCommerce Product
After the long post I wrote about Schema for WooCommerce, customers asked how it’s actually done. How can one build his or her own Rich Snippets? In an email a customer of mine, Michael, asked if I could do a blogpost or a video about how to set up SNIP, my Structured Data Plugin for WordPress to use it with WooCommerce products. I guess what he wanted to do is to produce a Rich Snippet for WooCommerce products so that search engines show a nice search result. But read on …
Continue readingHow to make properties overridable multiple times
In version 2.2.0 of the Rich Snippet Plugin for WordPress you’re now able to override certain properties in each post individually. However there is even more: you can setup properties as a “list” which will allow you to override it multiple times. Here is how it works: Continue reading
How to make global snippet properties overridable in each post
In version 2.2.0 of SNIP, the Rich Snippet WordPress Plugin, there is a cool new feature that allows you to overwrite global parameters directly in your posts.
If you’re new to SNIP, please take a look at the Structured Training Course. There are also two videos in the training that are related to Global Snippets:
Here is how it works in text format:
Continue readingHow to properly create a rating to a thing
Oliver asked via E-Mail on how to do a proper AggregateRating as he has seen that his competitor is using it as well. In this post I will show you how to create a proper aggregateRating by using snip – The Structured Data and Schema WordPress Plugin.
Continue readingHow to generate an image (sub)snippet in global schemas for the main thumbnail
Some Rich Snippets (like the Article snippet) provide an image-attribute. In the early days it was easy: you could just provide an image URL here. However this no longer works as search engines want to see more data. That is the width, the height and the URL of an image. This is how you properly add an image snippet into another snippet: Continue reading
Does this plugin work with All In One WP Security?
Yes it does. However you need to deactivate the “Advanced Character String Filter” under WP-Security > Firewall > Additional Firewall Rules. Otherwise the plugin will prevent the Rich Snippet Plugin to load some important JavaScript files that it needs to load properly.

How can I modify Structured Data from WooCommerce products?
The plugin cannot modify any snippets created by WooCommerce. However you can completely deactivate the generation of snippets created from it. Then you can re-create the products snippet on your own. In version 2.2 the plugin has almost full WooCommerce support. So it might be that you get in trouble by creating snippets for variable products with multiple prices, for example.
Continue readingIs the plugin compatible with the Theme “Avada”?
Yes, the plugin is now compatible with version 5.3.x.
This may also be interesting for you:
Does the plugin work with PageBuilders?
Some of you asked if the plugin is compatible to page builders like Beaver Builder, Elementor or Divi Builder. Except of the Divi Builder and the Avada-Builder I’ve not tested the other ones. However the plugin should be compatible as it does not add anything to the builders itself. The Rich Snippets will appear on the frontend as a JavaScript, not visible to the end user but readable to search engines.
Maybe also interesting for you:
Fix missing logo URL error on publisher information
Sometimes you get an error from the Rich Snippets Test Tool by Google that says that the image URL is missing. If this is the case, you maybe did not define a Site Identity Logo in WordPress. So to fix this you can do one of the following (A or B):
Solution A:
- Login to your WordPress Dashboard.
- Go to Appearance > Customize.
- Click on “Site Identity”.
- Upload an image in the section where it says “Site icon”.
Solution B:
There are several reasons why you don’t have the “Site Identity” option:
- You’re using an old WordPress version.
- Your theme removed the setting from the customizer.
- Or you don’t want to use the site icon image.
In this case, do the following to add an image manually:
- Login to your WordPress Dashboard.
- Go to “snip – The Rich Snippets Plugin” > Global Snippets.
- Edit the “Organization” Snippet.
- Scroll down to the http://schema.org/logo property.
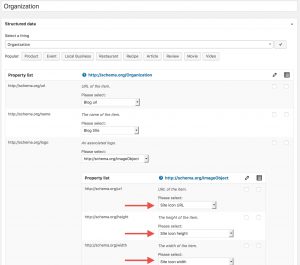
- Then edit the three image-properties as shown in the image below by setting the dropdown from their original properties to “Direct text input”. Then enter:
- The image URL to the logo.
- The width of the image.
- The height of the image.

Does the plugin work with WooCommerce?
Yes, there is built-in support for this. WooCommerce automatically generates Structured Data, but it can sometimes be outdated. The downside is that you cannot edit it. My plugin allows you to remove the existing structured data from WooCommerce so that you can create your own customized version.
Continue readingCan the plugin remove snippets created by WooCommerce?
Yes, it can. Just go to the settings page of the plugin and select “Remove WooCommerce schema”. Save your settings and you’re done!
Continue readingHow to reference to something in the text editor
Referencing to content is outdated and will not work as of version 2.2.0! Referencing from JSON+LD format to HTML no longer works. The reference shortcode will be removed in version 2.2. Please read more on how to make the switch here.
Update July 30, 2018: There is currently a new schema type in development that would allow to reference something in the HTML sourcecode. It’s called CssSelectorType. However this type is currently in development and not supported by the major search engines. Once this is approved, the following information should work again as described.
Today I’ve got a question from Björn who works a lot with recipes on his website. He had a question about how to reference to some content in the editor. Here I describe how this works: Continue reading
When do snippets show up on search results?
Unfortunately, there is still no statement from the major search engines as to whether, how and when rich snippets will appear in their search results. This makes it very difficult to give you an accurate answer. Here are some hints that might help:
Continue readingWhat is the hentry CSS class?
Before schema.org came out there was another possibility to add structured data to a website: microformats.com. The website offered a really simple way of adding structured data: CSS classes. So every single theme author was able to add structured data by just adding CSS classes to HTML-Elements. However in 2017 we have schema.org which is much wider supported by many search engines. And now we don’t longer need these microformats. Unfortunately some older (and even new) themes still add those microformat CSS classes. The plugin can try to remove some of them for you so that it does not confuse search engines when you use schema.org.
hentry
The hentry class is one of the so called “microformats” and it was used to show search engines where they can find the main content of a page.
vcard
However there were even more microformats like the “vcard” that was used like a (as the name suggests) business card and to tell search engines more about the people on the website (like the author).
Why should I surround my content with a DIV?
This information is outdated and no longer works. Update: July 30, 2018: There is currently a pending schema Type called CssSelectorType that would allow to use content from the current HTML page. However this is currently pending. Once this is approved the below information should work as described again.
A div-Element in HTML is just a section that has no layout. That means, surrounding your main content area will have no visual affect in most themes. However it allows to give the content an ID. For example if you wrote a post the sourcecode of the content could look like this:
No Div
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>Here is what it looks like when surround it with a <div>-Element:
With DIV
<div><p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p></div>What the DIV-Element allows us is to give it an unique ID that we can refer to:
With DIV and ID
<div id="the_content"><p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna. Nullam id dolor id nibh ultricies vehicula ut id elit.</p></div>With that ID it’s possible to refer to that content in a Rich Snippet.
Usage in a Rich Snippet
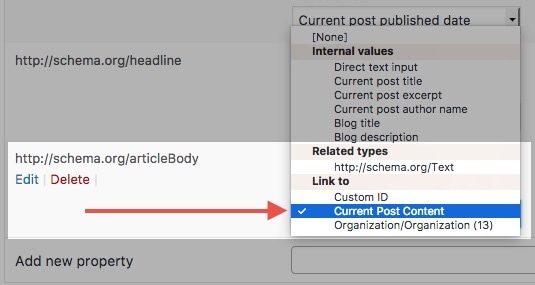
For example if you take a look at the Article-Snippet (that comes shipped with the plugin) you can find a property called http://schema.org/articleBody. This property usually inherits the content of a post. To avoid posting your complete content into this property we can instead refer to the main content in a post via the ID so that you don’t need to worry about changing it when the main post content gets changed.
Once the setting called “Surround main content with a DIV so that it can be addressed by snippets.” is active, you will see a new option called “Link to current post content” when you select the value for the property.
How to add a Rich Snippet to a blog post
There is a completely now Structured Data Training Course that you can take for free!
Please watch the videos from the training linked above. The video below may show outdated pictures!
German / Deutsch
Mein Structured Data Training Kurs ist nun online. Er zeigt auf, was struktuierte Daten sind und wie SNIP funktioniert. Der Kurs ist derzeit allerdings nur auf englisch erhältlich.
Bitte beachte die Videos im Training, welcher oben verlinkt ist. Unten stehendes Video könnte veraltete Inhalte zeigen.