Of course you can exclude Structured Data on certain posts (pages and custom post types), too. It’s super easy (see down below). However I would not recommend to use this functionality very often as it messes up your ruleset-metabox and therefore it quickly gets very complicated.
Continue readingCategory: FAQ
Does SNIP work with WP Job Manager?
Yes it does. However you need to work with overridable schema properties within SNIP because the WP Job Manager Plugin does not provide all fields that are necessary to add all recommended properties.
Continue readingHow To: Structured Data for the WP Job Manager Plugin
The WP Job Manager Plugin creates Structured Data out of the box. However, as almost always, these are not complete. Googles Structured Data Test Tool complains about missing recommended fields:
- addressLocality
- addressRegion
- streetAddress
- postalCode
- baseSalary
- And maybe more.
This post describes how you can build your own using SNIP, the Structured Data Plugin for WordPress.
Continue readingPlugin says that there is no route
Robert reported today that he got an error saying that the REST API has no route. Here is how he had fixed it:
Continue readingHow to use stamped.io ratings in Structured Data with SNIP
A customer asked how he can use stamped.io review ratings for an AggregateRating for his WooCommerce products. Here is how it works:
As far as I know you need to use stamped.io’s WordPress Plugin. It fetches all the ratings from their API and buffers it into the WordPress post meta database table. SNIP can access this data.
First of all you need to follow the example on how to work with custom fields. The configuration of the AggregateRating schema is a little different.
You can use the following values:
ratingValue: Post meta field “stamped_io_product_reviews_new->rating”bestRating: Direct Text Input “5”reviewCount: Post meta field “stamped_io_product_reviews_new->count”worstRating: Direct Text Input “1”
That’s it! Have fun! 😉
How to work with custom fields
One of the top questions that I get asked is: “how can I use my custom fields within a Global Snippet?”. So it’s worth writing about it.
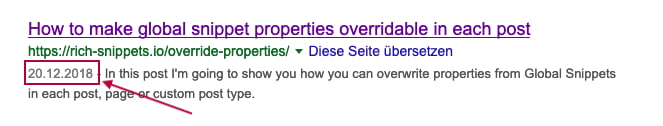
Continue readingHow to get the date in search results
Have you ever seen the date of a post in search results? Yes, that’s also done with Structured Data. Here is how it works.

What does “In Sync” mean?
SNIP Pro will have a “sync functionality”. In this article you can read how I envisage the function in the future.
Continue readingWhat does “predefined” mean?
A predefined Global Snippet is a snippet that has been installed by the plugin when you first activate it. More or less that are example- (or demo-) snippets you can work with.
Continue readingHow to use Loops to iterate over items
In version 2.8.0 of SNIP a long awaited feature came into the plugin. The feature is called “loop” and allows you to define a property to use a loop that it runs through. Here is how this works:
Continue readingCan I use the Rating Form plugin with SNIP?
Mohamed asked if it’s possible to use Rating Form plugin together with SNIP.
Continue readingHow to add social profile links to structured data?
Google shows Social Profile links on the Knowledge Panel. You can add your profile links there by updating your Organization or Person schema. Here is how it works with SNIP
Continue readingErrors and warnings on Googles Structured Data Test Tool. What should I do?
It seem that currently no single week passes by where Google does not change something on the Structured Data algorithm. More and more users a writing to me because they get errors and/or warnings on the Structured Data Test Tool or in the Search Console. This blogpost exists to clarify the difference of both.
Read moreChange number of Reviews on WooCommerce products
Since version 2.7.0 it’s possible to add reviews to the WooCommerce product snippets. As per default the plugin only integrates 5 reviews into the snippet. Here is how you can extend this number.
Continue readingThird party plugins that are causing issues
If a user reports a conflict with another plugin and/or theme, it’s collected here.
Continue readingHow to use a product attribute from WooCommerce
Since version 2.5 it’s possible to add product attributes to your global snippets as well. Here is how this works:
Continue readingHow to generate a BreadcrumbList Schema
A breadcrumb trail on a page indicates the page’s position in the site hierarchy. A user can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumb list.
Google uses the BreadcrumbList Schema-Type to show it in search results. You can read more about that on Googles Reference Page. In this post I’ll show you how to generate a BreadcrumbList with SNIP – The Rich Snippets and Structured Data Plugin for WordPress.
Continue readingHow to install the Rich Snippets Plugin.
Installing the plugin is super easy. After you have downloaded the plugin from CodeCanyon or (in case you bought it from me) right from this site, you just need to follow the steps below.
Continue readingHow can I control access to global snippets?
Normally you should be able to use the Members plugin to control access to global snippets. However, the plugin makes excessive use of WordPress’ REST API. So you also need to make sure, the REST-API calls can be made by users other then administrators. Here is how it works:
Continue readingHow to build your own Event Snippet with data from the Event Calendar Plugin
The Events Calendar Plugin is a very popular plugin when it comes to create event pages on your WordPress site. It also outputs schema.org data on the frontend (that is not visible to the end user). However in the past the developers did not update their code according to the search engines needs. Continue reading
How to deactivate JSON+LD schema output of “The Events Calendar” plugin
Google and other search engines are working heavily on schema.org integration. In the past, a lot of theme and plugin authors have integrated schema.org in their plugins but could not keep up with the speed of changes. So what I see happens a lot is that plugin and theme authors do not update their code accordingly. This is the case with the The Events Calendar plugin, too. It is missing some fields search engines want to see.
Can I use WP-PostRatings with SNIP?
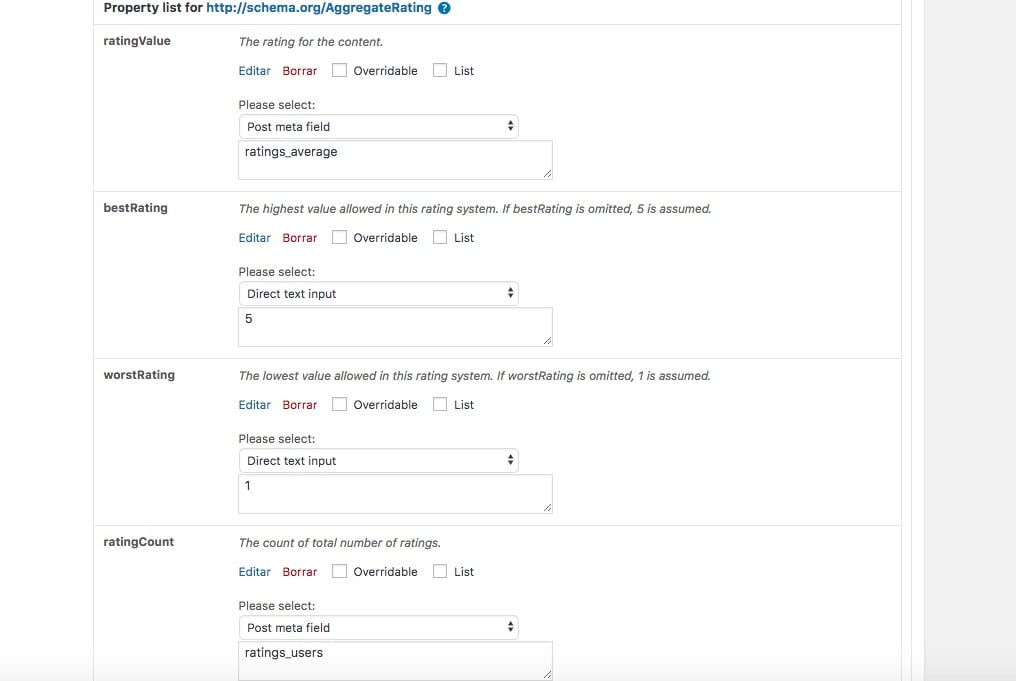
A customer asked if he can use WP-PostRatings Plugin with the Rich Snippets Plugin for WordPress. The answer is yes. Just follow the instructions found here: Does the plugin support custom fields?
You need the following fields:
ratings_everageandratings_users
You can also take a look at the screenshot below.
That’s it! 😉
How does licensing work?
I’m a seller on Envato Market (CodeCanyon) so I’m bound to their license system. If you want to read more about their licensing, please go and read the information about the Standard License. They even have a FAQ page that should answer most of your questions as well.
Continue readingHow to add @id field to a snippet
Especially if you want to build complex structured data, you want to connect them in a certain way. This is where the @id-property comes in. Here is how you can work with that.
Continue readingDoes the plugin support The Events Calendar and/or The Events Calendar Pro plugin?
Partially. There is currently no built-in support for both of them but you can create your own snippets out of the data the two plugins create.
Further readings:
Is the plugin compatible with Easy Digital Downloads (EDD)?
There is currently no built-in support for this plugin. However we partially support WooCommerce.
Is the plugin compatible with Elementor?
Elementor is just a page builder. It normally has nothing to do with the schema markup that is generated for you.
Is the plugin up-to-date?
A question that I get asked from to time to time is if the plugin gets updated regularly. The answer is yes! The plugin exists since 2011 and it seems that it’s not going anywhere soon! 😉
Continue readingIs the plugin multisite-friendly?
Kind of. If you activate the plugin network-wide you have to setup each site separately. There is no “global schema page” that are included on all network-sites at once.
Do you offer a setup service?
Customers asked if I offer kind of a service to setup schema.org for them. Unfortunately I can’t do it myself. Please ask your personal Web Developer and / or SEO export to help you out on this.
Continue readingDoes the plugin work with Yandex?
Yandex is also one of the founders of the schema.org syntax. So yes, they support it. Please refer to their support pages to learn more about what exactly works and what not.
And before you ask: Yes, Bing also supports it. You can learn more about it on their help pages.
I want to build a Question and Answer site. Is that possible?
Yes, you would need to follow the instructions found here.
What Schema Markup is supported?
This plugin allows you to add every single schema markup found on schema.org. Here is a complete list that shows all markups on one page.
Plus: the plugin allows you to add schemas from the hosted extensions that are not officially part of the main syntax. You can find a complete list on this page.
Here is a complete list, of schema classes / schema types the plugin:
- TakeAction
- MusicComposition
- ApplyAction
- ComedyClub
- StatisticalVariable
- ComicSeries
- MapCategoryType
- ShareAction
- BuyAction
- Article
- HealthPlanNetwork
- CssSelectorType
- HVACBusiness
- TravelAction
- LoanOrCredit
- AnatomicalSystem
- TouristTrip
- CampingPitch
- Observation
- CafeOrCoffeeShop
- ContactPage
- ReservationStatusType
- Library
- GasStation
- ListItem
- GovernmentOffice
- LendAction
- SportsClub
- WearableSizeSystemEnumeration
- ShippingService
- EventVenue
- Store
- PaymentChargeSpecification
- ComedyEvent
- Quantity
- AggregateRating
- Researcher
- BusinessEvent
- LiteraryEvent
- Accommodation
- ClothingStore
- UserInteraction
- AnalysisNewsArticle
- DrugStrength
- BusStop
- Guide
- VideoObject
- SeaBodyOfWater
- Order
- Legislation
- Nerve
- PronounceableText
- SkiResort
- BefriendAction
- IceCreamShop
- GovernmentService
- FireStation
- OceanBodyOfWater
- Bridge
- GovernmentOrganization
- CarUsageType
- MovieTheater
- Bakery
- CategoryCode
- Waterfall
- RoofingContractor
- HowTo
- MedicalTrial
- ParkingFacility
- Conversation
- Vehicle
- Consortium
- HighSchool
- DanceEvent
- InteractAction
- OfficeEquipmentStore
- MediaReviewItem
- Course
- Review
- Report
- MusicEvent
- CookAction
- Statement
- GatedResidenceCommunity
- RecyclingCenter
- VoteAction
- DiscussionForumPosting
- BuddhistTemple
- GovernmentBenefitsType
- PresentationDigitalDocument
- AddAction
- FinancialService
- DrugCostCategory
- ClaimReview
- InfectiousAgentClass
- UpdateAction
- Casino
- TrainReservation
- CDCPMDRecord
- Property
- AutoPartsStore
- NLNonprofitType
- UseAction
- MotorcycleDealer
- UKNonprofitType
- PerformingGroup
- DrugClass
- NightClub
- QuoteAction
- IPTCDigitalSourceEnumeration
- LifestyleModification
- DoseSchedule
- MedicalScholarlyArticle
- PaymentMethod
- OrderAction
- TattooParlor
- HairSalon
- TelevisionChannel
- ComicStory
- CollegeOrUniversity
- OpeningHoursSpecification
- RestrictedDiet
- ReturnAction
- CovidTestingFacility
- DepartAction
- EmergencyService
- AutoRental
- BookFormatType
- PreventionIndication
- IndividualProduct
- MedicalImagingTechnique
- Person
- State
- EndorsementRating
- ConvenienceStore
- Action
- SellAction
- MusicStore
- SpeakableSpecification
- Thing
- CreditCard
- EnergyStarEnergyEfficiencyEnumeration
- DrugPrescriptionStatus
- OnlineBusiness
- Integer
- TechArticle
- EventStatusType
- CollectionPage
- Locksmith
- Winery
- SubwayStation
- ArtGallery
- TheaterGroup
- RegisterAction
- Quotation
- AmusementPark
- DepositAccount
- FoodEstablishment
- HealthClub
- UserPlusOnes
- PostalCodeRangeSpecification
- Flight
- NailSalon
- MediaGallery
- AgreeAction
- ScreeningEvent
- Specialty
- TouristDestination
- AlignmentObject
- MedicalProcedureType
- TextDigitalDocument
- Seat
- WebSite
- StructuredValue
- EntertainmentBusiness
- QAPage
- HowToTip
- City
- Residence
- ActivateAction
- ImageObjectSnapshot
- CategoryCodeSet
- InternetCafe
- LegalValueLevel
- MusicRelease
- ChildCare
- DaySpa
- RadioBroadcastService
- LiquorStore
- Certification
- PublicationEvent
- MobileApplication
- Hackathon
- TaxiStand
- CreateAction
- Florist
- Motorcycle
- GeoCoordinates
- MedicalEnumeration
- ElectronicsStore
- MediaReview
- MedicalRiskCalculator
- SheetMusic
- InstallAction
- DefinedTermSet
- Electrician
- SuspendAction
- ApartmentComplex
- PlanAction
- Beach
- CivicStructure
- LibrarySystem
- Schedule
- PerformanceRole
- AdultOrientedEnumeration
- Pond
- AudioObject
- OrderItem
- House
- ArriveAction
- MedicalConditionStage
- Product
- Campground
- ToyStore
- RentAction
- FulfillmentTypeEnumeration
- OrganizationRole
- MedicalBusiness
- SatiricalArticle
- EventAttendanceModeEnumeration
- TreatmentIndication
- BoatReservation
- DataFeedItem
- Invoice
- PaymentService
- SearchRescueOrganization
- FlightReservation
- DrugLegalStatus
- DownloadAction
- WatchAction
- SurgicalProcedure
- MediaObject
- MedicalIntangible
- IgnoreAction
- DeliveryTimeSettings
- ShippingDeliveryTime
- Episode
- PublicToilet
- PoliticalParty
- BloodTest
- MonetaryAmount
- ExchangeRateSpecification
- OrderStatus
- ImagingTest
- Restaurant
- EmailMessage
- HobbyShop
- UserDownloads
- TherapeuticProcedure
- Class
- WPFooter
- BioChemEntity
- MenuItem
- BoatTerminal
- Brewery
- EntryPoint
- Intangible
- ShippingConditions
- HealthInsurancePlan
- Dentist
- ActionAccessSpecification
- GiveAction
- ComicCoverArt
- Quiz
- AppendAction
- DisagreeAction
- OccupationalTherapy
- Corporation
- PodcastEpisode
- BreadcrumbList
- AdultEntertainment
- Season
- ContactPoint
- AutomatedTeller
- BackgroundNewsArticle
- MoveAction
- DefinedTerm
- Attorney
- UserComments
- DatedMoneySpecification
- PlayGameAction
- ComicIssue
- DataDownload
- Landform
- ChemicalSubstance
- Playground
- IncentiveStatus
- AMRadioChannel
- GeoCircle
- ReportedDoseSchedule
- HowToDirection
- MedicalProcedure
- FoodEvent
- Question
- MedicalSignOrSymptom
- SizeSpecification
- EndorseAction
- Project
- Preschool
- MedicalDevicePurpose
- MoneyTransfer
- AuthorizeAction
- WearAction
- PaymentCard
- UserReview
- Menu
- DeleteAction
- VideoGameClip
- OfferForPurchase
- MerchantReturnPolicy
- BusStation
- LoseAction
- ReviewNewsArticle
- BlogPosting
- SaleEvent
- HardwareStore
- URL
- ReceiveAction
- Book
- UnRegisterAction
- PlaceOfWorship
- MedicalRiskEstimator
- PodcastSeason
- SocialEvent
- Recipe
- DrinkAction
- SuperficialAnatomy
- Crematorium
- DefinedRegion
- BusinessFunction
- Demand
- DeliveryMethod
- TrackAction
- ReactAction
- Poster
- AllocateAction
- ProgramMembership
- DefenceEstablishment
- EducationEvent
- Service
- Duration
- TipAction
- EducationalOccupationalCredential
- HomeGoodsStore
- Patient
- BeautySalon
- WebAPI
- WebContent
- EducationalAudience
- Painting
- MortgageLoan
- ConstraintNode
- BodyOfWater
- DeactivateAction
- HomeAndConstructionBusiness
- MusicAlbumProductionType
- SoftwareSourceCode
- Hostel
- VisualArtsEvent
- TravelAgency
- MedicalWebPage
- ShippingRateSettings
- Gene
- CommentAction
- Diet
- ProductReturnEnumeration
- MedicalTherapy
- EmployeeRole
- VideoObjectSnapshot
- FMRadioChannel
- HealthPlanCostSharingSpecification
- MusicGroup
- JobPosting
- Vessel
- EmployerAggregateRating
- MedicalClinic
- UserBlocks
- ShortStory
- NewsMediaOrganization
- DonateAction
- SpreadsheetDigitalDocument
- EnergyConsumptionDetails
- Organization
- GameAvailabilityEnumeration
- DateTime
- Resort
- RadioSeries
- FurnitureStore
- CreativeWorkSeason
- LakeBodyOfWater
- MovieRentalStore
- GroceryStore
- CityHall
- NewsArticle
- WPSideBar
- DanceGroup
- WantAction
- Synagogue
- MovieClip
- SportsActivityLocation
- Distillery
- StupidType
- MedicalOrganization
- ReturnLabelSourceEnumeration
- SocialMediaPosting
- MusicPlaylist
- Play
- GolfCourse
- MusicAlbum
- ParcelDelivery
- NGO
- DDxElement
- MemberProgram
- MarryAction
- ResumeAction
- TireShop
- BowlingAlley
- BarOrPub
- ItemAvailability
- GamePlayMode
- TouristInformationCenter
- HealthAspectEnumeration
- BusOrCoach
- MobilePhoneStore
- Time
- PropertyValueSpecification
- Number
- MenuSection
- Place
- ProfessionalService
- RsvpResponseType
- BikeStore
- SoftwareApplication
- AutoWash
- AdministrativeArea
- QuantitativeValue
- FloorPlan
- SpecialAnnouncement
- Museum
- TypeAndQuantityNode
- PetStore
- PsychologicalTreatment
- OfferItemCondition
- ReservationPackage
- OnDemandEvent
- Thesis
- Mosque
- Drug
- MedicalSymptom
- RealEstateListing
- HyperToc
- EatAction
- DriveWheelConfigurationValue
- HealthPlanFormulary
- AdvertiserContentArticle
- AutoRepair
- ReturnMethodEnumeration
- VirtualLocation
- MotorizedBicycle
- CriticReview
- JewelryStore
- AggregateOffer
- PoliceStation
- CorrectionComment
- SizeSystemEnumeration
- Volcano
- Trip
- BodyMeasurementTypeEnumeration
- MedicalSpecialty
- Sculpture
- RadioStation
- BorrowAction
- RefundTypeEnumeration
- FundingAgency
- Room
- MediaEnumeration
- StatisticalPopulation
- Atlas
- ArchiveComponent
- MerchantReturnPolicySeasonalOverride
- Energy
- Taxi
- MedicalSign
- RVPark
- HealthAndBeautyBusiness
- TaxiReservation
- TheaterEvent
- MusicVenue
- AmpStory
- IndividualPhysician
- Optician
- InformAction
- ParentAudience
- ReturnFeesEnumeration
- MedicalEntity
- ScholarlyArticle
- PostalAddress
- PrependAction
- UserPlays
- HotelRoom
- CheckInAction
- Continent
- WarrantyPromise
- MedicalTestPanel
- Cooperative
- WorkersUnion
- MedicalGuidelineContraindication
- DiscoverAction
- CommunicateAction
- TennisComplex
- StadiumOrArena
- Clip
- ChooseAction
- DryCleaningOrLaundry
- Recommendation
- TierBenefitEnumeration
- ArchiveOrganization
- PhotographAction
- SubscribeAction
- PhysicalActivityCategory
- OccupationalExperienceRequirements
- MediaSubscription
- CancelAction
- UserTweets
- EventSeries
- Mass
- MedicalGuidelineRecommendation
- MedicalObservationalStudyDesign
- CompoundPriceSpecification
- XPathType
- WPHeader
- AssignAction
- Taxon
- MedicalCode
- Blog
- MedicalEvidenceLevel
- DiagnosticProcedure
- PhysicalTherapy
- SearchResultsPage
- Hospital
- CreativeWork
- BrokerageAccount
- TVClip
- NonprofitType
- HealthTopicContent
- ExercisePlan
- HowToSupply
- MedicalAudienceType
- DrugPregnancyCategory
- Hotel
- FinancialProduct
- ControlAction
- AutoDealer
- ResearchProject
- ComputerStore
- WebApplication
- RadioEpisode
- CurrencyConversionService
- ExhibitionEvent
- Claim
- LodgingReservation
- Event
- CableOrSatelliteService
- MathSolver
- PriceSpecification
- ProductModel
- CoverArt
- GardenStore
- StatusEnumeration
- PaintAction
- MeasurementMethodEnum
- UserCheckins
- InviteAction
- SportsOrganization
- PhysiciansOffice
- BankAccount
- ServicePeriod
- ProductGroup
- Ticket
- SomeProducts
- LeaveAction
- Periodical
- GeospatialGeometry
- BedDetails
- SolveMathAction
- LandmarksOrHistoricalBuildings
- MedicalIndication
- ConfirmAction
- MedicalRiskScore
- Courthouse
- HousePainter
- OrganizeAction
- Distance
- Country
- AskPublicNewsArticle
- Grant
- MeetingRoom
- DiagnosticLab
- Audiobook
- VideoGallery
- AboutPage
- BroadcastChannel
- OutletStore
- BusinessEntityType
- IncentiveQualifiedExpenseType
- VacationRental
- ImageObject
- Pharmacy
- WinAction
- EnergyEfficiencyEnumeration
- WorkBasedProgram
- Airport
- ReportageNewsArticle
- BroadcastEvent
- ElementarySchool
- BookSeries
- LodgingBusiness
- MovieSeries
- MerchantReturnEnumeration
- Game
- DigitalDocument
- TaxiService
- Collection
- MedicalRiskFactor
- TieAction
- PathologyTest
- ReplaceAction
- Photograph
- MotorcycleRepair
- VideoGame
- SportsTeam
- Dataset
- FoodEstablishmentReservation
- RadioChannel
- AcceptAction
- Reservoir
- DepartmentStore
- Car
- CheckOutAction
- NoteDigitalDocument
- HowToItem
- Occupation
- GenderType
- MiddleSchool
- Float
- OfferShippingDetails
- MedicalCause
- MusicAlbumReleaseType
- ResearchOrganization
- TouristAttraction
- LymphaticVessel
- AnatomicalStructure
- DigitalDocumentPermission
- WarrantyScope
- QualitativeValue
- FastFoodRestaurant
- WearableMeasurementTypeEnumeration
- OpinionNewsArticle
- WriteAction
- RiverBodyOfWater
- RepaymentSpecification
- ItemListOrderType
- MedicalContraindication
- MusicVideoObject
- GeneralContractor
- LearningResource
- Mountain
- OwnershipInfo
- DataCatalog
- Canal
- VisualArtwork
- Zoo
- LocalBusiness
- Syllabus
- InfectiousDisease
- EducationalOccupationalProgram
- SearchAction
- OnlineStore
- USNonprofitType
- EducationalOrganization
- SportingGoodsStore
- CompleteDataFeed
- AccountingService
- AssessAction
- AutomotiveBusiness
- FAQPage
- WholesaleStore
- UnitPriceSpecification
- MusicReleaseFormatType
- MedicalAudience
- ContactPointOption
- LiveBlogPosting
- CheckoutPage
- HyperTocEntry
- BusinessAudience
- VitalSign
- ServiceChannel
- InsertAction
- AnimalShelter
- BusReservation
- PropertyValue
- MusicRecording
- ShoppingCenter
- Embassy
- SendAction
- ReplyAction
- Answer
- OfferCatalog
- RadiationTherapy
- ExerciseGym
- School
- InsuranceAgency
- ListenAction
- Muscle
- Manuscript
- SportsEvent
- WebPageElement
- MolecularEntity
- Barcode
- RsvpAction
- TelevisionStation
- MeasurementTypeEnumeration
- Boolean
- SteeringPositionValue
- HowToStep
- PodcastSeries
- Church
- SiteNavigationElement
- ExerciseAction
- CertificationStatusEnumeration
- Permit
- MemberProgramTier
- ActionStatusType
- FundingScheme
- MonetaryAmountDistribution
- FinancialIncentive
- CreativeWorkSeries
- Enumeration
- HowToSection
- SchoolDistrict
- MensClothingStore
- BoatTrip
- EUEnergyEfficiencyEnumeration
- ApprovedIndication
- GovernmentPermit
- LikeAction
- BedAndBreakfast
- TrainTrip
- PaymentStatusType
- CheckAction
- ScheduleAction
- AutoBodyShop
- PreOrderAction
- Text
- OfferForLease
- FindAction
- PublicationIssue
- PeopleAudience
- TVSeries
- Park
- FollowAction
- DigitalPlatformEnumeration
- BroadcastFrequencySpecification
- Date
- SelfStorage
- PriceComponentTypeEnumeration
- MedicalStudy
- MaximumDoseSchedule
- MedicalDevice
- SingleFamilyResidence
- InvestmentOrDeposit
- DietarySupplement
- Rating
- VideoGameSeries
- TransferAction
- DataType
- Brand
- LegalForceStatus
- GovernmentBuilding
- ConsumeAction
- DeliveryChargeSpecification
- Drawing
- Ligament
- ProductCollection
- Physician
- BusTrip
- ReserveAction
- CourseInstance
- MedicalGuideline
- Joint
- CatholicChurch
- ProfilePage
- AskAction
- GameServerStatus
- Protein
- Suite
- ShoeStore
- WearableSizeGroupEnumeration
- RadioClip
- TVSeason
- BookmarkAction
- ChildrensEvent
- Table
- BroadcastService
- DigitalDocumentPermissionType
- Artery
- MedicineSystem
- APIReference
- Code
- ComputerLanguage
- RadioSeason
- PalliativeProcedure
- PurchaseType
- PriceTypeEnumeration
- RecommendedDoseSchedule
- IncentiveType
- ItemList
- PayAction
- DayOfWeek
- DislikeAction
- PawnShop
- LocationFeatureSpecification
- PublicSwimmingPool
- TrainStation
- Map
- WebPage
- UserPageVisits
- PostOffice
- PhysicalExam
- MediaManipulationRatingEnumeration
- HowToTool
- LinkRole
- Series
- SeekToAction
- Notary
- Vein
- FoodService
- LegislativeBuilding
- RealEstateAgent
- BankOrCreditUnion
- MonetaryGrant
- Chapter
- DeliveryEvent
- PhysicalActivity
- LegalService
- HinduTemple
- RentalCarReservation
- ImageGallery
- Message
- DataFeed
- Festival
- ReadAction
- Substance
- PerformAction
- Cemetery
- MedicalCondition
- TextObject
- ItemPage
- BoardingPolicyType
- Airline
- MedicalTrialDesign
- MovingCompany
- Apartment
- Audience
- DrugCost
- FilmAction
- EngineSpecification
- PlayAction
- Aquarium
- Language
- ProductReturnPolicy
- NutritionInformation
- EventReservation
- ViewAction
- ReviewAction
- GeoShape
- UserLikes
- PerformingArtsTheater
- MedicalStudyStatus
- LegislationObject
- 3DModel
- Offer
- MedicalTest
- BedType
- Motel
- Role
- TradeAction
- QuantitativeValueDistribution
- VeterinaryCare
- InvestmentFund
- Reservation
- PublicationVolume
- Movie
- Bone
- Comment
- SizeGroupEnumeration
- BookStore
- GameServer
- PaymentMethodType
- WPAdBlock
- InteractionCounter
- TVEpisode
- EmploymentAgency
- AudioObjectSnapshot
- DrawAction
- AchieveAction
- BrainStructure
- EmployerReview
- Newspaper
- RejectAction
- MedicalObservationalStudy
- Plumber
- JoinAction
Does the plugin add content to each website page?
The answer to this questions (obviously) is yes as we have to output readable structured data so that search engines can read it.
However the data that is outputted is not visible to the end user. It’s only readable by search engines.
If you would view the sourcecode of one of your pages, you would find lines starting with something that looks like this:
<script data-snippet_id="snip-59a6a8000b284" type="application/ld+json">...</scrtip>The data that can be found between these lines is the actual structured data that is formatted in JSON+LD format.
Can I create a star rating system with this plugin?
SNIP, the Structured Data Plugin for WordPress allows you to create Rich Snippets that produce stars in search results. However it does not allow your users to rate your blog post as it’s not a rating plugin. That means it has no built-in rating system that counts automatically.
Continue readingWhat are the requirements to run this plugin?
You can find the latest requirements on this page.
How to give special user roles the right to manage global snippets
A customer today asked if it’s possible to give other user roles the permission to manage global snippets. The answer is yes, but this needs some preparation. Here is how it works:
Continue readingWhat is Schema Markup, Rich Snippets and/or Rich Search Results?
Update Dec. 2018: I’ve a new Structured Data Training Course that explains everything in more detail. It’s free. So hop over to start the training.
In this video I want to answer the following questions:
Continue readingWhat should I do if I get a ‘Not found’ error when adding properties?
The easiest thing is to update to version 2.3.5 or higher. It solves a redirecting issue. If you want to learn more about the error, read on: Continue reading
How to delete a snippet from a single, page or custom post type.
This blog post describes how a snippet can be deleted from a single post, page or custom post type. Continue reading
How to build a Question-And-Answer snippet
Ben asked the question on how to add Questions and Answers. Here is a quick “How to” for a single post. Basically you need two schema types here: Question and QAPage.
What are Global Snippets?
Global Snippets are a beautiful thing. They allow you to add one rich snippet to many posts at once. But how does it work exactly?
How to create a global Rich Snippet
- When you activate the plugin you will see a new menu item under “snip” in your WordPress dashboard. It’s named “Global Snippets”.
- Just open it up and add a new Global Snippet.
- You will then be able to create a Rich Snipppets.
- When you’ve finished creating the snippet, you can choose where it should appear.
- For this scroll down to the “Position” metabox.
- There you can create a set of rules to determine which pages will use these schema.org syntax you’ve just created.
Are there any examples?
Yes there are!
- Go to “snip | Structured Data” in your WordPress dashboard and choose “Setup Wizard”.
- Go through the Setup Wizard. It will ask what schemas you want to install.
How can I fill certain properties automatically?
- As you can read here, it’s possible to create properties from post content. Please take a look at the video we’ve prepared. It shows exactly how to do it.
- You can also use custom fields.
- If it’s necessary to overwrite certain values per-post: read how to make properties overridable.
Can I add another snippet to a post that has a global snippet?
Yes you can. Read more about this here: Can I use multiple snippets on one page?
How to tell search engines which of the snippets is the main snippet on a page
As you may know it’s possible to have multiple snippets on one page. However this may cause side effects. Especially if you’re using multiple snippets that can create a Rich Snippet on search results. Let’s say you have a blogpost that generates the following snippets:
- WebPage
- Review
- Event
The Review- and the Event-Snippet can create a Rich Snippet on search results. But how do you tell search engines which one to show? Continue reading
Can I use multiple snippets on one page?
A new customer contacted me today and had a really good question. So I thought I can write a blogpost about it. The question was if it’s okay to have multiple snippets of the same type on one page. Here is the answer:
Continue readingCan the plugin be updated automatically?
Yes, but only with version 5.5 of WordPress and above. It brings all the necessary functions that are needed to update the plugin automatically over time.
Before WordPress 5.5 the plugin-update can be triggered from the “Update” menu in your WordPress dashboard.
Read more below if the update cannot be performed:
Continue readingCan I use the plugin together with WP Ultimate Recipe?
Partially. There is no built-in support for this plugin in SNIP, but read on. I was able to test the free as well as the premium plugin (thanks to Mohamed).
Continue readingI get an error that the domain is bound to another host.
This error occurs because CodeCanyon only sells licences that are available for a single domain. If you try to install the plugin on more than one domain, you’ll get the following error on the second domain:
“It seems that this purchase code is tied to another host. Please buy a new license in order to use this plugin on another sites.”
or
It seems that this purchase code is tied to another host and/or IP address. A purchase code can only be linked to one domain at a time.
Continue readingCan I create structured data automatically from post content?
You’re definitely looking onto the right plugin. It allows you to add so called “global snippets”. That means that you can add snippets for specific posts, post types, categories or whatever you need and add them dynamically depending on your rules. Continue reading
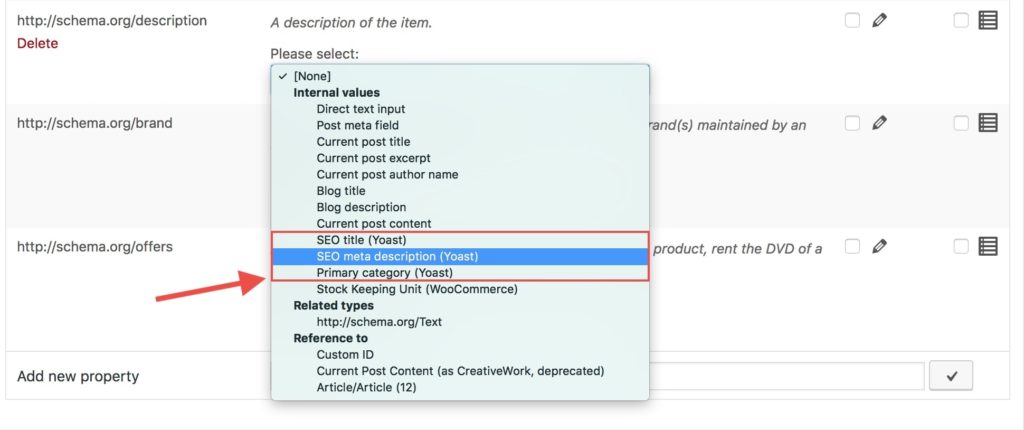
Can I use Yoast SEO title and description?
Does the plugin support custom fields?
In general, yes but there are limitations. Some of the plugins out there (like AdvancedCustomFields) save their data into the wp_postmeta database table. From there you can use the saved data to include it into your snippets.